

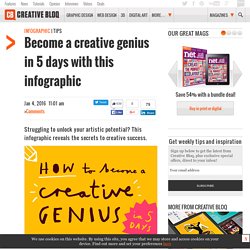
Become a creative genius in 5 days with this infographic. The start of a new year is a popular time to try something new and to set yourself challenges for the months ahead.

So to get creatives up and running for 2016, Zippi have produced this amazing infographic that shows you how to start making your masterpiece in less than a week. Stuffed with tips on how to get inspiration, tackle creative blocks and promote yourself, this colourful infographic walks you through each day of the process. In just five days you could be well on your way to finishing that project you put off in 2015. Scroll through the image below to read the whole infographic.
If you think it's missed out any valuable tips, feel free to share yours in the comments! Free Images - Free Stock Photos. Behance. Behance. Behance. Ziamimi Font / Ziamimi. Lukas Haider – Design & Art Direction. Howdesign. When people think of user experience in design, they often think specifically of web design or even app development.
While user experience is a crucial aspect of these fields, it can also apply to nearly any engagement that we have with media, and therefore it is something you should consider as a graphic designer even if you are not specifically working in web design. What Do We Mean By User Experience? When we talk about user experience, we are referring to the way people interact and engage with something.
In web design, it usually refers to usability: navigability, how fast the page loads, hierarchy, etc. These principles are also important for mobile app design, but user experience in this setting also includes the way we utilize gestures and controls and whether they are intuitive. The Amazing Power of Frequency Separation Retouching in Photoshop. Photoshop CC Tutorial. Photoshop blending city into jungle. Dragon - Photoshop Speedart.
Jungle Portrait Photo Effects. Photoshop - Ruin in the Jungle - Speedart. Interaction Design Group – Communauté – Google+ ManaSupo: Stanford HCI Class - Notes. Hi folks, here is a dump of my notes based on the magnificent HCI class held at: These notes include a recommended reading list + the essential points of each lecture.

Reading list representation of information:Edward Tufte: Envisioning Information (and other data vis/design books)Herbert Simon: Sciences of the ArtificialDon Norman: Things that Make Us SmartJakob Nielsen: www.useit.com/alertboxUser Interface Engineering: Designing for the Scent of Informationvisual design:Jenifer Tidwell: Designing InterfacesRobin Williams: The Non-Designers Design BookKevin Mullet and Darrel Sano: Designing Visual InterfacesLuke Wroblewski: Web Form Designstudies:David Martin: Doing psychology experiments.
How to Make 3D Text - Photoshop CC Tutorial. Fonts, Colors, Contrasts, Screen vs. Print. Design & Design Principles 3.

Poster Design and Layout: From Font Sizes to Color Contrast Jump to Section: Fonts | Font Sizes | Font Combos | Color | Contrast | Screen vs. Poster Size and Layout Guidelines 2. 30 Photoshop secrets to improve your skills. If you've decided to give your best pencils a little rest and jump into digital art, you'll more than likely need some photo editing software.

Part of Adobe's Creative Cloud suite, Photoshop is used by thousands of designers worldwide on a daily basis. 5 best laptops for Photoshop It's such a flexible bit of kit that you could spend a week learning new features, doing Photoshop tutorials and experimenting with Photoshop brushes and still have only scratched the surface of what's possible. Once you've overcome the beginners' learning curve, however, there are some real gems hidden inside Photoshop that can help you speed up your work and get more out for less effort. Here we've rounded up 30 of the best Photoshop secrets to help sharpen your skills and improve your productivity. 01.
In the top right hand corner of every panel is a little icon that reveals a fly-out menu, giving additional options that you might not have seen before. 02. 03. The Bird's Eye View feature helps with this. 04. Photoshop Patterns: Ultimate Guide. Patterns in Adobe Photoshop are wonderful for incorporating interesting repeating elements in your design.

Patterns are easy to use and make, yet can have a significant impact in your compositions. This guide will explore the use, creation, and management of Photoshop patterns through a hands-on approach. What Are Photoshop Patterns? A pattern in Photoshop is essentially an image that can be tiled repeatedly. The use of patterns can speed up your workflow by cutting out the need to create intricate objects that can otherwise be constructed using a repeatable image template. How to Enable 3D option in Photoshop Cs6.
No Peep™ Cotton Rich Long Sleeve Shirt. Our womenswear sizes are designed to fit to the below body measurements.

You'll also find a handy conversion guide for international sizes. The fit of an item may vary depending on cut, style and fabric. Measuring advice. Creating Patterns On Clothing in Photoshop. Illustrator: Anti-Aliasing. Adobe Photoshop CS6 How To Create A Shadow [ Tutorial ] Change Clothes With A Pattern Fill In Photoshop.
Photoshop allows you to create your own patterns (or use an existing one) and apply it to an image as a fill layer.

This means you can scale the pattern, as well as changing opacity and blending modes to make it look like the pattern was always part of the image. In this example, we’re going to change the texture of the woman’s suit in this image using an existing pattern. You can download the image for free here. Thanks to Plethr.
Note: I’m using CS5 for the screen grabs, but the method is the same for older versions of Photoshop. 1. 2. To add to the selection using similar colors, use the eyedropper with the + symbol, to remove a color from the selection use the eyedropper with the – symbol. 3. 4. The Pattern Fill dialog box appears and in the Layers Palette you’ll see a new pattern layer mask above your current layer. 5. 6. The result will appear a little heavy handed and completely unnatural, but that’s where our blending modes come in. 7.
Illustrator: Anti-Aliasing. 30 Photoshop secrets to improve your skills. 3D Pop Up Effect. Written by Steve Patterson.

In this Photoshop tutorial, we’ll learn how to create a fun 3D pop-up effect, similar a children’s pop-up book, where the main subject of your photo appears to be standing up and popping right out of an otherwise flat image. To add even more of a 3D look to it, we’ll be curling the edges of the photo using Photoshop’s Warp command and adding a custom shadow underneath. There’s quite a few steps involved in creating the effect but they’re all very simple and easy. I’ll be using Photoshop CS6 here but any recent version of Photoshop will work. Here’s the photo I’ll be starting with: The original image. Here’s what the final result will look like: The final effect. Distressing Techniques in Adobe Illustrator - Go Media™ · Creativity at Work. Simon from Studio Ace of Spade here.

Jeff Finley asked me to compile a list of some common distressing techniques as a supplement for his eBook “The Designer’s Guide to the Apparel Industry.” Distressing graphics is a pretty integral part of designing t-shirts. This tutorial will demonstrate three easy to understand and easy to apply techniques for adding a distressed or grunge look to a design using Adobe Illustrator. Be sure to check out some other tutorials the graphic designers at Go Media have whipped up as well! Adobe Illustrator Technique #1: The Grunge Brush For the first technique, we’ll learn how to take advantage of Illustrator’s brush tool and of some of the brushes that come bundled with it.
The Step 1 is easy: open your vector file. Step 2 is easy as well: make sure your vector object or group is expanded. Once this is done, we’ll move to step 3: select the brush tool and get the brush that interests us. Then pick the first brush and the brush tool. Now it’s your call. No. Post-Apocalyptic Tutorial (PSD Box) Crack & Peel Face Technique - Photoshop Tutorial. 3D Rubik's Cube tutorial in illustrator.... Episode 10 - 3 DIFFERENT Ways to use a Parabolic Softbox. 5 headed snake photoshop in 2 minutes. 10 Ways to Use the Same Softbox.
3 Photoshop Brushes for Painting Snake Scales & How to Use Them. How to beat creative block using Painter. My aims for this workshop are two-fold.

First, I want to show you how to get more from Corel Painter by demonstrating its Mirror Painting feature. This enables you to paint bilaterally symmetrical objects, such as human heads, butterflies and birds in flight. The Mirror Painting feature makes it easy to paint both halves of the object at the same time, saving a lot of work. Better still, it's a great way to break through any artistic block you might be experiencing. It's like painting Rorschach charts and discovering the hidden images within. Subscription offer The second feature, its scripting feature, might seem more of a technical side-issue, but I find it extremely flexible and powerful. You can record the creation of any painting and output the script in a variety of different ways – all without the use of an external screen recording program. Right, let's get going with some faces… 01. How to Fake Depth of Field in Photoshop. Vector Polygonal Background in Illustrator. A couple of weeks ago I posted an image with a polygonal background that I discovered on the Pattern Library website and got some requests to recreate so herein lies my attempt.
So in this tutorial I will show you how to create a vector polygonal pattern using Illustrator and the Pattern make feature. The process is quite simple but there are some details that are very important to make sure your pattern is tileable. Step 1 Open Illustrator and create a new document. With the Rectangle Tool create a square like the image below. Step 2 Duplicate the square by holding Option+Shift. Flat Design Tutorials: How To Design A Geometric Pattern In Adobe Illustrator. Guía práctica de fotografía y Photoshop : Traducción al español de Photoshop CS5 (Menus, Paneles, Herramientas...)