

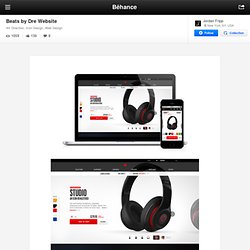
Phoenix the Creative Studio / Agency Survival Kit. UI Blog on Pinterest. Shingeki no Kyojin:Mina vector by AyakaYukihiro on deviantART. BrightMedia. Fontface Ninja. Beats by Dre Website on Behance. Working on the Beats by Dre brand was a great opportunity to work with a hot global brand and create a fresh e-commerce experience.

Collaborating… Read More Working on the Beats by Dre brand was a great opportunity to work with a hot global brand and create a fresh e-commerce experience. Collaborating with the R/GA team in LA, we wanted to create a new product detail page that was editorial, beautiful and a great shopping experience. Immersing ones self in each product let's the user fully experience what that product is all about. Gorgeous large scale images, simple animated storytelling and a very thought out navigational experience all came together to create a clean new shopping experience for one of the world's hottest brands. Design Responsive Websites In The Browser With Webflow. Advertisement This article is the first part of a series of articles on emerging responsive design tools.

Today, Richard Knight explores the advantages of Webflow and how you can use it today to build responsive websites — perhaps a bit faster than you would build them otherwise. — Ed. New tools have emerged to address the challenges of responsive web design — tools such as Adobe Reflow1 and the recently released Macaw2. Today, we’ll look at one that I have tested extensively in the last few months. Though not perfect, it’s been a leap forward in productivity for the team that I work with. Icons Filling Effect. Fullscreen Form Interface. Project Worksheet Previous Demo Back to the Codrops Article This is a demo for a fullscreen form.

The easiest way to make your travel journal. 30 Examples of Illustration Styles in Web Design. Illustration can turn an average website into something really unique, something which identifies and communicates the brand message, and something with the power to seduce us.

This gallery of Sites of the Day displays a variety of illustrative styles, the likes of which we are seeing more and more on Awwwards. When talking about illustration and web design, a term that immediately comes to mind is, our friend, "flat design". Yes, it's being done to death, but we still aren't tired of admitting that this isn't just a passing trend; flat design is playing a vital role in the responsive era. Activity Feed. Tools online. Websites Featuring Flat Illustrations - Best Examples. Although the year draws to a close, the flat style is still at the peak of its popularity, and is unlikely to leave us the next year.

We have featured numerous informative articles regarding to this topic starting from Flat Design and Color Trends and ending up with helpful tutorials of how to master it, yet there is still a small loophole that we have missed – website designs featuring flat illustrations that have become extremely popular lately. So let’s delve into this issue a bit deeper. Today we have considered not only websites that are based on polished vector drawings but also those that leverage plane graphics, and of course, modern icons with long shadow or convexity effect. A Naturally-Aged Story is a fantastic website that is based on a visual storytelling. The company quite creatively and skillfully familiarizes regular users with its history, grabbing their attention by means of captivating vibrant illustrations. Design Responsive Websites In The Browser With Webflow.
20 stunning examples of CSS3 animation. Used well, CSS animation is an incredibly useful and powerful tool.

It can add interest or creative excitement, direct the user's eye, explain something quickly and succinctly, and improve usability. 10 Wonderful Examples of Interactive Infographics. We looked through the web to see what are the most recent examples of Interactive Infographics and this is a list of 10 Wonderful Examples of Interactive Infographics.

Infographics became a favourite tool for businesses to show their clients important and valuable information. We are also seeing lots of designers using infographics as resumes. Newspapers and magazines also find it useful to present data. And being such an important tool, infographics started evolving as much more efforts are put in the development of this tool. Wilson Sideral - Canções de Computador. Poly Illustrated Animals by Matt Anderson. Asana · Task Management for Teams. HTML5 Music Player (Updated) Mobile First! Luke Wroblewski. 10+ Best Pure CSS Loading Spinners For Front-end Developers. Have noticed that there’re a large number of Javascript (jQuery) based loading spinners for dynamic content out there, however, the CSS technology can do the same thing with better performance and less coding.

In this post, I would like to share with you a hand-picked list of 10+best loading spinners animated with pure CSS/CSS3 for your next project, for inspiration, or for your particular users who have Javascript DISABLED. Free free to download and use them as a loading indicator for your dynamic content like AJAX loader, image/content lazy loading indicator, image preloader, and much more. Please note that all the loading spinners listed here are animated with CSS3 so they should be able to work nicely in modern browsers which support CSS3 properties like transitions, transforms, @keyframes, animations, etc.
Let’s check them out! Begha's deviantART gallery. Flatty UI Kit by begha on deviantART. Animatron. How to Create Bounce Effect with CSS3 Animation. Today, we are going to doing an experiment with CSS3 Animation. In our previous post, we discussed how to re-create “marquee” effect using CSS3 Animation . This time, we will try to create a “notification bar” with bounce effect. So, let’s get started. 20+ Top and Newest Free Flat Style Web UI KITs 2013. Flat web design is a shiny trendy design concept in the world that it means simple, clean, neat, fashion and user-friendly.

The design concept of FLAT has been used in many graphic design fields such as website, mobile site, web App, mobile App, print and more. Today I’d like to share with you the 20+ TOP & NEWEST Flat Designed Web UI Kits for inspiration and reference. All of them are in layered PSD format and free for personal use. You can easily change color, shapes, and effects in photoshop in order to customize them. 25 CSS3 Transitions and Animations Effects Tutorials. Advertisement With the current and updated CSS3 transitions and animations, web developers have better options during the web development process.

In fact, there were superseded techniques since the aim is to make the building of sites, easier, efficient, and faster. There are handfuls of advantages with the aid that CSS3 transition tutorials provide, especially to novice webmasters. This allows better experience not just to the person who is in charge in designing, and developing of website, but this is also a learning process.
On this list of CSS3 animation tutorials, you will witness the amazing effects without any technical knowledge of codes, flash animations, and even JavaScript familiarity. The primary benefits can be seen on the site itself where it can interactive, and interesting since the browsing experience that the users or visitors of the site will be remarkable, compared to the typical look of most of the websites online.
Creative Button Styles. Simple Icon Hover Effects with CSS Transitions and Animations. Animated SVG Icons: Using Snap.svg to animate SVG icons. Border Animation Effect with SVG. Fullscreen Overlay Styles & Effects. Previous Demo Back to the Codrops Article. Draggable Dual-View Slideshow. Lorem Waldy Distilling design and other interesting methods It was not child's play tackling those horses.
Some of the kind-hearted station folk in the backblocks had sent down some wild warrigals of the West; bucking brumbies that beat the band; old outlaws off the grass that the station hands could never master. 25+ Trendy New Landing Page & Single Page Website/APP PSD Templates For Free Download. Today’s freebie is a carefully hand crafted collection of 25+ trendy new web/app landing page & one page (single page) website templates available for free download. All the templates are available in fully editable PSD format so that you can easily change colors, text, fonts and styles according to your needs.
Free free to download and use them in your next design project to build a beautiful, user-friendly and profitable website/App to showcase your latest products & works. 14/07/2014 update: 20+ Top and Newest Free Flat Style Web UI KITs 2013. Freebie: Stationery Icon Set (EPS, AI, PSD) Inspiring UI Roundup & Menu Animations. 29 Jul 2014 | 0 comment | 1 likes | in inspiration. Halcyon Days - An Exclusive Freebie for Codrops by Peter Finlan. Hover Effect Ideas. Web Animation Infographics: A Map of the Best Animation Libraries for JavaScript and CSS3 plus Performance Tips. Today we have decided to showcase a 'map' of the current state of web animation by compiling highly regarded libraries, frameworks and plugins based on their versatility and performance.
Infographic 1: The Map of Web Animation The infographic is divided into three sections, the first part is a selection of a few of the most comprehensive animation libraries which offer up all the tools one could ever wish for from easing functions and callbacks to timing control, not to mention the generic animation functions we have come to expect.
We have segregated libraries which use CSS3 transition to animate elements from libraries which call on JavaScript instead. Inspiring UI Roundup & Menu Animations. We Have 10 WordPress Themes from ThemeFuse to Giveaway. 32 things you need to watch, read, and know from Comic-Con 2014. How to design a successful web app walkthrough. Garden. 21 most awkward boners EVER. Sometimes, that awkward moment arises, when, well...your little guy puts his hand up in class. Nuevas imágenes de ‘Batman v Superman’ desde la Comic-Con. Hoy ha sido un día de grandes novedades para la película ‘Batman v Superman: Dawn of Justice’, no solo ha sido revelada la primera foto de Gal Gadot como Wonder Woman desde el Twitter de Zack Snyder, sino que sorpresivamente aparecieron Henry Cavill y Ben Affleck en la Comic-Con de San Diego presentando nuevas imágenes de la película, donde podemos ver a Batman vestir una armadura bastante pesada.
La apariencia de este Batman es una obvia referencia al Batman que enfrenta a Superman en el comic ‘The Dark Knight Returns’, algo que ya se veía venir desde que vimos la primera imagen de Affleck como Batman con una figura bastante pesada y las orejas de la máscara más pequeñas. La película apenas ha empezado a rodarse, tendremos que esperar a Mayo del 2016 para ver el trabajo de Snyder en su real luz. Sites of the Week: Matter, Involvio, The Cut and more. Can web animation save flat design? 'Batman vs. Superman' Teaser Leaks Out of #SDCC! - You guys like shaky cam movies, right? Good, because a teaser for the upcoming Zack Snyder directed Batman vs. First photo of Gal Gadot as Wonder Woman in 'Batman v Superman: Dawn of Justice'
'WoW' Pandaren Reaches Level 90 Without Leaving Starting Zone. Discover the Web’s best design resources with oozled. UI Inspiration: Material Design. Low Polygon Artworks. The Post PSD Era doesn’t want to kill designers. Color Emoji in Windows 8.1—The Future of Color Fonts? 11 websites that perfect UX by focusing on details. Danieljohnson90. 45+ Social Media Sharing Buttons PSD Designs. RIELLO UPS: Electricidad - Electrónica - Optica - DirectIndustry.
Exclusives. Official Callaway Golf Site. Tips for a Clean and Minimal Online Store Design. 15 Free High-Resolution Corporate Identity Mockup Templates. Quality tutorials and resources from the web - webdesigncrowd.com. 23 New CSS Experiments & JS Plug-ins. Animated SVG Icons with Snap.svg. Blueprint: Responsive Full Width Tabs. Scattered Polaroids Gallery. Mobile Awesomeness. Startup Design Framework: Presentation Sources - Designmodo Journal. Web Design Freebies, UI Kits, Icons. Webuikits. Inspiration for Custom Select Elements. Inspiration for Article Intro Effects. Behance Plus - App Design Concept. Wikipedia Redesign Concept. Codrops. Create an animated icon with CSS. Nina Nana, e-commerce. El scrolling vertical es cosa de ayer: 10 soberbios ejemplos de webs con scrolling horizontal. The Most Advanced Responsive Front-end Framework from ZURB.
Exclusive vectors by Freepik order by new. Exclusive vectors by Freepik order by new. Facebook for Google Glass - Concept. Editorial Design Inspiration: Google Think Quartely. Sites of the Week: Baxter, Digital Telepathy, Solo and more. UI CART - The Ultimate User Interface Showcase Gallery. Ui Parade – User interface design inspiration & design tools. CSS3 & HTML5. Fast User Testing ⋅ Five Second Test, Click Test and Nav Flow ⋅ UsabilityHub. Tools online. Jumabu! Design Tools - Vectorizados - Iconos - Vectores - Texturas. Grid Calculator by Nicolaj Kirkgaard Nielsen. Best Bootstrap Visual Editor. Flat UI - Free Bootstrap Framework and Themes.
Free Photoshop Extensions for Web Designers.