

PolyConf Conference 2014 October. Introduction to a Node.js app development. Preboot. WhatTheFont! Flat UI. Header 3The Vatican transitions to a Header 4Great American Bites: Telluride's Oak, The Header 5Author Diane Alberts loves her some good Header 6With the success of young-adult book-to-movie Paragraph Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.

Image Lead Text Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Quote Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Small Font Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. PSD to XHTML & CSS services — Chop-Chop.org. Browserhacks. CSS Flexbox Please!
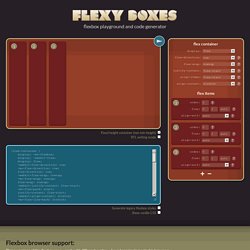
Flexy Boxes — CSS flexbox playground and code generation tool. Flexbox browser support Three versions of the flexbox spec – each with different syntax – have been implemented in browsers.

The two 2012 specs are roughly equivilant in terms of features, differing mainly in syntax. The earlier 2009 spec is less comprehensive though covers a lot of the same ground. Flexbox 2012 — W3C Candidate Recommendation, September 2012 Opera 12.1+, Firefox 22+. Chrome 21 -webkit- Flexbox early 2012 — W3C Working Draft, 22 March 2012 Internet Explorer 10 -ms- Flexbox 2009 — W3C Working Draft, 23 July 2009 Firefox 2+ -moz-, Chrome 4+ -webkit-, Safari 3.1+ -webkit-. iOS Safari 3.2+ -webkit- More browser support info available on caniuse.com. Known issues. Koken - Creative web site publishing. Am I Responsive? YUI Compressor. According to Yahoo!

's Exceptional Performance Team, 40% to 60% of Yahoo! 's users have an empty cache experience and about 20% of all page views are done with an empty cache (see this article by Tenni Theurer on the YUIBlog for more information on browser cache usage). This fact outlines the importance of keeping web pages as lightweight as possible. Improving the engineering design of a page or a web application usually yields the biggest savings and that should always be a primary strategy. With the right design in place, there are many secondary strategies for improving performance such as minification of the code, HTTP compression, using CSS sprites, etc.
In terms of code minification, the most widely used tools to minify JavaScript code are Douglas Crockford's JSMIN, the Dojo compressor and Dean Edwards' Packer. Documentation: Detailed description of the YUI Compressor and how to use it. How does the YUI Compressor work? Using the YUI Compressor from the command line Additional notes.
Selector* — A simple Content Management System for HTML5 sites. Csswizardry/csswizardry-grids. Rails Best Practices Service. Personal gem sauce for fast Rails growth. Tutorials. Amon - Server monitoring, simplified logging and error tracking for web apps. Leaflet - a modern, lightweight JavaScript library for interactive maps by CloudMade. AliceJS Demos. Kendo UI - The Art of Web Development. GITLAB. Mailtrap - perfect service for debugging your application's e-mail notifications. DocumentUp. Instant Documentation Search.
Bootstrap, from Twitter. Foundation: Rapid Prototyping and Building Framework from ZURB. AF83/c3po - GitHub. jQuery Masonry. Sharejs.org. CSSrefresh - automatically refresh CSS files. Automated testing.
Ratings. Also known as: Rating an Object, Star Rating Tags: contextual tools, feedback, social Rating is an easy way for users to voice their opinion about a certain object.

These objects can be physical products, services, or virtual items such as images, videos and articles.Users are invited to rate an object by showing a label (e.g., “Rate It!”) Over clickable items (often stars) that light up when hovered over. The initial state should be empty.When the mouse cursor moves over these items, a tooltip will describe the rating at each point (e.g., “Good”).
Rate It All is a service where consumers can review and rate almost anything. What problem does the pattern solve? A user wants to leave an opinion quickly. When to use it? How to use it? Show clickable items (most often used are stars) that light up on rollover to suggest clickability. Why to use it? Rating an object is an easy way to create user engagement because it’s fast and effortless for the user.
Accessibility Sources Useful links. The cloud-based hosted database solution for MongoDB. Proxino : optimize and monitor your javascript. Free Website Uptime Monitoring - Uptime Robot. Stypi.