

(+99) Crea un website sin escribir una sola línea de código. Sígueme si te gustan mis post y mis shouts.

Tienes alguna duda ¿? Mándame un MP Necesitamos tener instalado Adobe Muse. Si no lo tienes dale clic en la imagen y accede a su descarga. Si quieres crear sitios web pero lo tuyo no es programar, tus plegarias han sido escuchadas. Muse está desarrollado para que cada herramienta y función genere código estandarizado y actualizado (HTML5, CSS3, JS, etc) el cual a su vez es más fácil de crear que en las versiones anteriores. Creador Web. HTML 5 Canvas Deep Dive. Diseño Web « Creador Gráfico.
15 Best Sites To Download Free Web Templates. Internet user always wait for free stuffs that can be related to category like – development, design, entertainment, news, technology, etc.

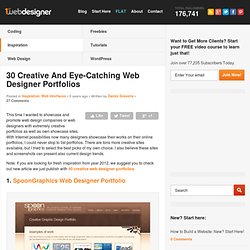
We are very thankful to our readers for appreciate our previous article was providing freebies. Its our pleasure to share free stuff on our blog and get the best comments. Today we are going to share best collection of sites where you can find free and awesome website templates for you next project. These sites had big database of templates for free to use. Página web gratis - crea tu página web gratis y fácilmente - Webnode. Códigos de colores HTML. 30 Creative And Eye-Catching Web Designer Portfolios. This time I wanted to showcase and promote web design companies or web designers with extremely creative portfolios as well as own showcase sites.

With Internet possibilities now many designers showcase their works on their online portfolios, I could never stop to list portfolios. There are tons more creative sites available, but I tried to select the best picks of my own choice. I also believe these sites and screenshots can present also current design trends. Note: If you are looking for fresh inspiration from year 2012, we suggest you to check out new article we just publish with 40 creative web designer portfolios.
Worldometers. Conecta tu Negocio - Tu presencia en Internet gratis. Aspectos legales de un sitio web. Una parte de esta lista de aspectos legales fue presentada por la M.D.

Cynthia Solís de Inver Consultores en la reunión de febrero de Cafe de Altura. Amablemente Cynthia nos permitió publicar esta invaluable lista. 1. ¿Quién es el creador del sitio web? A) Usted mismo (si usted ha creado un sitio web para un cliente ¿Cuál es su estatus en el contrato? 2. 3. 4. 5. Compartir con estilo. A veces parece que los chicos de Automattic me leen el pensamiento, y me alegro.

Y es que resulta que ayer mismo, tras publicar una entrada en uno de los blogs que tengo en WordPress.com me fijé en lo feo que quedaba la zona de iconos para compartir que añade el plugin ShareDaddy, en modo texto, a distintos tamaños, realmente horrible. Aquí una muestra … Pues bien, también ellos están de acuerdo y han introducido un cambio mediante el cual ahora los enlaces para compartir tus entradas en Facebook, Twitter, Google +1, etc, son botones, todos con una estética similar, y se acoplan al final de las entradas de manera ordenada, con estilo.
Don’t Fear the Internet. The Shapes of CSS. Learn Development at Frontend Masters CSS is capable of making all sorts of shapes.

Squares and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have the exact size rectangle you need. Add border-radius and you can round that shape, and enough of it you can turn those rectangles into circles and ovals. We also get the ::before and ::after pseudo elements in CSS, which give us the potential of two more shapes we can add to the original element. Square Rectangle Circle Oval Triangle Up Triangle Down Triangle Left Triangle Right.
Alarm. Getting A FreeDomain and Hosting It 10 de los mejores editores HTML online y gratuitos. El año pasado GeeksRoom les ofrecía una lista de editores CSS en la nube dedicado a quienes hacen que las visitas a los sitios web sean placenteras.

En esta ocasión los diseñadores web ( y todos los que tienen que ver con blogs) igualmente sentirán la necesidad sino de analizar al menos uno de estos recursos, utilizar más de uno de ellos, por que el software que utilizan se congeló o simplemente por el placer de tener una computadora conectada al internet. Así que a continuación le presento los 10 mejores editores HTML online, un servicio gratuito que le ahorrará tiempo y a la vez le permitirá escribir html a cualesquier hora y sin necesidad de otro software.
Five Minute Upgrade – Making Your Design Pop. 1.

Brighten Colors If you have a design that you just feel isn’t anything special – stop – crank up the color intensity – then reevaluate. Saturation plays a big role as far as mood goes. If you ever feel like you’re lacking inspiration when it comes to color schemes there are some great online tools, not to mention our own color series. 2. Portal Joomla Spanish - Bienvenidos al proyecto Joomla! Spanish. Hidden Joomla Secrets. 40 Minimalist Icon, Symbol & Pictogram Sets. Minimalism is always a hot topic in web-design and there are many well-crafted minimalist websites and interfaces out there.
While searching for some icons for a recent project I came across some great minimalist icon and symbol sets and thought I’d expand my search and share my findings here with you. Please note that some of those sets are not free and of course make sure you read the license before using them. Devine Icons ↓ Only2 Icons ↓ Simple Small Icons ↓ Color Scheme Designer 3.
Dafont.com. Website screen resolution test. 50 Useful Tools and Resources For Web Designers - Smashing Magazine. Advertisement An effective, well-organized workflow is an important asset of professional web designers.

The more useful and time-saving your tools are, the more time you can focus on important things, thus creating a foundation for timely good-quality results. The problem is that there are just way too many tools, services and resources out there, so it has become difficult to keep track on them and find those tiny little time-savers that will spare you headaches and save time in a long run. And this is where we come in. Back in old days, Smashing Magazine used to publish lists after lists, with plethora of links that covered different topics all somehow related to web design and development. Below you’ll find 50 useful tools and time-savers for web designers and developers. Img to Css. W3Schools Online Web Tutorials. Weebly.
Create a Free Flash Website at Wix.com. Wikis for Everyone - Wikispaces. Da Button Factory - Create pretty buttons online, quickly! Make Your Own Website with Free ...