

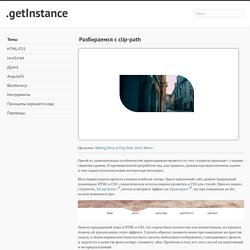
CSS Checkbox Styles. Голые пятницы #1 / Блог компании Wargaming.net. Mixing vw and vh in font-size. Разбираемся с clip-path. Одной из замечательных особенностей преподавания является то, что студенты приходят с самыми свежими идеями.

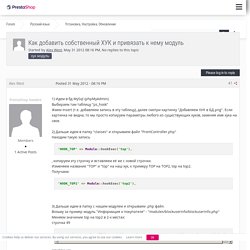
В промышленной разработке мы, как правило, думаем над выполнением задачи и тем самым упускаем новые интересные методики. Шла первая неделя проекта в нашем учебном лагере. Простые подсказки на CSS3 и HTML5. Как добавить собственный ХУК и привязать к нему модуль - Установка, Настройка, Обновление. 1) Идем в бд MySql (phpMyAdmin) Выбираем там таблицу "ps_hook" Жмем Insert (т.е. добавляем запись в эту таблицу), далее смотри картинку "Добавляем ХУК в БД.png".

Если картинка не видна, то мы просто копируем параметры любого из существующих хуков, заменяя имя хука на свое. 2) Дальше идем в папку "classes" и открываем файл "FrontController.php" Находим такую запись 'HOOK_TOP' => Module::hookExec('top'), , копируем эту строчку и вставляем её же с новой строчки. Fullscreen Form Interface. Hover Effect Ideas. Все для веб-дизайнера. Красивая смена страниц с помощью jQuery.
В сегодняшнем уроке я покажу Вам, как сделать красивые переходы с одной страницы на другую.

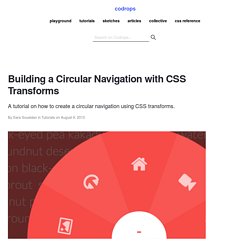
jQuery Transitions. Blueprint: Zoom Slider. Nifty Modal Window Effects. SVG Drawing Animation. Animated SVG Icons: Using Snap.svg to animate SVG icons. Loading glitch. Building a Circular Navigation with CSS Transforms. A tutorial on how to create a circular navigation using CSS transforms.

View demo Download source In this tutorial I’m going to show you how to create circular navigations using CSS transforms. I’m going to take you through the steps for creating these styles one by one, and explain the math (yikes!) And simple logic behind them so you get a clear understanding of the technique. Like I mentioned, there’s going to be some basic math involved, along with CSS transforms to create these styles. Create a slide-out footer with this neat z-index trick. Параллакс-скроллинг и его применение в веб-дизайне. Параллакс-эффект, также называемый параллакс-скроллингом, представляет собой особую технику, используемою в первую очередь в компьютерной графике, когда фоновые изображения в перспективе двигаются медленнее, чем двигаются элементы, расположенные на переднем плане.

Сегодня подобная техника очень актуальна и распространена в области веб-дизайна. Digital Agency Portfolio of Work. jInvertScroll - A lightweight jQuery horizontal Parallax scrolling plugin. Beautiful animated images gallery. Multiscroll.js - split multi-scrolling pages plugin. Vide - easy as hell jQuery plugin for video backgrounds. Bootstrap 3 · Иконки, меню, навигация, табы, сообщения предупреждений и др.
Box Loader. Image Tilt Effect. Waves. Caption Hover Effects - Demo 7. Inspiration for Text Styles and Hover Effects. ScrollMe - For simple scrolling effects. Fluid CSS3 Slideshow with Parallax Effect. Rotating Words with CSS Animations. 30 слайдеров контента на jQuery. Подборка слайдеров контента, от простых реализаций до самых мощных, например, таких которые используются на сайтах apple.com или flickr.com.

На всякий случай тут есть более свежая подборка слайдеров. 1. SlideJS. Создание сайтов самостоятельно. Инструкция по созданию сайта, блога, интернет-магазина. Новые jQuery меню, слайдеры, слайд-шоу, галереи и другие интересные решения.Часть 17 48 функциональных красивых решений для вдохновения или использования при разработке веб-проектов.

В заметке вы найдете как экспериментальные решения, демонстрирующие различные CSS3 фишки, которые могут не в полной мере поддерживаться распространенными браузерами, так и отличные кроссбраузерные плагины, готовые для использования в ваших сайтах: различные меню, эффекты при наведении, всплывающие подсказки, слайдеры, слайдшоу и галереи. 50+ jQuery CSS решений для веб-разработчиков. Часть 12 — Создание сайтов самостоятельно. Инструкция по созданию сайта, блога, интернет-магазина.
В заметке собрано более 50 потрясающих свежих jQuery CSS решений, которые точно смогут украсить ваш сайт или добавить ему какой-нибудь новый функционал.

Среди представленных плагинов: меню, кнопки, контент во всплывающих блоках, галереи, слайдеры и слайд-шоу, текстовые эффекты, плавающие блоки, карусели, скроллеры, выезжающие блоки, различные ротаторы, всплывающие подсказки и множество других интересных jQuery CSS решений. Adaptive Images in HTML. Lateral On-Scroll Sliding with jQuery. 50 бесплатных HTML и CSS элементов. Сегодня мы хотим представить вам бесплатные HTML/CSS-элементы.

HTML расшифровывается как Hyper Text Markup Language, который используется для структурирования и презентации контента веб-сайта посредством интернета. Так как он впервые был представлен в 1990 году, уже было выпущено несколько версий. Каждая версия выходит с дополнениями и расширенными свойствами. Текущая версия HTML – это HTML5. HTML – это не ПО, которое нужно устанавливать, это язык программирования, который используется для разработки веб-сайтов и дизайна. Собрат этого языка, CSS, расшифровывается как Cascading Style Sheets, который используется для презентации семантики документа, написанного на HTML. Эффекты для ссылок, картинок и блоков на Вашем сайте с JQuery и CSS3. Adipoli jQuery Image Hover Effects. Border Animation Effect with SVG. Creative Link Effects. Text hover effect. Современные, новые и бесплатные UI элементы для сайта. Здравствуйте, друзья!

Сегодня представляю Вам очередную подборку бесплатных UI элементов Они тут самые свежие, качественные, а так же на разнообразную тематику. Я думаю, что Вам должно понравится, приятного скачивания. Спасибо и рекомендую: 15 потрясающих анимированных эффектов для текста на CSS. Красивый текст и типографика способны сделать Ваш сайт более привлекательным. В веб — дизайне CSS позволяет сделать более интересные эффекты с текстом, при этом вообще не использовать графические редакторы и скрипты. С помощью CSS Вы можете добавить тексту множество различных эффектов, тем самым оживить его. И для того чтобы это продемонстрировать, представляю Вам подборку из 15 эффектов для текста, которые сделаны только с помощью CSS, но некоторые примеры всё же использовали не большие скрипты.
Спасибо большое и обязательно посмотрите следующее: Эластичная анимация. 35+ CSS, JavaScript инструментов и фреймворков за 2015 год. Приветствую Вас, дорогие друзья! Space.js – HTML-driven narrative 3D-scrolling. Tholman/elevator.js. jQuery Flip Out Cards by Pete R.