

The Challenges of Surfing While Blind. Ryan Burgess sur Twitter : "@marcysutton talks about automated accessibility #a11y"... KC LEAD Conference sur Twitter : "#KCLEADwrkshps / Web & App #Accessibility Workshop, presented by @knowbility on Aug 4 #weba11y. 2015 LEAD Conference. The LEAD® conference continues to be the one place where leaders and newcomers in the field of access to the cultural arts for individuals with disabilities and older adults can meet and mingle with peers, learn about the latest technological advances, get the straight talk on legal issues, and contribute to the collective knowledge base of how to reach and engage audiences, patrons, and visitors of all ages and abilities.

Basic to Advanced: No matter what level of experience you have, there's always something to learn. The building blocks will give newcomers the tools and information they need to develop a successful accessibility program while the discussion groups and advanced track address accessibility for the most experienced. Barbara Z. Haven sur Twitter : "Published today: Check audit of State depts' compliance w/ web #accessibility standards. #a11y. California State Auditor. State Auditor: Departments Must Improve Website Accessibility - TechWire.net. Global Accessibility Awareness Day. IAAP Webinars. EEOC_OFO sur Twitter : "#EEOC Twitter Chat April 2: Section 508 of Rehab Act #accessibility #PWD #compliance.
To Hold Twitter Chat on Implementation of Section 508 of the Rehabilitation Act. News. Subscribe to NewsletterTell a FriendPrint this Page On December 2, 2014, I was appointed to the position of Accessibility Officer with Accessible Media Inc.

(AMI). Being an uncommon and rare position title within any industry, I would be interested to take this opportunity to highlight the purpose and objectives of my new mandate. Image: As AMI's Accessibility Officer, I would like to focus on delivering accessibility across all media platforms. Accessibility is a young industry and practice, yet it has gained ever-increasing prominence as it has evolved, not only in the Global North but around the world. Not only is accessibility a concern in the provision of customer service to an organization’s clientele and in the business that the organization conducts, but it is also a concern internally to ensure that the employees of that organization can perform their roles effectively and inclusively, regardless of their abilities.
2010 ADA Standards for Accessible Design: ATMs. February 12, 2014 by Hank Falstad In 2010, amendments were put in place for the Americans with Disabilities Act (ADA) that set up requirements for ATMs.

It was in 2007 that Cardtronics, the ATM company that had been sued by the National Federation of the Blind, was ordered by a federal judge to make their machines accessible to those with visual-impairments. So, a few years later, the Department of Justice made requirements for ATMs clearer in the 2010 ADA Standards for Accessible Design. Banks rushed to make their machines compliant with the ADA. Those falling behind were given a deadline to be compliant by March 15, 2012. So, what are the requirements for ATMs to be ADA compliant? Forbes Tech News sur Twitter : "This app helps deaf users listen and speak: Tech Tackles Sign Language. Digital Inclusion. Survey of Web Accessibility Practitioners. How to be a keyboard accessibility super hero - Simply Accessible. Looks like you might be new here.

We'd love to have you subscribe via RSS or subscribe via email. We'd love to know what you're looking for. Don’t worry we won’t share or sell your email address. Keyboard access is one of the most common issues we discover when we’re working with teams to make their sites or applications more accessible. In our most recent projects we’re seeing anywhere from 20% to 30% of the total issues we find as keyboard related (yes, I did actually check the stats on this). Here’s how you can make a difference: As a developer, when an interface component is clickable, make it a link or a button. That’s it.
Bhaven : Enjoyed "Designing with Empathy" ... Designing with Empathy [Code & Creativity 2014] Online Training to Make Sites and Apps Accessible. Let's create online modules on how to make sites work for people with disabilities.

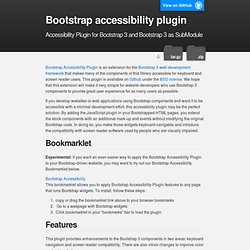
"This project is pure genius! I am happy to contribute. " -- Brian Sullivan (Founder of Big Design Conference) Bootstrap accessibility plugin. Bootstrap Accessibility Plugin is an extension for the Bootstrap 3 web development framework that makes many of the components of this library accessible for keyboard and screen reader users.

This plugin is available on Github under the BSD license. BarclaysAccess : We're back at the UN in Vienna... Gizmodo. Safeway Announces Website Accessibility Initiative - Law Office of Lainey Feingold. Posted here is a press release announcing accessibility and usability improvements to Safeway’s online grocery delivery website.

Safeway will use the Web Content Accessibility Guidelines (WCAG) 2.0 Level AA as the standard for its online content. The company worked on this initiative in Structured Negotiations with individual customers with visual impairments in California and Washington State. The Safeway shoppers were represented by the Law Office of Lainey Feingold and Linda Dardarian of the Oakland, California civil rights firm Goldstein, Borgen, Dardarian & Ho. Intro to Web Accessibility Webinar Registration. Accessibility driving mobile technology market. Accessibility is driving competition in the mobile market, according to President and Executive Director of The Global Initiative for Inclusive ICT (G3ict) Axel Leblois.

Speaking today at the M-Enabling Australasia 2013 Conference held in Sydney, Leblois said leading manufacturers see accessibility as a competitive edge and this is reflected in innovation in accessibility for mobile devices. WCAG Techniques and Understanding WCAG Updates - W3C Blog. We’ve got another update to the WCAG 2.0 supporting documents for your review: WCAG 2.0 itself is a stable document that does not change.

The WCAG guidelines and success criteria are designed to be broadly applicable to current and future web technologies, including dynamic applications, mobile, digital television, etc. The supporting resources provide specific guidance — including code examples, resources, and tests — and are updated periodically to cover current practices for meeting WCAG. Some of the updates in these drafts provide important clarifications on the role of techniques. Disability Research Funding Opportunities. Who’s at risk of being excluded and what to do about it. Accessibility. A simple introduction to web accessibility. Tests - The accessibility of Facebook, Part 3: Daily use. Tests The accessibility of Facebook, Part 3: Daily use The third and final Facebook test looks at activities in daily use, such as finding friends or sending status messages.

How does Facebook fare here, in terms of accessibility? OpenConcept Consulting Inc. Colour Contrast Analyser 2.2 for Web Pages - Resources - Vision Australia Website. The Colour Contrast Analyser is compatible with the Web Content Accessibility Guidelines version 2 (WCAG 2.0). The tool was developed by JUn of the Web Accessibility Tools Consortium in collaboration with Vision Australia and Steve Faulkner of The Paciello Group (Europe). What is the Colour Contrast Analyser?