

INTEGRATIONS. Récupérer toutes les images d'une page Web, Img2tab. Effets spéciaux et trucage photo sans logiciel. Faite exploser les détails de vos photos avec Photoshop. Le site Tuto.com propose un grand nombre de tutoriaux pour les logiciels tels que Photoshop, Lightroom, GIMP, photofiltre et bien d’autres encore.

Parmis tous les tutoriaux à disposition, un certains nombre d’entre eux sont proposés gratuitement en libre téléchargement. Je vous propose donc de découvrir l’un d’entre eux. Dans ce tuto Photoshop, nous allons découvrir une astuce très rapide pour accentuer de manière assez poignante, les détails d’une photo. Cette manipulation qui se réalise à partir de 2 duplications du calque d’origine, n’est pas très logique, mais c’est la plus puissante que je connaisse pour donner ce type d’effet et refaire ainsi ressortir les détails de vos photographies. Pour vous faire un avis, voici un extrait de quelques secondes. Retrouvez l’intégralité de ce tutorial sur Tuto.com. Alors n’hésitez pas à vous inscrire à la Newletter de Bon plan photo, vous recevez l’eBook « Les règles de composition » ainsi qu’un bonus surprise. Des GIFs animés impressionnants avec effet 3D. Remplacer un visage par un autre. Charte éditoriale : suivez le guide. A la fois document de travail et document de référence, la charte éditoriale est le guide indispensable à toujours avoir sous la main quand on lance une publication d’entreprise (journal interne, magazine client, lettre d’information…) ou un projet web.

Elle donne un cadre précis en termes de stratégie et de rédaction de contenus. Elle assure la cohérence des messages tant sur le fond que sur la forme. A qui est-elle destinée, que contient-elle ? INRIA : une charte édito pour un blog. L’INRIA (Institut National de Recherche en Informatique et en Automatique) s’est doté d’ une charte éditoriale pour son blog SO News, un webzine de communication interne.

Ce document de 25 pages, réalisé avec les conseils d’Editoile, rappelle les éléments techniques essentiels et fixe les règles communes pour les rédacteurs du blog. Modèle de charte éditoriale via. La charte éditoriale est un document indispensable à tout projet, et spécialement pour les projets web.

Trop souvent ignoré, ce document permet de répondre à certaines interrogations de la part des rédacteurs et webmasters : quel est mon identifiant ? Blog, site web et charte éditoriale : allez à l’essentiel ! Qu’il s’agisse d’un blog ou d’un site Internet, la tentation est forte de rédiger une charte éditoriale dense, voire incompréhensible.

Faites la recherche sur Internet et vous trouverez de nombreux exemples rivalisant d’imagination pour trouver des structures toujours plus élaborées. En réalité, on confond trop souvent charte éditoriale et guide éditorial. Charte éditoriale, charte éditoriale web. 1 Comment Insert the following script into the web page where the Casengo contact button should be displayed:

Ligne et charte éditoriale Web: conseils et composition. La ligne éditoriale, c’est quoi?

On ne communique pas sans vouloir marquer son lecteur. Cette marque – de fabrique – se conçoit dans une ligne éditoriale. La ligne éditoriale est l’ensemble des règles qui définissent l’orientation des contenus. Elle fixe donc l’ensemble des choix de traitement de l’information et permet de diriger les intérêts sur des thèmes particuliers, en associant des objectifs aux différents types d’information. Elle rassemble les choix et décisions visant à assurer la cohérence des textes. Comment rédiger une charte éditoriale web ? Comment rédiger une charte éditoriale web ?

La charte éditoriale web, souvent négligée sur Internet, permet pourtant de garantir une véritable cohérence des contenus sur un site. Les rédacteurs et les chefs de projet se succèdent, les contributeurs se multiplient. Activer/Afficher un champ en fonction de checkbox ou radio [ Scripts des membres. Afficher/Masquer un champ de formulaire en fonction de la valeur d’un autre champ. Formulaire : champs à affichage conditionnel. Html - Background image repeating even with 'background-repeat: no-repeat'
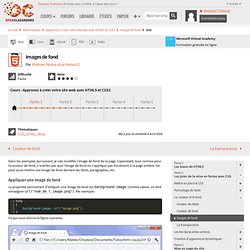
Images de fond. Dans les exemples qui suivent, je vais modifier l'image de fond de la page.

Cependant, tout comme pour la couleur de fond, n'oubliez pas que l'image de fond ne s'applique pas forcément à la page entière. On peut aussi mettre une image de fond derrière les titres, paragraphes, etc. Appliquer une image de fond La propriété permettant d'indiquer une image de fond est background-image. Comme valeur, on doit renseigner url("nom_de_l_image.png"). Sorttable: Make all your tables sortable. Créer une application portable en 5 minutes. Si vous êtes un aficionado des applications portables sur clé USB, alors vous aurez certainement déjà trouvé votre bonheur sur le site Framakey, qui propose tout un tas d’applications gratuites qui fonctionnent sans aucune installation… Mais si vous avez vos propres applications un peu exotique (ou payante), alors vous aurez besoin de créer vous même l’application portable.

Pour cela, il vous faudra deux logiciels : Cameyo, qui vous permettra de créer l’application portativeAppCompactor, qui vous permettra de compresser votre application portable pour la mettre sur clé USB (facultatif). Tri dynamique de tableau HTML avec le DOM. Donnez un petit « plus » à vos présentations (Anglais) Les nouveaux tuto de la semaine sur Tuto. 31 tutoriels de services en ligne : réseaux sociaux, cartographie, photos, création de site… Designing and Printing a CD Label With Photoshop and Dymo DiscPainter. A couple of months ago I wrote an article for my Creative Closeup blog about 20 Irresistible Gadgets You´d Love to Own.
One of those gadgets that caught my attention was a cute little CD printer: DYMO DiscPainter. The article was a hit and generated a lot of traffic, specially from Reddit and StumbleUpon. The nice people at Dymo were so pleased with this mention that they sent me one to try it. I was instantly hooked on it. The ease of setup and use of this printer is amazing. Dymo DiscPainter: Product page | Compare prices Since my experience was so positive, I decided to write a simple tutorial about designing and printing a CD label in Photoshop and Dymo DiscPainter. If you are completely stuck at using layers in Photoshop, just read this tutorial by my friend Steve from Photoshop Essentials, Working with layers in Photoshop.
Setting Type for User Interfaces. Today’s guest post was written by Billy Whited, a software designer in Chicago, IL. Comment récupérer le lien direct (l'url) d'un post Facebook. D’accord, mais comment faire ? C’est en réalité très simple… Tout d’abord, sachez que si vous voulez partager un post via un lien, il peut être intéressant de mettre ce post en « public », afin que tout le monde puisse accéder à son contenu, même sans être inscrit sur Facebook. Une fois que vous savez ça, et bien il n’y a pas grand chose à faire : cliquez sur la date ou l’heure de votre publication vous amènera sur une page internet présentant votre post (et uniquement celui-ci). Il ne reste plus qu’à copier l’URL (ctrl+c ou cmd+c) présente dans l’encart en haut de votre navigateur, et c’est fini. Smiley Facebook : enfin une liste des émoticônes pour le réseau social (et bonus : créer vos propres smileys Facebook !!!)
C’est bien beau de pouvoir utiliser des smileys sur Facebook, encore faut-il savoir quels caractères entrer pour les afficher. Ou même comment créer vos propres émoticônes personnalisés. Fidèle au poste, on va vous aider : voici la liste des smileys disponibles, dont le fameux Geekycone : 42, suivi de la surprise du chef.
Les smiley tradictionnels. [Astuce Mac OSX] Modifier la date d'une photo via iPhoto, et l'inclure dans un évènement. HTML5, CSS3... comment faire évoluer le design de votre site web. Mercredi 18 juillet 2012 Editions ENI, Editions Eyrolles, First Interactive, Micro Applications... les éditeurs proposent toute une série d'ouvrages sur HTML5, CSS3 et même Javascript pour développer ou faire évoluer le design d'un site web. Aux Editions ENI, avec " HTML5 et CSS3 - Faites évoluer le design de vos sites web ", Christophe Aubry s'adresse en priorité aux concepteurs de sites Web et aux designers Web ayant déjà la connaissance de l'HTML 4 et des CSS 2.1.
La conception d'un site passe par une maîtrise des langages fondateurs que sont l'HTML (HyperText Markup Language) et les CSS 5cascading Style Sheets). La sortie des nouvelles versions fait évoluer la manière de concevoir les sites web. Dans la partie consacrée à l'HTML5, le lecteur étudiera la nouvelle syntaxe, les éléments de structure sémantique et les formulaires interactifs. Tutoriel : Réaliser un diagramme de Gantt sous Excel. Unix: Les principales commandes. Obtenir l'aide mémoire Unix au format pdf Consulter le manuel man [n] commande Visualisation à l'écran des informations concernant la commande spécifiée.
L'affichage est realisé par un more. Magazine webdesign et blog collaboratif - Blog Du Webdesign. Afficher de la vidéo sur votre site. Dictionnaire des Smileys - CoolParadise. Un article de CoolParadise. Un dessin c'est mieux que de longue phrase inutile, donc vous en comprenez l'utilité . Je n'ai repris dans cette liste tout les smileys que j'ai trouvé ! Cette liste n'est pas le fruit de mon imagination ;) Créez vos applications web avec Django - Python. Boîte à outils du travailleur du Web 2012 : plus de 50 services en ligne gratuits et utiles. Nouveautés.