

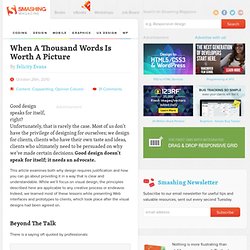
Good-industrial-design-rams.jpg (JPEG Image, 824 × 624 pixels) Design-is.jpg (JPEG Image, 829 × 623 pixels) What About the Rest of Us? This week in Rest of You we took a look at the rest of us and build a machine to expose our intuitive prejudices, and induce empathy with people with different intuitions.

I decided to build upon my PComp final – the Wall Hanging Mood Ring. This is a simple CNC routed mirror frame with 3 layers of diffused acrylic and a one way mirror out the outside. There are 6 meters of LED strip coiled behind it all attached to a TMP36 temperature sensor. As body heat increases and decreases, the colors of the LED string go through the color spectrum changing the color of the person’s reflection. As we’ve been studying different ways to monitor and display autonomic bodily processes I’ve been interested in ways of integrating those in the the mood ring so that the color displays the entire emotional state.
Plutchik’s psychoevolutionary theory of basic emotions has ten postulates. From this he created a color coded wheel of emotion in both 2D and 3D form. Basic Color Theory.ppt - Google Slides. Color matches2-1225285125023446-8. A comparison of Design Process Diagrams and attitudes - Opposite of Chance - design and education blog. When A Thousand Words Is Worth A Picture. Advertisement Good design speaks for itself, right?

Unfortunately, that is rarely the case. Most of us don’t have the privilege of designing for ourselves; we design for clients, clients who have their own taste and ideas, clients who ultimately need to be persuaded on why we’ve made certain decisions. Good design doesn’t speak for itself; it needs an advocate. This article examines both why design requires justification and how you can go about providing it in a way that is clear and understandable. Beyond The Talk There is a saying oft quoted by professionals: “Those who can, do; those who can’t, teach.”— George Bernard Shaw, Man and Superman I disagree with the premise of this statement, but I do sympathize with its tone.
Web design is to some degree immune from this criticism, being an extremely practical discipline by nature, and also a very new one. Ten Principles for Good Design — Good Participation (work in progress!) The design principles of Dieter Rams are on display at SF MOMA‘s current exhibit featuring his simple beautiful product design.

They are really universal principles, applicable to any design process. Note: Text redacted from the exhibit has been edited to avoid the use of ‘product’. You can find the original text here. The possibilities for innovation are not, by any means, exhausted. Technological development is always offering new opportunities for innovative design. Anything designed is meant to be used. Aesthetic quality is integral to usefulness because the things we use every day affect our person and our well-being. It clarifies the structure.
It does not make the design outcome more innovative, powerful, or valuable than it really is. Designed items fulfilling a purpose are like tools. It avoids being fashionable and therefor never appears antiquated. Nothing must be arbitrary or left to chance. Moving Type Presentation - jackkhouri. By Jacques Khouri : jackkhouri.com : jackkhouri@hotmail.com my background: animator | designer ___________________________________________________ ________________________concept____________________ ___________________________________________________ "Typographic arrangement should achieve for the reader what voice tone conveys for the listener.

" El Lissitzky 1893-1941 To me, 10 design principles-elearning - 10 design principles-elearning.pdf. Principles-of-design-by-david-powell.jpg (JPEG Image, 1754 × 1240 pixels) - Scaled (56%) Gds-service-design-principles.png (PNG Image, 896 × 557 pixels) Image Result for. An Infographic by Paper Leaf Design. In the past couple of years, we’ve designed & released two free, popular design education resources: the Color Theory Quick Reference Poster, and the Elements of Design Quick Reference Poster.

These items are not only being used at here at our web design and branding agency, but are also now being used in classrooms all over the world. However, we kept getting one specific question: when will you make a Principles of Design poster? The answer is… today! We’re happy to announce the new, free Principles of Design Quick Reference Poster (in two colors). Hit the jump for free downloadable wallpapers, print-ready PDFs, source files etc!
The Elements & Principles of Design Icons. These are handouts that I created for my practicum in visual arts this fall.

I had the chance to teach the elements & principles unit for grade 9 and 10 and faced the challenge of trying to make these terms easily accessible for a range of students. I found that by going though each element and principle with examples from art history, and then applying this in a studio session, the students got the concepts. The problem was then being able to remember them all. I tried these handouts and they worked surprisingly well. I gave out blank versions, and had the students fill out each term and definition as we covered them in class.
Elements and principles of design. The elements and principles of design are the building blocks used to create a work of art.

The elements of design can be thought of as the things that make up a painting, drawing, design etc. Good or bad - all paintings will contain most of if not all, the seven elements of design. The Principles of design can be thought of as what we do to the elements of design. How we apply the Principles of design determines how successful we are in creating a work of art. note - the hyperlinks within the text of this page will open information in a new browser window. LINE Line can be considered in two ways. SHAPE A shape is a self contained defined area of geometric or organic form. DIRECTION All lines have direction - Horizontal, Vertical or Oblique.