Zoom
Trash

STUN Client and Server. Создаём отзывчивые письма для будущего без медиа-запросов / Хабрахабр. Создавая HTML код для email, приходится иметь дело с изрядным количеством больных вопросов.

И вряд ли для кого то будет приемлемо, если нам к тому же ещё и придётся следить за новыми email-клиентами и размерами устройств, которые появляются каждую неделю. Поддержка media query как и сам CSS разнятся среди приложений, в следствии этого, каждый раз когда вы слышите что появилось новое восхитительное почтовое приложение, для которого тоже нужно провести тесты, вас неизбежно одолевает страх. Но что если бы вы могли создать шаблон, который был бы отзывчивым даже в окружениях с наименьшей поддержкой современного CSS? Что если каждый раз, услышав о каком-то очередном почтовом приложении, которое все испытывают, вместо того чтобы предаваться страху, можно было бы чувствовать себя спокойно и уверенно, зная что ваши email наверняка будут выглядеть хорошо?
Он называется fluid-hybrid method, иногда упоминается как spongy метод для email разработок. 1. 2. 3. 50+ лучших дополнений к Bootstrap / Хабрахабр. Благодаря популярности CSS фреймворка Bootstrap, для него разработали массу различных дополнений.

Даже сейчас вы можете использовать Bootstrap практически для любой задачи при разработке и оформлении вебсайта. Для статьи я подобрал наиболее полезные дополнения «на все случаи жизни». Наборы компонентов Fuel UX Отличный набор дополнительных контролов, которые зачастую не хватает при работе с Bootstrap. Website Github X-editable Думаю, это незаменимый набор компонентов для инлайн-редактирования. WebsiteGithub. CHIP - The World's First Nine Dollar Computer by Next Thing Co.
Essential Resources: Mapping applications, frameworks and libraries. This is part of a series of posts to share with readers a useful collection of some of the most important, effective and practical data visualisation resources.

This post presents the many different options for visualisation spacial data. [Produce Google Map] GeoCommons. Create and design your own charts and diagrams online. Create and share visual ideas online. Google собрал необычные карты в онлайн-галерею.
В декабре 2013 года компания Google начала сотрудничать с National Geographic, чтобы перенести в интернет более 500 исторических карт, принадлежащих журналу.

Это было сделано при помощи инструмента Google Maps Engine, позволяющего сторонним разработчикам создавать специализированные карты на платформе компании. 27 февраля Google представил новую галерею Google Maps. Некоммерческие объединения, государственные организации и некоторые города уже внесли вклад в проект, опубликовав карты с историческими проектами строительства, старыми планами поселений, изменениями плотности населения и так далее. Среди партнеров Google в этом проекте выступили Геологическая служба США, Всемирный банк, администрация города Эдмонтон и другие.
Data Visualization. Knowledge Management. Knowledge Management. Data Visualization. 40 Maps That Will Help You Make Sense of the World. If you’re a visual learner like myself, then you know maps, charts and infographics can really help bring data and information to life.

Maps can make a point resonate with readers and this collection aims to do just that. Hopefully some of these maps will surprise you and you’ll learn something new. A few are important to know, some interpret and display data in a beautiful or creative way, and a few may even make you chuckle or shake your head. If you enjoy this collection of maps, the Sifter highly recommends the r/MapPorn sub reddit. You should also check outChartsBin.com. 1. 2. 3. Untitled. 28 марта в Digital October провел мастер-класс один из основателей современной российской школы инфографики, глава и совладелец компании «Меркатор» Андрей Скворцов.

По его словам, в России сейчас бум инфографики – она сверхпопулярна, ее очень много. Однако количество все никак не может перейти в качество, и как следствие на рынке очень часто можно встретить откровенно плохой продукт. За два часа Скворцов показал аудитории, как делать ужасную инфографику и как делать гениальную инфографику. Стенограмма лекции Андрея Скворцова. АНДРЕЙ СКВОРЦОВ: Добрый вечер. Конечно, мы любим театр, мы любим поэзию, но когда дело доходит до принятия серьезных решений нам бы хотелось посмотреть на цифры, на факты. Инфографика - штука популярная. Первая история вот какая. Я получил, где-то 2 года назад, от Маши письмо, в котором не было текста. Она стала работать больше, это не значит, что она по ночам в офисе сидит, просто, она стала делать быстрее проекты. Astro-Phys.com Ephemeris API Profile. Astro-Phys.com Ephemeris API Profile. Делаем недорогой лазерный 3D-сканер своими руками / Мастерская.
Внимание!

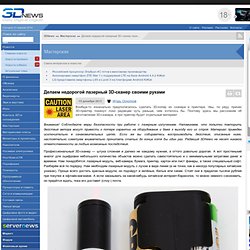
Соблюдайте меры безопасности при работе с лазерным излучением. Напоминаем, что попытки повторить действия автора могут привести к потере гарантии на оборудование и даже к выходу его из строя. Материал приведен исключительно в ознакомительных целях. Если же вы собираетесь воспроизводить действия, описанные ниже, настоятельно советуем внимательно прочитать статью до конца хотя бы один раз. Редакция 3DNews не несет никакой ответственности за любые возможные последствия. Профессиональный 3D-сканер — штука сложная и далеко не каждому нужная, а оттого довольно дорогая. Мы приобрели для эксперимента лазерный модуль с длиной волны 650 нм (красного цвета) мощностью 5 мВт. Внимание!!! Ещё раз прочитайте предыдущий абзац и запомните вышесказанное. Дальше по списку идёт веб-камера. Наконец, о самом главном — о программе, которая будет заниматься переводом плоского изображения с веб-камеры в трёхмерную модель. Как только камера и угол будут установлены, можно приступать к калибровке.
Легкий в использовании, точного и безопасного TDCs стимулятор устройства для приложений TDCS. The basic idea of tDCS or Transcranial Direct Current Stimulation to stimulate an area of interest in the brain, has been around for over 100 years.

Unfortunately, the discovery did not receive much attention. Disqus - Elevating the discussion. SoundCloud Downloader - download from Soundcloud.