

jQuery - DETECTAR LA RESOLUCION DE LA PANTALLA. OnMediaQuery, ejecuta javascript al cambiar las media query. Harvey, domina las CSS media queries con javascript. CSS Media Queries para todo uso. Crear un menú responsive básico CSS3 media queries. En este tutorial veremos el proceso de como crear un menú responsive básico, utilizando CSS3 media queries y un poco de jQuery.

Antes que todo, debemos definir el meta tag viewport dentro del tag head, que nos permite configurar como se debe interpretar el contenido de nuestra web en los dispositivos móviles. y luego agregamos el código html para nuestro menú. Como puedes observar en el código de arriba, he creado un sencillo menú en una lista <ul/> con 5 enlaces, dentro del tag nav, también tengo un tag <a/> con id “nav-mobile”, que nos servirá como botón para desplegar el menú. Estilos CSS Ahora aplicaremos los estilos básicos para el logo y el menú. Screensiz.es.
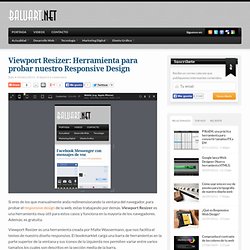
Templates. Framworks. Responsive design testing tool – Viewport Resizer – Device simulation tool. Viewport Resizer: Herramienta para probar nuestro Responsive Design. Si eres de los que manualmente anda redimensionando la ventana del navegador, para probar el responsive design de la web, estas trabajando por demás.

Viewport Resizer es una herramienta muy útil para estos casos y funciona en la mayoría de los navegadores. Además, es gratuita. Viewport Resizer es una herramienta creada por Malte Wassermann, que nos facilita el testeo de nuestro diseño responsivo. El bookmarklet carga una barra de herramientas en la parte superior de la ventana y sus iconos de la izquierda nos permiten variar entre varios tamaños los cuales son descritos en la sección media de la barra. La barra de herramientas se puede personalizar.
Scottjehl/Respond. 10+ Responsive Css3 Menu Tutorials. Media Queries. CSS3: Listado de Media Queries para dispositivos móviles.