

Read JavaScript Allongé. A Pull of the Lever: Prefaces “Café Allongé, also called Espresso Lungo, is a drink midway between an Espresso and Americano in strength.

There are two different ways to make it. The first, and the one I prefer, is to add a small amount of hot water to a double or quadruple Espresso Ristretto. Like adding a splash of water to whiskey, the small dilution releases more of the complex flavours in the mouth. “The second way is to pull an extra long double shot of Espresso. Foreword by Michael Fogus As a life-long bibliophile and long-time follower of Reg’s online work, I was excited when he started writing books. The act of writing is an iterative process with (very often) tight revision loops. In the case of JavaScript Allongé, you’ll find the Leanpub model a shining example of effectiveness. As a staunch advocate of functional programming, much of what Reg has written rings true to me.
Taggd. Download Download the complete archive, or browse the source code on GitHub.

Basic usage Once downloaded and embedded, you can “Taggify” an image with a single line: $( image ).taggd( settings ); Read Configuration for possible settings. But, without data, there are no tags! $( image ).taggd( 'items', data ); Read Items to learn how to set up the data. Customization Of course, sometimes you want to do more than just a popup. Solo. Project Management. Javascript. Individual or compiled Plugins can be included individually (though some have required dependencies), or all at once.

Linkedin.github.io/hopscotch/ Hopscotch is a framework to make it easy for developers to add product tours to their pages.

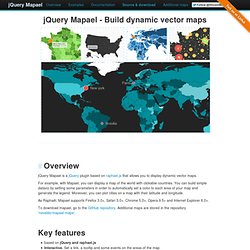
Hopscotch accepts a tour JSON object as input and provides an API for the developer to control rendering the tour display and managing the tour progress. Event Callbacks Callbacks for tour events: onStart, onEnd, onShow, onNext, onPrev, onClose, onError Multi-page tours Take your tour across pages! i18n support Create tours in all the languages of the world. Lightweight Callouts. CSS 3D Editor. Promin - sexy forms. jQuery Mapael. jQuery Mapael - Build dynamic vector maps #Overview jQuery Mapael is a jQuery plugin based on raphael.js that allows you to display dynamic vector maps.

For example, with Mapael, you can display a map of the world with clickable countries. You can build simple dataviz by setting some parameters in order to automatically set a color to each area of your map and generate the legend. Munee: Standalone PHP 5.3 Asset Optimisation & Manipulation. OpenBR. Free textures for your next web project. Nothing like a field of beautiful flowers. Download Download. Web Designer & Front-end Developer. Hi folks, this time we’re going to see and create three CSS3 animation loop, can be used in many fields, such as preloader for images with jQuery.

I remember this animations are only visible in Firefox, Safari and Chrome. Let’s see how to create it. First Example CSS3 Loading Animation Loop In this first example, create only two div and thanks to the border-radius property, they will take the circle shape. For the CSS style is very simple, just play with the parameters for the graphic you want, as regards the animation simply use the transform:rotateproperty. SculptGL - A WebGL sculpting app.
PhpObjectForms - Home Page. Les classes et librairies vraiment utiles pour les développeurs PHP. Aujourd'hui des millions de sites et de serveurs web à travers le web utilisent PHP.

Créé à l'origine par Rasmus Lerdorf en 1995 pour que tout le monde puisse créer facilement une page web personnelle (Personal Home Page), PHP a fait du chemin et est maintenant largement utilisé comme le langage approprié pour la majorité des projets de développement Web. De nombreux Frameworks PHP ont vus le jour pour permettre un développement rapide avec PHP. Tandis qu'il existe un grand nombre de classes et de librairies PHP aussi important qui permettent d'en tirer les mêmes bénéfices. W3Avenue à compilé une liste de quelques classes et librairies vraiment utiles avec lesquelles tous les développeurs PHP devraient être familiarisés. Que vous préfériez utiliser un Framework PHP ou non, votre productivité devrait être accrue avec l'aide de ses classes et librairies. Create Your Icon Fonts - Free icon Vectors - Fontastic. Sylius.com - Modern ecommerce for Symfony2.
Font awesome. Font Awesome, the iconic font designed for Bootstrap. SPL-StandardPHPLibrary: Class Index. Iio Engine · Home. ChunkHost. Interface Builder for Bootstrap. Sly. Introduction.

Online visual CSS editor – bluePen Editor. Medoo - The Lightest PHP database framework to accelerate development. Any list scroller - jQuery scrolling plugin by musings.it to scroll any list with any content - musings.it web design and development. Background Image Generator - SiteOrigin. Super customized checkboxes and radio buttons with jQuery. Unheap – A tidy collection of jQuery plugins. Baraja: A Plugin for Spreading Items in a Card-Like Fashion. Regexper. HTML5 Charts for your website. DataTables (table plug-in for jQuery)
How to lose weight (in the browser) FlashJS - opensource HTML5 game engine with API similar to Flash one. HexGL, the HTML5 futuristic racing game. The State of Mobile HTML5 Game Development. jQuery. Bootstrap. Jquery tweets. Quintus HTML5 Game Engine.