

65 Beautiful Fonts You Can Download For Free. Open Source Alternative to Commercial Software. Graphic Applications ACDSee Imgv is a unique and feature rich Image Viewer.

It is released as free software with full source code. Imgv is portable and can run on Windows, Linux, BSD, OSX, and other operating systems. Features include a GUI that doesn’t get in the way of viewing your images, a file browser, slideshows, zooming, rotating, on-the-fly Exif viewing, histograms, fullscreen support, wallpaper setting, the ability to view 4 images on the screen at once, adjustable thumbnail sizes, playlists, view and download images from Web sites, movie playing, file searching/filtering, multiple directory loading, transitional effects, image hiding and more.
Cornice is a cross-platform image viewer written in Python + wxPython + PIL. Adobe After Effects Jahshaka is an editing and effects system. Adobe FrameMaker and QuarkXPress KWord is a frame-based word-processing and desktop publishing application. Adobe Illustrator and Corel Draw Skencil is an interactive vector drawing appliction. CommView. Turn Your Old Router Into A Range-Boosting Wi-Fi Repeater. All The Cheat Sheets That A Web Developer Needs.
50 Places You Can Learn to Code (for Free) Online. If you’re curious about learning a programming language then you’re in luck: there’s no shortage of resources for learning how to code online.

University-level courses, tutorials, cheat sheets, and coding communities all offer excellent ways to pick up a new language, and maybe even a new job, too. Read on, and you’ll discover 50 great places to learn how to code, for free, online. University Many big names in education including MIT and Stanford offer programming courses, absolutely free. General If you’re just dipping your toes into programming, or you want to find a variety of resources, these sites offer several different ways to learn how to code. Community Learn how to code on these sites with a heavy community influence ready to offer help to newbs.
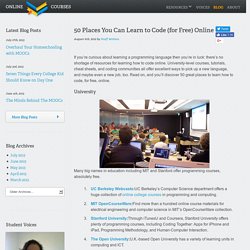
Language Specific Drill down to the language you really want on these sites, offering expansive learning in one or two specific languages. Web Design Ledger. 599 shares 8 Must Have Free Fonts for your Designs Need some fresh fonts for your new projects? We got your back. We are always searching for good resources for our readers, and fonts are our top priority. Our job is to browse the web and find what you need. Read More 441 shares 9 Free Icon Sets to Diversify your Library Every designer needs to be ready to go wherever their projects take them. 960 shares. Anatomy of a Web Design Client. Share this infographic on your site!

<a href=" src=" alt="Anatomy of a Web Design Client" width="500" border="0" /></a><br />From: <a href=" Web Design Schools</a> Embed this infographic on your site! <a href=" src=" alt="Anatomy of a Web Design Client" width="500" border="0" /></a><br />From: <a href=" Anatomy of a Web Design Client We've all dealt with the typical web design client. Every business needs a website if they want to remain relevant which is why, in today's Internet drive world, the skill of web design and development is highly coveted. Here's how we perceive the world of web design clients: 50% of web design clients only know what they don't want, and they don't know what that is until you design it for them. 100% of Clients Will Talk Like This: Bartaz/impress.js. 21 Amazing CSS Techniques You Should Know.
Cascading Style Sheets(CSS) is one of the building blocks of modern web design without which websites would have been ugly just like they were a decade ago.

With time, the quality of CSS tutorials out there on the web has increased considerably. Here are 21 amazing CSS Techniques that you might not have thought could be done by CSS. 1. Cross Browser CSS SlideShow Amazing demonstration of how to create a cross browser image gallery using just CSS. 2. This tutorial demonstrates a crazy way to create an image map using just CSS. 3. Create a lighbox using just CSS with no JavaScript required. 4. Replace the submit buttons with images using CSS, degrades back to submit button if CSS is disabled. 5. 55+ Extremely Useful Online Generators for Designers. In 2008 when I launched my personal blog to share my experiences, I decided to call it Balkhis instead of using my full name (Syed Balkhi).

As time passed on, I regretted that decision because it created a lot of confusion. People thought that my last name was Balkhis instead of Balkhi. I basically combined my last name with the first letter of my first name.I was @syedbalkhi across all social media platforms, so the brand wasn’t consistent.People didn’t know about my personal blog as much because they didn’t relate Balkhis with me.
Well as I focus more on my personal brand in 2015, I made the crucial move of switching domain names. As you noticed with this change, I got a new site design. I didn’t want to spend too much time creating a custom theme, so I used my friend Michael Hyatt’s theme which you too can buy if you like: GetNoticed. I did customize it to give it a bit of personal touch. The main reason why I chose this theme is because of all the amazing functionality it comes with.
How to Design Programs. How to Create Your First Web Page. Note: If you know anything at all about HTML and CSS, don’t bother reading this, it’s a guide for the uninitiated, technophobes, luddites, computer-illiterates, anyone who is more comfortable with a pen and paper than a keyboard and mouse.

Web development tips: Ten (or a few more) files every Web site needs. Introduction There are a few standard files that every Web site should really have, but that most neglect.

Most of these are matters of convention, not of technical requirement, but you are doing your site wrong not to provide them. Let users who make a wild guess about what they want to find usually succeed when they guess URLs. This tip discusses each of these standard files briefly. Series. 40 Online Generators for Web Designers Should Bookmark. Online Generators for Web Designers can be a great way to save time in your web design projects.

High-quality generators can create graphics or code or even layouts in a matter of seconds or minutes, things that might take an hour or more if done by hand. Online generator are those tools that help us to create those popular “XHTML valid” CSS banners, micro buttons or css website templates in seconds. In such cases online generators can be of great help which do the necessary job and some tools don’t have to be downloaded also.