

Tutoriel Motion Design Gratuit. HomeTutoriels En quelques minutes, des trucs et astuces pour améliorer votre workflow !...

Pour apprendre tous les secrets du logiciel de compositing de référence !... Pour bien débuter la 3d, il faut évidemment commencer par les bases !... Pour pousser plus loin toutes les fonctions de l’incroyable logiciel Cinema 4D!... Chose promise, chose due, aujourd’hui j̵ « Attends… quoi? Fragments of Iceland from Lea et Nicolas Features Copyright 2011 Kola Blog Garanti sans sucre ni aspartame !
Autocomplétion avec jQuery et MySQL. Je vais vous expliquer comment faire facilement un système d’autocomplétion avec jQuery.

Les données seront stockées en base de données. Tout d’abord, pour ne pas réinventer la roue, je vous propose d’utiliser un plugin jQuery d’autocomplétion (site web). Je le préfère à celui de jQuery UI qui lui est en revanche plus populaire. Nous allons donc utiliser celui du premier lien. Il faut tout d’abord télécharger le JS et le CSS. Mise en place On n’oublie pas de charger jQuery : Vous créez ensuite votre input le plus simple du monde : Et vous appelez le plugin dessus : On lui indique quel fichier appeler en Ajax, ce dernier va se charger de récupérer la valeur entrée par l’utilisateur (contenue dans $_GET['q']), de se connecter à la base de données, faire la requête SQL et d’afficher d’éventuels résultats. Voici le PHP : Si vous avez des attentes particulières, regardez du côté des options du plugin. Démo. Apprendre jQuery. October 2011. Let's get started on a simple 2D character.

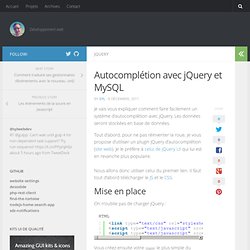
There are a lot of resources and tutorial out there on character creation and animation - most of which written by and for artists and animators. I will try and break in down to simple elements and easy to follow steps. Note:Some of the techniques used in this tutorial have been covered in earlier post. They should help you working your way through this a little bit more complex tutorial.
It's time to start getting creative. Note: When working from a sketch, scribble or concept drawing it's helpful to import the bitmap image into a new layer at the bottom of your stack and work on top (Layer/ Add Layer or SHIFT+CTRL+N). SoftwareSpot Apps. Intégrer et charger une image dans mon programme [Résolu] [quote:c233="big_ben3333"]Si j'ai bien compris la syntaxe, si j'ajoute ces ligne dans mon programme, au moment de la compilation le fichier C:test.bmp sera ajouté au .exe généré.
![Intégrer et charger une image dans mon programme [Résolu]](http://cdn.pearltrees.com/s/pic/th/integrer-charger-programme-52048683)
Et ensuite quand je lancerai mon programme, le bmp sera extrait dans D:mydirtest.bmp et ensuite je pourrais y accéder. [/quote]Tout a fait ... [quote:c233="big_ben3333"]Reste à le supprimer proprement à la fermeture du programme ou c'est automatique ? [/quote]Non , il n'y à pas d'automatisme, il faut le faire soit-meme. [quote:c233="big_ben3333"]Par contre, dans l'exemple, quel est l'intérêt de la variable $b ?? Pour infos, il existe aussi la possibilité d'inclure des icones dans les ressources de votre executable, mais pour cela, il vous faut utiliser _AutoIt3Wrapper.exe pour compiler votre exe.Si vous utiliser Scite, alors pas de problème => ctrl+F7Voici les élément dont vous avez besoin :[code]#Region Compiler directives section#AutoIt3Wrapper_Res_Icon_Add=. Sleep(3000)
HTML5 (jeux) Au sommaire : - Canvas et SVG : 2 façons de dessiner à l’écran - Les librairies et les outils utiles - Les frameworks de jeux - Les tutoriaux pour démarrer - Des exemples de réalisations en ligne et des retours d’expérience Je passe mon temps ces derniers temps à expliquer en boucle comment faire des jeux en HTML5 à des étudiants, des passionnées, des professionnels voire même à des profs.

Plutôt que garder cela en petit comité, je me suis donc dit qu’il serait plus intelligent de structurer tout cela et d’en faire un billet sur mon blog. Il est donc basé sur ma propre expérience. J’essaierais de le mettre à jour au fur et à mesure de mes futures découvertes et de vos propres retours bien entendu. Mais au fait pourquoi faire des jeux en HTML5 ? Par ailleurs, la performance des moteurs JavaScript modernes et l’accélération matérielle pour booster l’affichage via le GPU permet désormais d’envisager le scénario de jeu vidéo sereinement. Canvas et SVG : 2 façons de dessiner à l’écran Graphismes.