

Creating A Simple Shopping Cart with React.js and Flux. Matrix.js. Matrix multiplication in functional JavaScript - Tech.pro. MathJax. How to mass follow all Twitter users in one page. Deploying to Heroku using Gulp, Node, and Git. Whether you’ve used it or not you’ve probably heard about Heroku at some point wandering around the Web.

Heroku lets you deploy, run, and manage projects written in Ruby, Node.js, Java, Python, Clojure, Scala, and PHP. This platform brings joy to so many developers because of its amazing build packs that create a robust deployment workflow. Full Stack JavaScript Development With MEAN. Home · dtinth/JXA-Cookbook Wiki · GitHub. Учебник AngularJS: Всеобъемлющее руководство, часть 1. Суперсилы Chrome DevTools / Блог компании 2ГИС. Я работаю в команде Онлайн.

Мы делаем веб-версию справочника 2ГИС. Это долгоживущий активно развивающийся проект, в котором JavaScript используется как основной язык как на клиенте, так и на сервере. Важное место в работе занимают инструменты анализа и отладки приложения. Популярные JavaScript фреймворки как правило обладают собственным инструментарием, заточенным под конкретную идеологию. Наша ситуация осложняется тем, что под капотом Онлайна гудит фреймворк собственного производства — Slot — также находящийся в стадии активной доработки. 6. AngularJS Fundamentals in 60 Minutes - Customer Manager App Demo.
Одностраничный магазин с корзиной на Phalcon + AngularJS + Zurb Foundation. Введение Всем привет!

Завтра у меня дедлайн по проекту, который я делаю для местной Камчатской компании по доставки еды. И поэтому у меня есть две причины написать эту статью, первая — прокрастинация перед дедлайном, а вторая — я не нашёл на Хабре какого-либо обучающего мануала по написанию корзины товаров на AngularJS. Я нашёл статью на стороннем блоге, которая частично помогла мне решить пару задач, которые стояли передо мной.
Но оформление статьи оставляло желать лучшего, да и за 5 лет я уже отвык от кода в блокноте, без подсветки синтаксиса, поэтому нужно было как-то структурировать и сделать более читабельной эту полезную информацию. Почему был выбран формат одностраничного магазина? Кто-то из вас, наверное уже знает, что на Камчатке существует проблема с интернетом, так как наш полуостров ещё не связан с материком оптоволокном, и весь поток идёт через единственную вышку. Быстрая настройка Grunt для комфортной разработки / Блог компании BitCalm.
Во время разработки нашего сервиса bitcalm.com, нам потребовалось организовать автоматическую сборку проекта.

Перед нами стояла цель улучшить производительность frontend-части нашего приложения, а также оптимизировать процессы разработки и развертывания на сервере. Основными задачами, которые требовалось решить, стали: Пересмотренное руководство по Grunt для начинающих. Еще в марте 2013 года я написал статью руководство по Grunt для начинающих и она стала самой посещаемой статьей на моем сайте.

Я написал ее в то время, когда сам только начинал своё знакомство с Grunt, и это было скорее руководство для себя, чем для кого-то ещё. Теперь, спустя 18 месяцев, я почувствовал, что пришло время пересмотреть как я использую Grunt потому что сейчас я знаю гораздо больше, чем в то время. Если вам не терпится просто увидеть код, то весь он есть на Github. Установка Node и Grunt для всех пользователей В первую очередь вы должны убедиться, что у вас установлены Node и Grunt CLI (command line interface).На сайте Node.js есть установщики для различных операционных систем. Краткий конспект по языку JavaScript. Я —.NET разработчик.

Но в последнее время всё чаще сталкиваюсь с JavaScript. Причём, процентах в 50 случаев я что-то на нём пишу, в остальных 50 — разбираюсь с чужим кодом, да ещё и прошедшим через минификацию, а иногда и обфускацию. В этой статье захотелось поделиться теми моментами, которые мне показались важными для понимания языка и эффективной работы с ним. Тут не будет ничего нового или неизвестного для людей, уже имевших дело с языком, и не будет чего-то такого, чего нельзя найти в других источниках. Для меня статья будет полезна как способ лучше разобраться в предмете, для читателей, я надеюсь, — как повод освежить знания. DanWahlin/CustomerManager. Building a Chat App with node-webkit, Firebase, and AngularJS. In this post we are going to build a desktop based chat application named vTak.

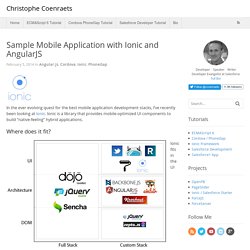
Sample Mobile Application with Ionic and AngularJS. In the ever evolving quest for the best mobile application development stacks, I’ve recently been looking at Ionic.

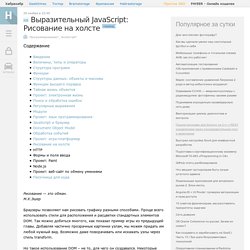
Ionic is a library that provides mobile-optimized UI components to build “native-feeling” hybrid applications. Where does it fit? Ionic fits in the UI layer. But unlike other libraries in that space (Twitter Bootstrap, Foundation, Ratchet, Topcoat and others), Ionic is not agnostic in terms of the underlying architectural framework you are using. Animating Without jQuery. Advertisement JavaScript Awesomeness: Workflow Animation is inherently an experimental process in which you need to play with timing and easings to get exactly the feel that your app needs.

Выразительный JavaScript: Рисование на холсте. Содержание Рисование — это обман.

М.К.Эшер Браузеры позволяют нам рисовать графику разными способами. Проще всего использовать стили для расположения и расцветки стандартных элементов DOM. Так можно добиться многого, как показал пример игры из предыдущей главы. Но такое использование DOM – не то, для чего он создавался. Есть две альтернативы. AngularJS – перевод курса от CodeSchool. Данная публикация является переводом оригинального курса CoodSchool с небольшими дополнениями, которые показались мне уместными в данном контексте. Публикация рассчитана на тех, кто только начинает знакомится с Angular. Введение AngularJS — популярная JavaScript библиотека, предназначенная, главным образом, для создания одностраничных веб-приложений с динамически обновляемым содержимым.
Библиотека была написана словацким программистом Мишкой Хевери, который, работая в Google, получил от своего шефа задание выучить JavaScript. Creating a simple hybrid app with AngularJS, Ionic and Cordova. The Absolute Beginner's Guide to Node.js.