

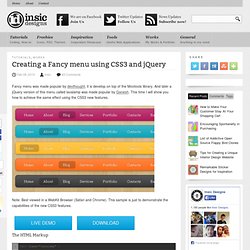
ProCSSor - Advanced CSS Prettifier. CSS Gradient Editor. Creating a Fancy menu using CSS3 and jQuery Fancy menu was made popular by devthought, it is develop on top of the Mootools library.

And later a jQuery version of this menu called lavalamp was made popular by Ganesh. This time I will show you how to achieve the same effect using the CSS3 new features. Note: Best viewed in a WebKit Browser (Safari and Chrome). This sample is just to demonstrate the capabilities of the new CSS3 features. The HTML Markup. 7 tips de CSS para mejorar la usabilidad de tu sitio. A veces, con poco, hacemos mucho.

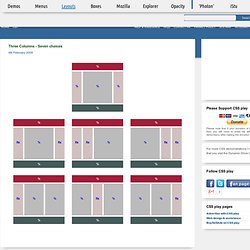
Optimizaciones que no llevan más 5 minutos son muchas veces las que llevan a nuestro sitio al siguiente nivel, mejorando increíblemente la usabilidad y accesibilidad para nuestros usuarios. Podemos hacer ajustes en el backend (optimizando consultas a la base de datos, por ejemplo), en el HTML, el Javascript o usando sprites. Esta vez concentrémonos en los estilos CSS con 7 tips súper importantes. Cambiar el color del texto seleccionado En Firefox, Safari y Opera puedes cambiar el aburrido color por default por otro más acorde con los colores de tu sitio, que destaque más y ayude a la visualización: Showcase gallery. CSS Layout: A collection of 224 Grid and CSS Layouts. Three column layouts - 7 versions. Information Above are the three column layouts most asked for over the past few years.

Whilst there is nothing new in these, they do offer simplicity of stylesheets and no use of images to make it look as though the columns are full height. All columns will be equal heights no matter how much content is in each column. The all have full height columns that will stay in shape when the browser window is resized and have been tested in IE6, IE7, Firefox, Opera, Safari(PC) and Chrome. If you would like to use any of these layouts then please make a donation to support CSSplay even if it is only a few UK pounds. Copyright You may use this method on your personal 'non-profit' web site without seeking my permission. Commercial usage is also permitted without seeking approval, but I would ask that a donation is considered to support my work on CSSPlay.
Ranking 80 of the Top CSS Galleries. Web design and CSS galleries are a great source of inspiration for designers, and they are also an outstanding resource for designers to get exposure for their work.

Getting a site featured in some of the most popular galleries can bring thousands of visitors and some valuable inbound links. There are so many different galleries that it’s hard to know which ones are worth the time it takes to submit your site for inclusion. If you’re going to take the time to submit one of your designs to some galleries you might as well submit to those that will give you the best results. Sencha Animator - Create CSS3 Animations with Ease. The Sencha Web Application Lifecycle Management platform simplifies the challenges of managing the software development lifecycle of web applications.

Now you can seamlessly design, develop, and test data-intensive web applications and deliver the right user experience, on the right screen, at the right time. Sencha Platform for Web Application Lifecycle Management The Sencha portfolio of products and services forms an integrated, modular platform for managing the lifecycle of your cross-platform web applications. Sencha products can be deployed separately or together to form an end-to-end solution. With the Sencha Platform you can prototype, develop, theme, debug, and test your web applications on any device running any browser. Design The Sencha platform helps you accelerate your web application development efforts with out-of-the box theming capabilities across all applications.
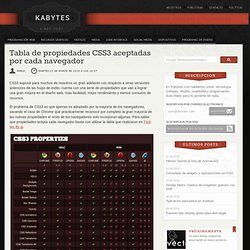
Learn More: Ext JS | Architect | Themer. CSSelite.com – CSS Gallery » Showcasing the best in CSS web design and development. Tabla de propiedades CSS3 aceptadas por cada navegador. CSS3 supone para muchos de nosotros un gran adelanto con respecto a otras versiones anteriores de las hojas de estilo, cuenta con una serie de propiedades que van a lograr una gran mejora en el diseño web, mas facilidad, mejor rendimiento y menos consumo de recursos.

CSS3 en Internet Explorer. Es lamentablemente muy sabido por todos nosotros que el Internet Explorer en casi todas sus versiones no se lleva demasiado bien con muchas de las propiedades nuevas de CSS3, algo bastante malo para los desarrolladores web que tienen que lidiar a diario con la incompatibilidad cruzada entre los distintos navegadores.

Por ejemplo, podemos consultar la tabla de compatibilidad CSS3 con los distintos navegadores, para encontrar que IE no soporta Gradientes, bordes redondeados ni sombras, propiedades que son súper útiles y que ahorran muchísimo tiempo. Para resolver este gran inconveniente un grupo de diseñadores creo CSS3 Pie, un pequeño complemento para nuestros códigos que amplia automáticamente la capacidad de interpretar CSS3 del Internet Explorer.
Por ejemplo: Agregando behavior: url(PIE.htc); finalmente tendremos nuestros hermosos bordes redondeados sin necesidad de imágenes en Internet Explorer. CSS Drive- Categorized CSS gallery and examples. CSS Mania · Since 2004. No Resolution. Zeniltuo.com - inspiration journey - All website galleries in one page. CSS Design, News, Jobs, Community, Web Standards. The Square Grid - A simple CSS framework for designers and developers. CSS Navigation Techniques (37 entries) Showcasing the Best Website Designs Worldwide.