

WordPress Optimization Guide. A step-by-step guide on how to optimize your WordPress installation. Overview Many of our users run WordPress either as a CMS or blog platform. With a lot of great plugins available, it’s easy to create a full-featured website with a lot of neat functionality. These plugins however, can insert additional CSS and JavaScript files into your header which can hurt your site’s performance (and PageSpeed and YSlow scores). PageSpeed WordPress (SEO) : éliminer les codes Javascript et les styles CSS qui bloquent l’affichage.
Découvrons une petite astuce simple pour optimiser le PageSpeed Google dans un site WordPress à l'aide d'un petit tutoriel vidéo et codé (voir conclusion de ce tutoriel sous la vidéo pour le télécharger).

Le PageSpeed de Google est l'un des critères de positionnement les plus techniques à appliquer Le PageSpeed de Google est l'un des critères de positionnement les plus techniques à appliquer puisque sa batterie de facteurs n'est pas toujours simple à appliquer (voire certains points sont quasiment impossibles à atteindre dans bien des cas). Notre objectif est souvent de tendre vers la meilleure note possible et l'astuce suivante vous aidera sûrement dans cette quête...
:D. Wordpress: un Tuto pour Configurer W3 Total Cache. Dans ce tutoriel, je vais vous présenter comme installer et configurer W3 Total Cache.

Avec ce plugin, votre blog/site WordPress va gagner significativement en performance avec la mise en cache des pages générées et permettra donc de soulager les ressources de votre serveur. W3 Total Cache est actuellement l’un des plugins les performants mais surtout disposant du plus de fonctionnalités comme par exemple la minification de vos fichiers css et js.
Ces dernières peuvent être déroutantes mais il est important de bien s’attacher à configurer chacune d’elles, sous peine de perdre le contrôle sur la mise en cache de votre blog et d’avoir la mauvaise surprise de ne plus voir les mises à jour apparaître. Dans un premier temps, il faut installer W3 Total Cache. Pour ce faire, je vous conseille d’utiliser l’installateur de WordPress. Une fois l’installation terminée, pensez bien à activer le plugin. The Ideal W3 Total Cache Settings (Updated December 2016) If you’re using the W3 Total Cache plugin to make your WordPress site load faster, you made an excellent choice.

I use it with MaxCDN and Cloudflare and have a .8s load time in GTmetrix. Comment installer Google Analytics dans votre page AMP. Dans le monde numérique, si vous écrivez des articles pour vos fidèles lecteurs, créez du contenu instructif que vos lecteurs aiment, aidez la communauté numérique, ou fournissez des produits et services pour vos clients, comprendre votre public-cible est au cœur de tout cela.

La clé pour parvenir à cette information essentielle est l’accès à des outils analytics pour mesurer votre audience afin de comprendre son comportement. En plus d’accélérer le chargement de votre page, la technologie AMP offre aussi de multiples options analytics AMP sans compromettre la performance de votre site sur mobile. Yoast SEO : Le guide complet pour optimiser votre site.
Avec plus de 130 millions de téléchargements, Yoast SEO est un des 10 plugins les plus téléchargés de tous les temps. Officiellement, il est installé sur plus de 5 millions de sites pour optimiser leur référencement, comment pourriez-vous passer à côté ? Comme vous pouvez vous en douter, WPMarmite l’utilise. C’est aussi le cas de mon blog personnel et tous mes autres sites. L’optimisation de son site pour les moteurs de recherche est quelque chose à prendre très sérieusement. Identifier rapidement l'ID de vos articles, pages, catégories et tags. Chaque article, page, catégorie et tag de votre site WordPress dispose d’un identifiant, autrement dit, un ID numéroté.

Utile pour de nombreux plugins et autres hacks PHP, il existe un moyen simple et rapide pour le localiser… oubliez les plugins.Connectez-vous donc sur votre administration WordPress puis ouvrez le type de liste concerné – dans notre exemple, les pages. Passez le curseur de la souris sur l’une d’entre elles puis remarquez le numéro figurant en fin d’URL dans la barre de détails du navigateur.
Vous avez trouvé l’ID de votre page ! Faites de même pour les catégories, les articles et les tags. Les ID sont très utiles pour éliminer certaines catégories d’une liste dans un widget, lister des billets en excluant celui de votre choix, etc. Planifier une sauvegarde automatique sous WordPress (FTP + MySQL) Planifier des sauvegardes intégrales sous WordPress tel est l'objectif de ce tutoriel.

Nous utiliserons l'excellent plugin BackWPup pour sauvegarder votre base de données MySQL ainsi que votre serveur FTP qui stocke les thèmes, les plugins ou encore vos médias. Cette solution technique est relativement simple à mettre en œuvre, car il vaut mieux prévenir que guérir en cas de panne ou de piratage. Peur de vous faire pirater ou de perdre tous vos contenus ? Créer un emplacement de menu personnalisé pour WordPress. Depuis WordPress 3.0, il n'a jamais été aussi facile de créer et modifier des menus de navigation.

Cette fonctionnalité n'en reste pas moins compliquée à utiliser si votre thème ne prend pas en charge les emplacements de menus. Dans ce tutoriel, nous verrons comment définir un emplacement de menu de navigation personnalisé. Autrement dit, il vous sera possible d’indiquer directement depuis le module Apparence puis Menus, où ce dernier devra s’afficher en sélectionnant l’un des emplacements que nous aurons spécifié. Étape n°1 – Modification du fichier functions.php. My Favorite Tools for Blogging - Awesome Plugins, Programs, and Hosting. Créer une zone de widget sur wordpress (Zone widgetisable) Sur WordPress, les zones de “widget” peuvent s’avérer utiles, et permettent l’insertion de nombreuses extensions (plugins) et fonctionnalités.

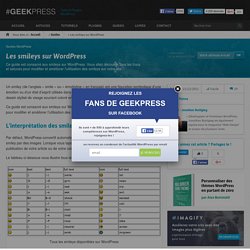
Les thèmes par défaut ou ceux que l’on achète proposent ces zones de widget généralement dans la (les) sidebar(s) et dans le footer du site; limitant ainsi l’accès de nombreux plugins à ces zones Nos besoins étant évolutifs, nous pouvons avoir besoin de zones de widgets dans d’autres sections d’un site (header, colonne principale, uniquement sur certaines pages,etc. What WordPress Theme Is That? Les smileys sur WordPress. Un smiley (de l’anglais « smile » ou « émoticône » en français) est une figuration symbolique d’une émotion ou d’un état d’esprit utilisée dans un discours écrit.

Le plus souvent, un smiley est un dessin stylisé de visage souriant coloré en jaune exprimant l’amitié. Ce guide est consacré aux smileys sur WordPress. Nous allons découvrir tous les trucs et astuces pour modifier et améliorer l’utilisation des smileys sur votre site Internet. L’interprétation des smileys Par défaut, WordPress convertit automatiquement le texte correspondant à des raccourcis de smiley par des images. À place du texte brute. Le tableau ci-dessous vous illustre tous les smileys avec le texte correspondant pour les afficher. Écraser les fonctions de bases d'un thème parent sur WordPress.
Les Child Themes (ou thèmes enfants en français) sont très utiles pour personnaliser l’apparence ou le code d’un thème (payant ou gratuit) tout en continuant à bénéficier des mises à jour sans perdre nos modifications.

Lorsqu’il s’agit de créer des nouvelles fonctions, il n’y a aucun risque de conflit avec le thème parent puisqu’elles n’ont jamais été déclarées auparavant. Par contre, quand il faut modifier des fonctions présentes dans le thème parent, c’est un peu plus délicat. En effet, le fichier functions.php du thème parent n’est pas « écrasé » par celui de l’enfant. Par conséquent, si on déclare une fonction déjà présente dans le fichier functions.php du thème parent dans celui du thème enfant, une erreur fatale sera déclenchée. Comment créer un thème WordPress enfant afin d'éviter le pire. Aujourd’hui j’accueille Harold Paris, le fondateur du site Positivr pour vous parler des thèmes WordPress enfants.
Harold gère une agence web sur Orléans et travaille avec WordPress depuis quelques années. Sa passion pour l’entrepreneuriat l’a poussé à lancer plusieurs projets et Positivr est celui qui rencontre le plus de succès. Comme beaucoup de personnes, au début il ne connaissait pas les thèmes WordPress enfants. Aide WordPress : où trouver du support et de l'assistance pour votre site WordPress - Gagnez plus de clients grâce à Internet ! Blog MaintPress. Vous êtes débordé par les problèmes que vous rencontrez avec votre site WordPress ? Vous ne savez pas comment installer votre thème, personnaliser un plugin, modifier votre design ou créer une boutique en ligne ? Votre installation a sauté ? Pas de panique : tous les entrepreneurs connaissent ce type de situation.
Mais comment obtenir de l’aide si vous n’avez aucune compétence technique, pas le temps de vous en occuper ou que l’intervention dépasse le champ de vos compétences ? Nous avons réuni les meilleurs moyens d’obtenir de l’aide WordPress. Change your Favicon on Pinterest. Traduire son Thème Wordpress une Bonne Fois pour Toute. Publié par Alex le 15 mars 2012 • 320 Commentaires. Comment installer un thème WordPress : le guide pas à pas. Liste des thèmes FR construits "AVADA" Find Themes - Theme Friendly. Obtenez le guide des meilleurs plugins WordPress gratuits ! Créer une base de donnée SQL via PhpMyAdmin.
Installer Wordpress sur un serveur distant. Comment installer une coming soon sur WordPress. Coucou les filles ! Cela faisait un petit moment que beaucoup d’entre vous me demandaient de parler d’installation de Coming Soon sur WordPress, ce qui m’a décidé à vous pondre ce nouveau billet tout frais. Aujourd’hui, nous allons donc apprendre comment installer un plugin de Comming Soon sur votre blog WordPress et lui donner un design plutôt sympa. C’est quoi une coming soon ? Comme l’indique son nom, ça signifie « Bientôt », « Ouverture prochaine », « Stay tuned ! ». Mais au-delà de l’annonce que bientôt il va se passer un truc vraiment cool, vous pouvez vous servir de cette page pour commencer à récolter des abonnées avant même l’ouverture de votre blog au public, à véhiculer votre image de marque, à buzzer etc… Le tuto Une coming soon, où, quand, pourquoi ?
Il y a deux utilisations possibles pour une coming soon.