

New Project. FluidUI.com (Fluid UI) uses cookies and saves data on our servers in order to provide the Fluid UI service.

This data is gathered in order to provide the relevant functionality for your account. The purpose of this article is to inform you what information we store, when we request it and why we need it. Wtcss. Responsive. Flat UI Colors. Photo effects, vintage, retro, online and free - Pixlr-o-matic. Nicholas Zambetti – LiveView for iPhone & iPad. Precios, Costos, y Cuanto Cobrar el Diseño Comunicación Visual. iOS. Premier representative of children's illustrators. "Manual del Buen Diseñador" (?) HEX i RGB Kombinacije Boja za Web i Grafičke Dizajnere. Zasniva se na nijansama jedne boje i koristi isključivo varijacije u zasićenosti (saturation) i svjetloći (brightness). Rezultat je ugodan za oči čak i ako se koriste agresivne boje. Nedostatak monokromatskog modela je da se teže uočavaju diskretne varijacije u nijansama.
Monokromatske variacije možete naći za svaku boju i nijansu i u ostalim shemama. U pravilu, sa komplementarnim bojama ne valja pretjerivati. Koristite ih pažljivo i sporadično. Možete i proizvoljno odrediti udaljenost među komplementarnim bojama (komplementima). Se sastoji od tri boje međusobno jednako raspoređene unutar kružnog spektra (120°). Možete i proizvoljno odrediti udaljenost među bojama. Primarnoj boji pridružene su dvije suprotne boje - identično sa obje strane. Možete i proizvoljno odrediti udaljenost među suprotnim (sekundarnim) bojama a kut ne bi trebao biti veći od 60°. Analogni model sa pridruženom komplementarnom (kontrastnom) bojom. Kružni spektar boja (Color Wheel).
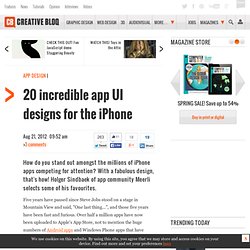
Color Scheme Designer 3. Downloads. Our Thinking. 20 incredible app UI designs for the iPhone. Five years have passed since Steve Jobs stood on a stage in Mountain View and said, "One last thing...

", and those five years have been fast and furious. Over half a million apps have now been uploaded to Apple's App Store, not to mention the huge numbers of Android apps and Windows Phone apps that have been made available. The last year, however, has seen some mobile applications pop up with amazing-looking user interfaces that offer fantastic user experience. 01. Istid by Danish designer Karsten Moskjaer Kofod tells you where the nearest ice cream shop is and lets you rate it. 02. This stunning-looking travel guide to Russian's capital for your iPhone was created by Muscovite designer Arill. 03. When a major international design agency produces an in-house app, expect something special. HQ 2.0 is a soon-to-be released project/task management app that's beautifully made. 05. 06.
If you haven't downloaded Clear already, then do so immediately! Las “R´s” del retorno en social media. Coste y beneficio no es sólo dinero.

El social media toca muchas áreas del negocio: marketing, ventas, relaciones públicas, desarrollo de producto… En algunas de estas áreas la influencia y el retorno de una inversión en estrategias de marketing en social media es medible. This is Service Design Thinking - Book Trailer / Explanimation. A Collection of Printable Sketch Templates and Sketch Books for Wireframing. At the beginning of a web (or application) development project I always create the sketches first.

While sketching can be done on a blank paper, it’s much better to use a sketch template. For me that is the best and most productive way to work on and improve my ideas before application development begins (and things get more complicated :-)). This way I won’t pay too much attention to some details that should be taken care of later, but stay focused on general layout and functionality. Below you will find more than 20 resources that you can use in sketching phase of application development.
If you have some additional resources to share, please leave a comment so I can add them to the list. And, of course, don’t forget to share your wireframes on I ♥ wireframes :-) Printable sketch templates for websites These are some pretty good, printable sketch templates for website design. Browser Sketch Pad (PDF) Browser Sketch Pad by Design Commission — see original source 960 grid template Graph paper. Free Printable Sketching, Wireframing and Note-Taking PDF Templates.
Advertisement Sketching and wireframing are a specialized style of drawing, used for fleshing out preliminary complex ideas, group brain-storming, a lo-fi method for evaluating interaction concepts, and as a way of roughly perfecting a design technique.

Sketch and wireframe paper is essentially drawing paper that is designed specifically for this purpose. You could use it for web page design, web app design, architectural or structural design, graphic design, movie direction, animation… basically any type of design that needs a physical creative outlet or group collaboration. Not all sketch and wireframe sheets are universal, most are specialized for a particular medium, such as storyboards and specialized grid paper (axonometric perspective templates). Below you will find a concise collection of ready to print sketching, wireframing and note-taking templates. You may be interested in the following related posts: