

59 Best Flyer Design Illustration Inspiration. Learn how to earn $125 or more per hour as a freelancer - Click Here Looking for hosting?.

We recommend MediaTemple for web hosting. Use Code MTLOVESDESIGN for 20% off Today I would like to share 59 best flyer illustration design for your inspiration. This post is to inspire you (and me) with the fresh inspiring designs submitted by designers worldwide. Hyper Flyer Design Adi Lev Party Flyer Dub Pistols Flyer Design Diseno Vans Typography is a War Zone The Fillmore Flyer Pavel Pavlov Martijn Van Dam LouLou & Tummies The Ovnis Flyer Pierre Philippe T-Mobile Flyer Hypnosis Puppet Party Night Joey Kennedy Kelp On The Road Brokenbeat Flyer Locandina Flyer Drumattic Twins Flyer Candy Party Mr Oizo Mark Brooks Flyer About brantwilson Brant Wilson is a staff writer for the DesignMag network. Web DevCenter: The Page Turn Effect in Flash MX.
Published on Web DevCenter ( See this if you're having trouble printing code examples by Sham Bhangal, author of Flash Hacks 09/03/2004 In Hack #25 of Flash Hacks, I talk in general terms about how symmetry can aid the thought and design processes when you are developing scripted effects, because symmetry is a very common feature in both natural and man-made effects.

I go on to show how to deconstruct one of the most recent "How is that done? " effects, the page turn, by looking for symmetry in the effect. What I don't cover is how to develop code that can be used to create the page turn effect. This article provides that part of the equation. The development of the page turn hack is a useful exercise to develop, because it contains three of the most common tricks in Flash motion graphics effects--property-based animation, embedded movie clips, and masking. The source files developed in this article can be found on the download page for the Flash Hacks book. Symmetry and Page Turning.
Designing for touch. Hover Effects in Web Design: Best Practices and Examples. 100 Outstanding Login Forms. This post is to be of inspiration and a guide to overall good interface design, we will ultimately focus on one important aspect of graphic user interface design that helps users interact with your site and enter areas that require login credentials.

As you’re in the process of designing a login form/area you might yourself face to face with a few vital questions: i.e. Will I display the name of the form as login, log in or sign in? How will I design the graphical aesthetics of the login (or log in/sign in) area? Where should the forgotten password link be displayed? What if I were to include a cancellation button? No matter the question pertaining to your login form, there are always multiple solutions to your concerns.
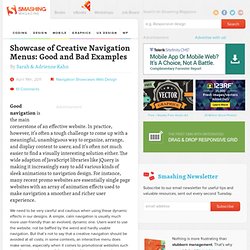
Hopefully these sites will open up your mind to the endless and creative possibilities you can explore when designing this aspect of your site. Showcase of Creative Navigation Menus: Good and Bad Examples. Advertisement Good navigation is the main cornerstone of an effective website.

In practice, however, it’s often a tough challenge to come up with a meaningful, unambiguous way to organize, arrange, and display content to users; and it’s often not much easier to find a visually interesting solution either. The wide adaption of JavaScript libraries like jQuery is making it increasingly easy to add various kinds of sleek animations to navigation design. For instance, many recent promo websites are essentially single page websites with an array of animation effects used to make navigation a smoother and richer user experience. We need to be very careful and cautious when using these dynamic effects in our designs. Below we present some interesting examples of website navigation menus — they are not necessarily very usable, but they are certainly inspiring and original and thus you could build your designs upon the ideas presented below: use them, tweak them and improve upon them.
Siebennull.