

Angular2-tree-diagram. About This is Angular 2+ Hierarchical UI module.

Preview Demo On gh-pages Features Drag and dropZoom and panConfigurable node width/heightAdd/remove nodesTree-like UIPure CSS relation linesNo dependencies Installation npm i angular2-tree-diagram Usage Import module in your projectUse tree-diagram directivePass array of nodes and configSee example.json for more details Example. Organization Chart Plugin. React. 網頁套版. [C#.NET][XML] XML檔案基本操作-XmlDocument. [C#.NET][XML] XML檔案基本操作-XmlDocument 看完本篇將學會對XML文件的新增、刪除、修改、插入 XmlDocument 用來存放XML文件的類別 XmlElement 存取節點屬性的類別 XmlNode 選取節點的類別 這三個類別就能處理XML文件檔案的新增、刪除、插入、修改,讓我們處理XML檔案一點都不難, 每一個<>內的文字就是代表著節點 新增 使用XmlDocument.CreateElement 方法建立節點 XmlDocument doc = new XmlDocument(); XmlElement company = doc.CreateElement("Company"); doc.AppendChild(company); XmlElement department = doc.CreateElement("Department"); department.SetAttribute("部門名稱", "技術部"); department.SetAttribute("部門負責人", "余小章"); company.AppendChild(department); XmlElement members = doc.CreateElement("Members"); department.AppendChild(members); XmlElement info = doc.CreateElement("Information"); info.SetAttribute("名字", "余小章"); info.SetAttribute("電話", "0806449"); members.AppendChild(info); info = doc.CreateElement("Information"); info.SetAttribute("名字", "王大明"); info.SetAttribute("電話", "080644978"); members.AppendChild(info); doc.Save("Test.xml"); 這是由程式建立出來的XML檔案 插入.
![[C#.NET][XML] XML檔案基本操作-XmlDocument](http://cdn.pearltrees.com/s/pic/th/c-net-xml-xmldocument-154326248)
Git教學. 深度學習. Pwa web app. Xamarin. FileSystemTreeVIew. Node.js. Angular2. KingKong Bruce記事: 如何為Visual Studio加上未支援的JavaScript框架InstelliSense功能,以React為例. 一開始提到VS2013是有原因的,在VS2013提供一個神奇JavaScript海螺,它提供一個很神奇的功能,如果你使用了一個Visual Studio還不正式支援的JavaScript框架(以下用React為例),那透過它的幫忙,你的Visual Studio就能取得有限React語法提示功能。

方法一:///references .js 如果你是使用CDN方式(例如:<script src=" 接下來的動作很簡單,請把react.js拉至目前正在撰寫的.js編譯區中。 可以看到.js最上方加入一行///reference的註解。 這時候神奇的事就立即發生了,你可以試著輸入React. .jsx要用複製的,複製上面的語法,貼在最上方。 方法二:_references.js 上述方式解決單一檔案的問題,但如果我就是一個React的前端專案,每一個React .js/.jsx都要這樣拉,還是很煩。 其實只需要加入一個名稱_references.js的檔案就能解決這個問題。 不過,像React這種純前端的專案,大多會採用Empty範例來建立專案,那要怎麼新增_references.js? 我們在scripts目錄按下新增: 加入後,預設它會去掃瞄並加入所有.js的參考。 注意一下它第一行的/// <autosync enabled="true" />設置,如果你不希望Visual Studio自動加入所有.js的參考,請修改enabled="false",然後透過手動拉你想參考的.js進來_references.js即可。
Implicit(Web)組態 像我前面的圖,為了加入_references.js,特地加入scripts目錄,前端習慣使用src目錄,這很怪,那麼我們也可以在Visual Studio進行JavaScript參考設置:工具 → 選項 → 文字編輯器 → JavaScript → IntelliSense → 參考 → 參考群組:選擇Implicit(Web)。 Visual Studio Online 版控. 影片可參考保哥的教學:Visual Studio Online 與 Git 版本控管實戰 一、使用Visual Studio Online 首先連上 Studio Online/Visual Studio Online Basic」: 點選「立即取得Visual Studio Online Basic」: 建立自訂帳號: 二、建立儲存庫 先連上自己的Visual Studio Online專案: 點選「new」: 輸入專案名稱,版本控制記得選取「Git」,再按「Create Project」,這樣遠端專案就建立完成了: 接下來要建立本機的專案!

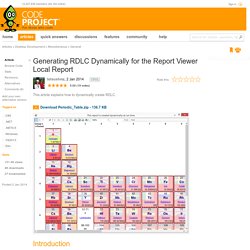
點選「Open with Visual Studio to Connect」就會自動開啟本機的Microsoft Visual Studio 2013 程式: 輸入您Microsoft帳號: 接著請您自行新增一個空白專案,假設此方案名稱是「WebApplication1」: 由於Visual Studio 預設有兩種版控,我們要選GIT,請點選「工具/選項/Source Control」,並選取「Microsoft Git 提供者」: IISExpress 使用 IP 連線. Generating RDLC Dynamically for the Report Viewer Local Report. Download Periodic_Table.zip - 136.7 KB Introduction Do your reports have tons of variations that you don’t think it’s a good idea to statically design all of them at design time?

Then, this article might help you generating the reports dynamically – i.e., not designing *.rdlc files at design time. The above screenshot is a sample report that I created dynamically for this article – a periodic table that features hyperlinks and embedded images. You can download the source code written in C# and developed in Visual Studio 2013. Background In a recent software project, I had a requirement where as many as 100 tables and charts needed to be reported based on conditions the user determines. So I embarked on creating a set of classes myself so I can code something like this – if the user wants the tables 1, 3, 54, and 88, then I would add those tables to the report by using C#’s control flow statements such as "if" and "switch".
Using the Code Hide Copy Code Report Design Creating TablixCorner.
Video Tutorials - thenewboston. Python. Json2csharp - generate c# classes from json. [SVG]SVG 基本圖形 - 路徑 path. [SVG]SVG 基本圖形 - 路徑 path. Git 教學(1) : Git 的基本使用 - 好麻煩部落格. 這是一篇系列教學文: 前言 Git 是一套分散式的版本控制系統,版本控制是一個開發團隊中不可或缺的工具,Git 最強大的一個特點就是可以無窮無盡的開 branch (分支),好處就是今天不論是修 Bug ,開發新功能,或是研究 feature 都非常的方便,學 Git 到現在大概三個月的時間讓我體會到” Git 用的好,產品開發沒煩惱!!

如何在 Windows 上安装编译 Spark 环境 - thinkerou. 一、写在前面的话 我知道,在你阅读这篇文章时,或许会感到很诧异:为什么会在 Windows 安装 Spark 而不是在类 Unix 系统上?

如果你是通过搜索引擎来阅读该文的话,我想你心中也有了答案。 而我只是不想装个双系统,但是又想学习了解下 Spark 到底多牛,同时,我认为,如果在 Windows 上能把 Spark 玩活了的话,在类 Unix 系统上应该不成问题吧(在 Windows 上很难搞定吧)?! 本篇文章记录下在安装编译 Spark 过程中涉及的问题和解决方案作为备忘,同时也分享给大家。 二、环境准备 机器配置: ARM: 5.00 GB OS: win8 64bit CPU: 2.00 GHz. Page Redirection. Great list of resources: data science, visualization, machine learning, big data.
R Language. 前端設計. .net. 跨平台APP設計. Scala. 社群網站API. Responsive design. Js jquery. Vue.js.