

* by Anton Belovodchenko. Color Hunt. Tumblr_nra1vy20R11u4akino1_400.gif (GIF Image, 400 × 400 pixels) Pure CSS Apple Device Generator. Artist Charles Young Completes Work on Daily Paper Model Project After Designing 365 Structures. It’s daunting to witness the labor poured into a 365-day creative project, be it taking a daily photo, doing a quick sketch, or even writing a few lines.

Edinburgh-based artist Charles Young (previously) gets particularly high marks for completing his daily paper model project that he started a year ago today as a way to explore design, architecture, and model building. Every single one of his 365 models were designed, cut, and assembled daily using 220gsm watercolour paper and PVA glue, with many of the structures incorporating moving components that Young photographed to create quick animations. The pieces are frequently infused with bits of whimsy and ingenuity, probably the result of any undertaking requiring so many different random ideas. 5 Smart Rules for Designing Wearables That Make Sense. Think back to around 2007 and try really hard to recall something that you’ve probably long forgotten: What was it like the first time you used a touchscreen phone?

You don’t remember? Me neither. But that’s OK! In fact, that’s the mark of successful design. Piso Moderno Diseño Elegante Ilustración De Fondo De Ciudad Futura Con El Teléfono Móvil, Cámara Digital, Burbuja De Discurso Vacío Y Los Iconos Pin Ilustraciones Vectoriales, Clip Art Vectorizado Libre De Derechos. Pic 22411120. Brazil Backgrounds: Exclusive Freebie. Brazil Backgrounds I have an awesome vector collection for you today, exclusively from Freepik.com.

These awesome Brazil backgrounds are vector designs that will scale infinitely and never lose quality. Premim Wordpress Theme. Brilliant Illustrations Show How ‘Jurassic World’ LEGO Game Version Was Made. Top 100 Tutorials for Mastering Photoshop. Photoshop is the tool of choice for most professional designers.

There may be other powerful editors that offer similar functionality, but none even comes close to the popularity or have such a massive and passionate community that Photoshop enjoys. It is within the Photoshop community where the apps real power lies. Without the constant stream of freely available tutorials and resources from creatives designers and well-versed authors, learning new skills and techniques would be very difficult. In this collection of 100 Photoshop Tutorials we have split all of the techniques into the following categories for easier navigation: Painting & Illustrating, Photo Composition, Drawing, Photo Manipulation, 3D, Icon Design, Text Effects and Poster Design.
There really is nothing better than rolling up your sleeves and delving into a new Photoshop tutorial and learning something new. Painting & Illustrating Photoshop Tutorials Paint With Fire View the Tutorial → Colorful Fantasy Digital Painting. Design and Inspiration from Around the Net. Concept Art Illustrations by Denis Spichkin. Denis Spichkin is a very talented illustrator and concept artist from Helsinki, Finland.
I don’t remember how I came across his work, but when I did, I spend a fair amount of time examining and enjoying it. 18 Mockups PSD gratis para presentar tus diseños. 18 Excelentes mockups PSD gratis que puedes utilizar para presentar tus proyectos de diseño de una forma más profesional y realista, sin necesidad de imprimir o hacer la implementación, o producto de prueba, estos recursos de diseño son muy útiles ya que te permiten ofrecer de forma visual una muestra de lo que podrá ser la aplicación de tu trabajo final, espero que sean de utilidad para ustedes todos estos mockups gratis para diseño.

WTF? Agency. Free cross-platform UI kit for Photoshop and Sketch. 25 Delightful Flat Design 2.0 Websites for Inspiration. Bigger.

Better. More intricate details. These days, flat design has progressed into something a little less… flat. Victoria's Secret Redesign Concept on Behance. Kvalitetsikret helseinformasjon - helsenorge.no. The 10 best alternatives to Photoshop. Photoshop is so ubiquitous these days that, like Google, it's become a verb, so 'to Photoshop' has became shorthand for editing an image.

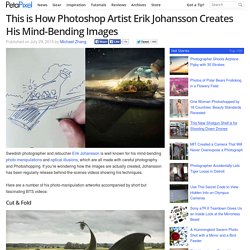
This might give the impression that Adobe's got the market sewn up with its Creative Cloud packages – but that's not actually the case. In fact, the backlash against Adobe's move to the Creative Cloud has helped spur on the wide, and increasingly wider, range of alternatives to Photoshop. 25 fundas para celulares que todo hombre debería tener. Glitchy Rainbow Panda. This is How Photoshop Artist Erik Johansson Creates His Mind-Bending Images. Swedish photographer and retoucher Erik Johansson is well known for his mind-bending photo-manipulations and optical illusions, which are all made with careful photography and Photoshopping.

If you’re wondering how the images are actually created, Johansson has been regularly release behind-the-scenes videos showing his techniques. Here are a number of his photo-manipulation artworks accompanied by short but fascinating BTS videos: Cut & Fold. Web Designer News - The best curated news for designers. Material Design Icons. Análisis de la Página Web de manya.pe. ¿Por qué es importante?

Un código de estado HTTP es una respuesta de tu servidor cuando se solicita una página, ya sea por un usuario o por el robot de un buscador. Estos códigos de estatus indican si una página ha sido cargada correctamente, si hay alguna redirección a otras páginas o si hay algún problema como pueden ser páginas que no se pueden encontrar o que no están disponibles por errores del servidor. Breadcrumbs & Multi-Step Indicator. Inky Special: The Most Wanted Bundle with $2,644 worth of Resources – Only $39. Based on feedback from you, we gathered a massive collection of products you told us you want (and need) the most and packed them all into a huge bundle.
And the results will blow you away! We managed to stuff in this bundle more than 2,000 resources such as vectors, illustrations, t-shirt designs, brushes, textures, fonts, HTML templates & not only! What you get: – 250 Vector Illustrations worth $1000 – Hundreds of Vectors & Vector Elements worth $785. Freebie: A Workspace Illustrations Kit (AI, PNG, PSD, EPS, SVG)
Today we’re happy to release yet another freebie: a set of 60 lovely workspace illustrations of items that many web and graphic designers use every day: tablet and desktop computers, Apple Watches, cameras, Moleskine notebooks, headphones, pens, pencils, pairs of glasses — even coffee cups and cookies! The set has been designed by Anastasia Kolisnichenko3, from Minsk, Belarus, and released free for Smashing Magazine’s readers. Guidelines to Writing an Effective Web Design Proposal. Writing website proposals is boring. There are no two ways about it, but they’re a necessary evil. The proposal is the final push before our client signs on the dotted line. We need to make sure we have all our bases covered and that we project, as always, an image of professionalism. UltraLazer Papercut Creations – Fubiz Media. 4 herramientas de diseño web que quizás no conozcas. Al igual que ocurrió tras la desaparición de Freehand, la muerte anunciada de Adobe Fireworks ha dejado a muchos diseñadores huérfanos.
Bootstrap 3 responsive grid psd templates · Minimit. Five psd templates for designing with the responsive grid of Bootstrap 3 Updated 21/05/2015 - Added the template bootstrap3-1560px.psd with container-fluid of 1560px With the new Bootstrap 3 grid you have gutter width and column width different from the ones in Bootstrap 2, and the container width includes two half gutter padding on the sides.
50 motivos para no usar Photoshop para Diseño Web. Web Designer News - The best curated news for designers. How to become an awesome designer in 365 days. One of the old saying that motivate me is “Practice makes perfect”. Proverbs can be a bit of a cliché, but in some cases they can be true. I am a workaholic by nature, which obviously has its good and bad sides. One of the good sides is that I can’t stand still, and just do nothing all day long.
On the other side, working without rest and a clear goal can often be demotivating, not to mention exhausting. That’s why I decided to trust the good old saying and try to improve myself. Being a great designer is a big challenge. The Seven Stages of SVG by Chris Gannon on CodePen. I'm writing this because I've been asked quite a lot recently about how to get into SVG, where to start and what's the best way to learn. I've finished the post now and I'm writing this paragraph and putting it at the top and I've realised I don't think this post answers any of those questions really. Sorry about that. I first started messing around with SVG not that long ago at all. It seemed so impenetrable and weird and alien when I first saw the SVG syntax and code that I very nearly didn't even bother.
"I'm using Greensock to create shapes in CSS/HTML and animate them, why would I possibly want or need to learn something new, especially something that actually looks sort-of-really old" Slack. Slack: Be less busy. Download Mockups - Balsamiq. Crear diagramas online Colaboración en tiempo real. MEGA. Diseñador Prepara tu Portafolio para 6 Tipos de Personas.
15 Free Photoshop Extensions for Web Designers. While Adobe Photoshop is a very powerful tool in its own right, we can also make use of certain extensions or plugins to extend its functionality even further. Today, we have put together a collection of some of the best free Photoshop extensions for web designers. Go ahead and check out this collection! Skeuomorphism.it Skeumorphism.it is a simple Photoshop extension that lets you remove gradients and create flat design within minutes. Skeuomorphism.it → Blueprint: Zoom Slider. A simple content slider with depth-like zoom functionality for a predefined area in each slide. View demo Download source. This brave illustration project made a D&AD New Blood judge cry. University of Lincoln creative advertising graduate Tom Watkins reduced a jury member to tears during judging for the D&AD New Blood Awards. Descargar prueba de Adobe Photoshop CC gratis. Photoshop CC 2015 - Top 5 Features.
15 Free Photoshop Extensions for Web Designers. Animated Page Transition #2. A Pen by Frank. Online HTML Editor. DC Super Heroes Pop Up Book by Matthew Reinhart. I have a small, yet impressive, collection of great pop up books. DC Super Heroes Pop Up Book by Matthew Reinhart.