

Les bases des chemins. Avant-propos En premier lieu, j'aimerais remercier Simon pour toute l'aide qu'il m'a apportée en corrigeant mes explications sur les chemins et leurs utilisations.

Les chemins sont en général difficiles à comprendre et à maîtriser, mais j'espère que ce didacticiel vous donnera au moins une bonne vision de leur fonctionnement dans GIMP. Si vous avez des questions à propos de ce didacticiel, ou que vous voulez y rajouter quelque chose, écrivez-moi (N.d.T: en anglais) un mail et donnez-moi des informations précises sur ce qui manque. Table des matières Qu'est-ce qu'un chemin? Un chemin est un ensemble de lignes représentées dans GIMP sous forme mathématique. L'image ci-dessus est une courbe de Bézier créée avec GIMP qui montre: Un noeud de départ (celui qui est noir et inactif - un point actif serait blanc avec une bordure noire) Un noeud d'arrivée (celui qui est blanc et qui est actif) Deux carrés qui sont les points de contrôle ou poignées Débutons avec les chemins Nouvelle image Premier chemin.
Lf314, Applications: GIMP: Fabriquez vos propres pinceaux. 1.

Le choix du pinceau Première étape si cela n'est pas fait, ouvrez le dialogue de sélection des pinceaux (Menu Fichier/Dialogues/Pinceaux). La fenêtre suivante devrait apparaître. Voyons maintenant les différents types de pinceaux. Pour tous les essais de cette partie, ouvrez une nouvelle image RGB avec un fond blanc. 2. Votre chef d'oeuvre est prêt. Si vous pensez vouloir modifier/réutiliser les éléments de votre image ultérieurement, c'est le moment ou jamais de sauvegarder: la création du pinceau est une opération à sens unique. On peut enfin créer notre pinceau: si votre image contient plus d'un calque, transformez-la pour qu'elle ne contienne plus qu'un seul calque (Menu Image/Calques/Aplatir l'image). si besoin, mettez l'image à la taille finale du pinceau.
Perfect masking using a highpass. 1 Open any picture that contains a big shot of a person / celebrity / whatever.

2. Modes de calque. Normal Figure 8.10.

Exemple pour le mode « Normal » Normal est le mode par défaut. Les calques sont vus normalement. Le calque de dessus couvre le calque du dessous et si vous voulez voir celui de dessous, il faut que celui du dessus ait un certain degré de transparence. Masking hair with fine strands. 1 This masking technique is good for strands of hair or to replace the sky.On the image, you can see the fine hair strands and the mat gray background. 2 Now we want to create a detailled layer mask that contains all fine details of the hair.To do so, we have to create a copy of the background layer first:Click on the “Duplicate layer” button in the layer dialog or press Ctrl+Shift+D. 3 The next step is important: We reduce the layer’s color by disaturation.

The best way to do so is using the channel mixer:- Colors / Components / Channel Mixer 4 Now click on “Monochrome” so the image will become grayscaled. 5 You can see in the preview that the image doesn’t have colors anymore.Now it is important that we achieve a good contrast between the background and Jessica’s hair.For this you have to find out the individual settings for each image. 7.21. Ajouter un masque de calque. 7.22.

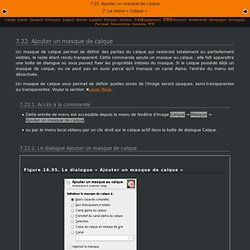
Ajouter un masque de calque Un masque de calque permet de définir des parties du calque qui resteront totalement ou partiellement visibles, le reste étant rendu transparent. Cette commande ajoute un masque au calque : elle fait apparaître une boîte de dialogue où vous pouvez fixer les propriétés initiales du masque. Si le calque possède déjà un masque de calque, ou ne peut pas en avoir parce qu'il manque un canal Alpha, l'entrée du menu est désactivée.
Un masque de calque vous permet de définir quelles zones de l'image seront opaques, semi-transparentes ou transparentes. GNU Image Manipulation Program. 15. Filtres Animation.