

Injecter du javascript dans une application native Windows, OSX, Linux, iOS ou Android « Si vous êtes des lecteurs attentifs, vous connaissez forcément Greasemonkey dont j'ai parlé à maintes reprises.

Pour ceux qui dormaient, Greasemonkey est une extension pour les navigateurs, qui permet d'injecter du JavaScript sur les sites web de votre choix. Cela permet de modifier, voire d'implémenter de nouvelles fonctionnalités de votre cru sur les sites de votre choix. Bref c'est très cool. Et si je vous parle de ça aujourd'hui, c'est pour vous présenter Frida, un outil qui permet lui aussi d'injecter du JavaScript, mais cette fois-ci dans des applications natives Windows, OSX, Linux, iOS et Android.
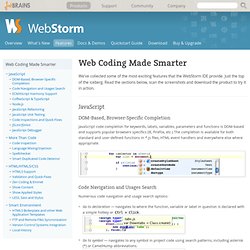
Grâce à Frida, vous allez pouvoir vous brancher à n'importe quelle fonction, tracer des API ou du code fermé. Frida est écrit en C et injecte dans les processus visés, le moteur JavaScript V8 de Google. Si Frida vous intéresse, le site est ici et toute la documentation se trouve là. Les visages connus et inconnus de la menace informatique - Proposé par Dell En partenariat avec Dell. JavaScript. Features. We've collected some of the most exciting features that the WebStorm IDE provide.

Just the top of the iceberg. Read the sections below, scan the screenshots and download the product to try it in action. JavaScript DOM-Based, Browser-Specific Completion JavaScript code completion for keywords, labels, variables, parameters and functions is DOM-based and supports popular browsers specifics (IE, Firefox, etc.) Code Navigation and Usages Search Numerous code navigation and usage search options: Go to declaration — navigates to where the function, variable or label in question is declared with a simple hotkey or Ctrl + Click⌘Click. Find/Highlight Usages — locates other places in your entire project where a JavaScript symbol, label or file is used, with quick preview and instant navigation to the actual usages. ECMAScript Harmony Support For those who prefer to stay one step ahead, WebStorm presents experimental support of a new ongoing ECMAScript version code-named Harmony.
AJAX cross-domain avec flXHR. L'objet de ce court article est de montrer comment faire des requêtes AJAX entre deux domaines distincts.

Par défaut et pour des raisons de sécurité ce type d'appel AJAX est interdit. Cette interdiction oblige donc à passer par un intermédiaire (proxy) qui exécute directement la requête (en réalité, il invoque l'URL) pour : en récupérer la réponse ; et la transmettre au JavaScript. Ensuite, au développeur de faire ce qu'il souhaite de la réponse. Le plugin Flash Player ne supportant pas les communications synchrones, la librairie flXHR ne permet donc pas les appels synchrones. Article lu 601 fois. Il est nécessaire d'y installer un fichier de règles d'autorisation interdomaine crossdomain.xml (spécifications Flash sur ®adobe.com).
Installer le fichier crossdomain.xml à la racine du serveur cible de la requête AJAX. Décompresser le fichier flXHR-1.0.5.zip téléchargé préalablement (voir ). La première chose à faire est d'inclure dans votre page Web le fichier flXHR.js : AJAX exemples.
Conseils Javascript. Cours Javascript. Outils Développement Javascript. Geo Location. Advertisement I thought I could not be out-geeked. With a background in radio, and having dabbled in the demo scene on the Commodore 64 and hung out on BBSes and IRC for a long time and all the other things normal kids don’t quite get, I thought I was safe in this area. Then I went to my first WhereCamp, an unconference dealing with geographical issues and how they relate to the world of Web development. Even my A-Levels in Astronomy did not help me there.
I was out-geeked by the people who drive and tweak the things that we now consider normal about geo-location on the Web. Pulling out your phone, find your location and getting directions to the nearest bar is easy, but a lot of work has gone into making that possible. Why Geo Matters First of all, why is it important to consider physical location on this planet (at this moment) when we develop Web products? PLAN D'ACCÈS SUR VOTRE SITE AVEC ZOOM, VUE SATTELITE, VOTRE LOGO ET ADRESSE GRÂCE À GOOGLE MAPS., Tutoriel N°705, Introduction Vous désirez mettre en place un plan d'accés Google Maps sur votre site alors lisez ce tutoriel.

Voici à quoi ressemblera votre plan : L'avantage de ce plan est que l'on peut zoomer, passer en vue satellite et aussi se déplacer dans les 4 directions. Tout d'abord nous allons commencer par présenter l'API Google Maps, à quoi ça sert, quelles sont les fonctionnalités puis nous verrons comment configurer et créer un plan. Pour les personnes pressées rendez vous directement à la partie C. Présentation de Google Maps Google Maps est un service entièrement gratuit de carte géographique et de plan en ligne. D'autre part le site Google Maps permet de faire des recherches d'itinéraires et des recherches de proximité (ou sont les pizzéria dans votre quartier).
Fonctionnalité de l'API.