

1. Лекция: Архитектура Joomla. Базовые сведения. Цель лекции: Изучить базовые сведения об архитектуре Joomla.

Получить представление о функционировании такого типа расширений как компоненты. Предисловие Важнейшим источником сведений о программировании под Joomla является официальная документация к этой системе [5]. Однако на момент составления данного курса эта документация является достаточно неполной, особенно с учетом того, что ряд статей относится к старой версии Joomla (1.5). 1. Лекция: Архитектура Joomla. Базовые сведения. Запретить вывод модуля "user5" на страницах пагинации, что бы отображался только на первой странице - Joomla - Киберфорум. [Решено] Доп. поля mod k2 content - Модификации K2. Да брал от туда, должно но как видите...На Джумфанс написано про вывод категории через сам K2 (пункт меню), а я вывожу через mod k2 сontent, надо как то что то модернизировать)))Кстати код который я правил по аналогии с обычным шаблоном вывода категории, не работает в том месте где сказанно на джумфанс (это если я конечно ставлю его в шаблон k2 content, через k2 не пробовал) ....// no direct accessdefined('_JEXEC') or die('Restricted access');
![[Решено] Доп. поля mod k2 content - Модификации K2](http://cdn.pearltrees.com/s/pic/th/mod-k2-content-256964184)
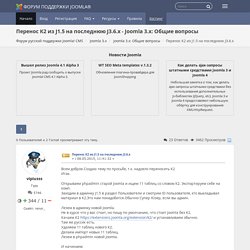
Перенос материалов К2 на другой сайт - K2. Перенос К2 из J1.5 на последнюю J3.6.x - Joomla 3.x: Общие вопросы. Всем доброе.Создаю тему по просьбе, т.к. надоело переносить К2Итак.

Открываем phpadmin старой Joomla и ищем 11 таблиц со словом К2. Экспортируем себе на комп.Заходим в админку J1.5 в раздел Пользователи и смотрим ID пользователя, кто выкладывал материал в К2.Это нам понадобится.Обычно Супер Юзер, если вы админ. Лезем в админку новой Joomla.Не в курсе что у вас стоит, но пишу по умолчанию, что стоит Joomla без К2.Качаем К2 и устанавливаем обычно.Там же руссик есть.Удаляем 11 таблиц нового К2.Делаем импорт новых 11 таблиц.Лезем в phpadmin новой Joomla.
И начинаем:Делаем все запросы через SQL (там есть кнопочка)Выскочит пустое окно, в него пишемUPDATE `p1_k2_items` SET created_by = u1 WHERE created_by = u2где,p1=это префикс вашей новой базыu1= id вашего нового пользователя в новой Joomlau2=id пользователя из старой. Примерно вот выгляд запроса: UPDATE `p1_k2_items` SET created_by = 111 WHERE created_by = 62 Этим мы решили все изменения автора в К2 Теперь нужно само ID автора изменить, меняем:
Directory Carousel, by Tom F. Vanbrabant. Import for K2, by Artur Neumann. Обучение fullstack-разработчиков JavaScript — курс GeekBrains. Привет!

Меня зовут Сергей. Мне 30 лет, из них почти десять я интересуюсь веб-технологиями, но зарабатывать этим начал только два года назад. Расскажу, почему путь в профессию получился долгим, как его можно ускорить и что нужно знать, чтобы пройти собеседование на джуниор-фронтенд-разработчика. Несколько слов о градиентах. Всем привет!

Сегодня хочу поговорить немного о градиентах, популярных сайтах, предоставляющих пользователям возможность выбирать и/или генерировать их, а так же, о нескольких градиентах, которые я люблю и применяю в различных проектах. Возможно, кому-то из вас они тоже понравятся. Сегодня мало кто не знает, что такое градиенты и как их применять в разработке. Если верить статьям, то в 2018 году, применение ярких и насыщенных градиентов — это некий тренд.
Давайте, для галочки, вспомним, что такое градиент. Градие́нт (от лат. gradiens, род. падеж gradientis — шагающий, растущий) — вектор, своим направлением указывающий направление наибольшего возрастания некоторой величины {\displaystyle \varphi } \varphi, значение которой меняется от одной точки пространства к другой (скалярного поля), а по величине (модулю) равный скорости роста этой величины в этом направлении Форма записи градиентов в css Давайте коротко рассмотрим, из чего же состоит классический градиент. Bootstrap Snippet Navbar Search Box Auto Expand using HTML CSS. Сохранить не удалось из-за ошибки: Содержимое превышает допустимые лимиты - Joomla 3.x: Общие вопросы. Переход по ссылке главного (верхнего) меню раскрывающегося списка в Bootstrap 4.
Если вы перешли на эту статью не с «Выпадающее меню на Bootstrap 4 при наведении (событие hover)», то я рекомендую ознакомиться с ней, прежде чем продолжить изучать эту.

Стандартный dropdown-меню список раскрывается только при нажатии на главный пункт меню. При этом перейти на главное меню, по которому происходит действие , не предоставляется возможным. В меню Bootstrap 4, на главном меню раскрывающегося списка вешается атрибут «data-toggle="dropdown"», который устанавливает JQeury методы «event.stopPropagation()» и «event.preventDefault()». event.stopPropagation() — предотвращает дальнейшую передачу текущего события, вверх по иерархии дерева DOM (некоторые события, такие как click, после выполнения на самом элементе, передают его родительским, что повторяется до самого основания дерева DOM). event.preventDefault() — отменяет действие события по умолчанию. Вот и получается, что при нажатии на ссылку меню, эти методы блокируют переход по ссылке в стандартном тому понимании.
Было: Изменить точку останова сворачивания bootstrap navbar без использования меньше. 1С-Битрикс Разработчикам - Убираем подключение файлов бутстрап из каталога битрикс. Убрать подключение файла bootstrap.css в 1С-Битрикс. Релизы, шаблоны, хаки, уроки. Делегирование событий. Всплытие и перехват событий позволяет реализовать один из самых важных приёмов разработки – делегирование.

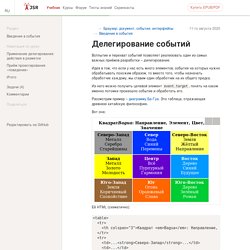
Идея в том, что если у нас есть много элементов, события на которых нужно обрабатывать похожим образом, то вместо того, чтобы назначать обработчик каждому, мы ставим один обработчик на их общего предка. Из него можно получить целевой элемент event.target, понять на каком именно потомке произошло событие и обработать его. Рассмотрим пример – диаграмму Ба-Гуа. Это таблица, отражающая древнюю китайскую философию. Вот она: Её HTML (схематично): <table><tr><th colspan="3">Квадрат <em>Bagua</em>: Направление, Элемент, Цвет, Значение</th></tr><tr><td>... Tutorial chronoform v5 for joomlaJoomla Tutorial.