

25 Free PSD Templates to Mockup Your Print Designs. No matter whether you’re presenting designs to a client or showcasing your latest work in your portfolio, taking the time to present your work can really boost its value and shows how the design works in its intended use.

This collection of free PSD templates makes it easy to showcase your stationery & branding designs, business card and posters & leaflets in realistic settings as if they had been professionally printed and photographed. Mockup PSD templates tend to use Photoshop Smart Objects to allow the end user to edit the design featured within the layout. Open up the file and find the appropriate artwork layer then double click the Smart Object layer’s thumbnail to edit the built in .psb file. Once you’ve added your own artwork, save and close the file.
When you return to the mockup document you’ll see your own designs have been transformed and positioned into place within the mockup layout. Stationery or branding mockups are great for showcasing a complete corporate identity. 10 Free Vintage Style Illustrated Light Ray Vectors. As vintage style logos and emblems have become increasingly popular I’ve noticed the use of hand illustrated sunburst elements on all kinds of retro inspired designs, so I decided to play around and produce a set of my own to give out my readers.

Download this free set of 10 illustrated light ray vectors to help when building your trendy vintage designs. “Sun bursts”, “star bursts”, “sun rays” and “ray bursts” are just some of the names designers have adopted for these little flare graphics, but the best I can come up with is “illustrated light rays”! These things look great when combined with vintage style logos or t-shirt designs. Each graphic has slight irregularities in the line work to produce that authentic hand illustrated effect and there’s a good mix of uniform and erratic patterns. Download the illustrated light ray vectors 3.6mb Join the mailing list to have every new post hand delivered to your email inbox. 8 Free Customizable Vector Vintage Style Logo Designs. One of my popular freebies over the past year was the collection of 6 free customisable retro/vintage logos & emblems.

It has been great seeing those designs out in the wild, helping promote various businesses and individuals. Those original files were designed in Photoshop, so I thought I’d follow them up with a fresh batch of vector vintage logo designs made specifically for Illustrator. Download these free designs and customise the text to suit your own projects. This pack of vintage logo designs contains 8 vector layouts that can be customised to contain your own wording. Each design has been made with inspiration from classic branding, resulting in a series of trendy logos that can be used for all kinds of projects. Open up the file in Adobe Illustrator and choose your favourite design. To edit the design further, right click and Ungroup the elements. Move, edit, re-colour or delete the elements as you please. 24 Free Authentic 1930s Vintage Postcard Textures. I recently inherited a box of my Grandfather’s old possessions, which alongside his WW2 service books and a Great War Memorial Plaque for my great-great-uncle, also contains a number of postcards dated from the mid-1930s.

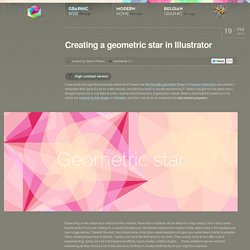
As well as being treasured heirlooms, the aged paper textures of these postcards also make fantastic design resources! Download this pack of 24 free postcard textures to create authentic vintage effects for your artwork. My family has no idea how these postcards came into my Grandfather’s possession, but they’re all from Italy and have various compassionate messages handwritten in Italian, with dates between 1934-1937. Creating a geometric star in Illustrator. Depending on the shape and outcome of the creation, these kind of objects can be ideal for a logo design, but in most cases they're perfect if you are looking for a colorful background.

My tutorial explains the creation of the object used in this background (see image above). Towards the end I also share some of my other experimentations to give you some ideas of what is possible. When creating these kind of objects, I hardly ever have the end result in my mind. Modern Gigposter Design: 100 Stunning Examples - Volume II. Did you know we have a podcast?

Subscribe now! Go Media → When your brand needs a jolt of creativity, our staff of designers can help. We Design With Passion. Arsenal → Vector Art, Tutorials, Photoshop Brushes, Fonts Textures and more. WMC Fest→ A community of creators, teachers, inspiritors, and makers in one place. Mockup Everything → Stop guessing. How To Create a Comic Style Text Effect in Illustrator. In today’s Illustrator tutorial we’re going to create a comic book inspired text effect your favourite superhero would be proud of.

Learn how to create a basic 3D effect using the Blend tool and produce cool halftone patterns to give the design that retro screen printed appearance. These two techniques alone are crucial additions to your Illustrator skillset and can be used in all kinds of illustration and design work. The text effect we’ll be creating is based on those retro comic book covers featuring bold titles, often with strong outlines and 3D style effects. Our example also makes use of subtle halftone patterns to add variations in colour and to mimic the visible dot pattern of the old fashioned screen printing technique.
Open up Illustrator and enter some text with the Type tool and choose a tall, bold typeface. Go to Object > Transform > Warp and select the Rise option from the drop down menu. 10 Things You Need to Know About Masking in Photoshop. Masking is one of the most important techniques or skills to learn in Photoshop.

In this tutorial, we will explain 10 things you need to know about masking in Photoshop to help you apply interesting and exciting effects to your images. Let's get started! 1. Gradient Mask for Soft Transitions You can use the Gradient Tool on a Pixel Mask to create soft transitions between your masked image and other layers below it. 2.
Clipping Masks are very useful for using the contents of a layer as a mask for another layer. 7 Adobe Illustrator Alternatives for the Casual Designer. Last year I posted a roundup of the best Photoshop alternatives aimed at casual designers or hobbyists who wants to fulfill their creative passion, but don’t want to spend hundreds of dollars on expensive industry standard software.

I’m a big Illustrator fan myself and I post loads of Illustrator tutorials here on my blog, but it’s great to hear that a number of my fans actually transfer the design process over to cheaper vector editing programs. In today’s post I showcase 7 competitors to Illustrator that either include similar features or are capable of creating equally stunning artwork. DrawPlus X6 is a comprehensive drawing application that directly competes with Illustrator and Corel Draw. Out of all the Illustrator competitors DrawPlus is the most professional option out there with it having built in support for CMYK print document design as well as drawing & painting features. Inkscape is a free open source vector graphics editor that makes use of SVG graphics. 40 Awesome Vintage Inspired Designs. 5 Steps to Drastically Improve Your CSS Knowledge in 24 Hours. You’ve been coding for a while now and know your way around a CSS file.

You’re certainly no master, but with enough fiddling you can get where you want to go. You’re wondering though if you’ll ever get past that point where CSS is such a struggle. 25 Free PSD Templates to Mockup Your Print Designs. Creating geometric patterns in Illustrator. Create a cubical pattern background For this tutorial I'll first show you how you can create a cubical pattern background using Illustrator's so called Pattern Maker feature. So you need version CS6 or later for this tutorial. Then secondly I'll also show you how you can create a triangular pattern. Let's get started… Draw a hexagon Select the Polygon Tool which is located under the Rectangle Tool. Ben Brush Design » Create a Vintage Linocut Logo Effect. This tutorial will cover how to create a linocut effect in illustrator. Linocut is a printmaking technique where a block of linoleum is carved with chisels and then the block is inked and pressed onto paper or fabric.
Start with an image you want to base your linocut design off of. I chose this photo of a manual coffee grinder. Trace all of the major shapes in the design using the pen tool and fill them with black. Use negative space and gaps in the black fill to make the outlines. Cómo mejorar tus fotos con De Color Iluminación Efectos. Often when post-processing a photograph the aim is to carefully fine tune the levels and colour balance to capture the real life scene, but sometimes it’s worth taking the edits a little further to enhance an image with hyper realistic effects. Applying colour casts, increasing the contrast and adding lighting effects can give an image an intense mood just like we see in magazines or on billboards.
After recently finishing my custom motorcycle project my buddy Ric (Urbanpixels) kindly used his photography skills to take some amazing pics of me and the bike at an old ruined Georgian mansion (see the full collection of shots). Ric did a great job of processing the images from the camera to fine tune the brightness, contrast and color balance, but I fancied playing around to inject a little hyperreality with some moody color casts and epic lens flares to subtly enhance the photo. Here’s the photo I’ll be working with in this tutorial. Next add a Gradient Map adjustment layer. How To Make a Letterpress Texture Effect in Photoshop. I’ve received a few questions recently about how I create the letterpress style texturing that appears on pretty much every retro/vintage design I make. Today’s tutorial will show you a quick and easy way to give your logos and typography that ink stamp style effect that originated from the old letterpress style printing technique.
Letterpress printing is an old printing method that transfers ink from a press onto paper, essentially like a rubber stamp. As we all know from playing with rubber and potato stamps as kids this kind of basic printing technique can result in some cool texturing, especially if areas of the printing surface lacks ink. Free Pack of 14 Quality Photo Effect Photoshop Actions. 10 Consejos Amazing Illustrator que cambió la forma en que diseñamos. The Best Free Script Fonts for Creating Vintage Logos. Blog.SpoonGraphics. Blog Archive The Fundamentals of Shape Design in Adobe Illustrator. Free Pack of 14 Quality Photo Effect Photoshop Actions. 6 Free High Resolution Colored Background Textures. How To Create a Retro Style Race Poster in Photoshop. Free Light Leak Texture Pack To Retrofy Your Photos.
Light leaks effects are one of the key ingredients for giving your photos the retro style treatment. How To Create an Abstract Geometric Poster Design. Some of the coolest designs can be created with the simplest of tools. Showcase of Retro & Vintage Style Logo Designs. Handy Roundup of Free Seamless & Repeating Textures. There’s plenty of standard texture files available for use in your designs, but good quality seamless or repeating textures are much more difficult to find. This post rounds up a huge collection of useful seamless texture files, including paper, metal, concrete, fabric and good old grungy resources.
Being tileable means these textures will repeat to fill an infinite space, which makes them perfect for backgrounds in your website designs. Join the mailing list to have every new post hand delivered to your email inbox. Showcase of 20 Inspiring Typography Poster Designs. Join the mailing list to have every new post hand delivered to your email inbox. 20 High-Resolution Denim Textures. The Making of My New Twitter Background Design.