

Learn how to sell online — Ecommerce University. E-Commerce Essentials - KISSmetrics Documentation. Introduction Welcome to KISSmetrics!

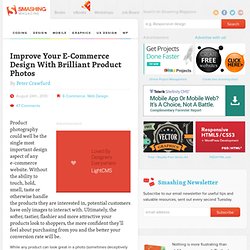
This handy guide will help you get started by showing you what we think are the best practice essentials for tracking E-Commerce data. KISSmetrics has helped many e-commerce businesses become successful by using customer analytics, and you too can join in on the fun! Before you start tracking customer data with KISSmetrics, it’s important to think about what you need to know about your customers so that you can provide a better experience for them. Credit card processing merchant account. Improve Your E-Commerce Design With Brilliant Product Photos. Advertisement Product photography could well be the single most important design aspect of any e-commerce website.

Without the ability to touch, hold, smell, taste or otherwise handle the products they are interested in, potential customers have only images to interact with. Ultimately, the softer, tastier, flashier and more attractive your products look to shoppers, the more confident they’ll feel about purchasing from you and the better your conversion rate will be.
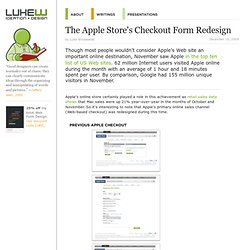
While any product can look great in a photo (sometimes deceptively so), keep in mind that your images should match your website’s overall aesthetic and your company’s image. The Apple Store's Checkout Form Redesign. Though most people wouldn't consider Apple's Web site an important online destination, November saw Apple in the top ten list of US Web sites. 62 million Internet users visited Apple online during the month with an average of 1 hour and 18 minutes spent per user.

By comparison, Google had 155 million unique visitors in November. Apple's online store certainly played a role in this achievement as retail sales data shows that Mac sales were up 21% year-over-year in the months of October and November. So it's interesting to note that Apple's primary online sales channel (Web-based checkout) was redesigned during this time.
The previous design of Apple's checkout form spanned multiple pages and utilized a top-level progress indicator to highlight where people were in the proces. Errors were displayed at the page-level and did not reference the fields responsible for errors nor provide actionable remedies when error messages showed up. Credit card numbers follow a consistent structure. 10 tips for improving ecommerce checkouts. 68% of shopping carts are abandoned, according to figures from Baynard, so how can retailers bring this number down?

Last week, we released our E-commerce Best Practice Compendium, which contains more than 170 tips on improving usability and conversions. To accompany the report, I've already looked at site search and navigation and product pages, now it's the turn of the checkout process. Here are ten ways to reduce checkout abandonment. There are many more, so please add your comments below... Trust Trust is all important. There are a number of ways to engender this trust. Still some customers may need reassurance, which is where trustmarks come in. I would argue that factors such as the overall user experience, the reputation of the brand, recommendations from friends etc, have more power to engender trust than security logos, but they may be valuable to some shoppers, and perhaps for lesser-known brands.
There is also the question which trustmarks to use. Fundamental Guidelines Of E-Commerce Checkout Design. Advertisement Here is the harsh reality of e-commerce websites: according to recent e-commerce studies, at least 59.8% of potential customers abandon their shopping cart (MarketingSherpa puts it at 59.8%, SeeWhy at 83% and MarketLive at 62.14%).

The main question is why do customers abandon their shopping cart so often? Principles Of Effective Search In E-Commerce Design. Advertisement While product findability is a key factor of success in e-commerce, it is predominantly enabled by simple search alone.

And while simple search usually doesn’t fulfill complex needs among users, website developers and owners still regard advanced search as just another boring to-do item during development. Owners won’t go so far as to leave it out, because every e-commerce website has some kind of advanced search functionality, but they probably do not believe it brings in much revenue. On the contrary, well-devised advanced search offers several benefits and can be more than just a clumsy, complicated tool. First of all, effective search can accelerate the sales process. In this article, we will review how to build an interface that offers users the power of advanced search while preserving the clarity of simple search. Fundamental Guidelines Of E-Commerce Checkout Design. What People are Buying from Online Ecommerce Stores! Putting A/B Testing in Its Place. UX RULES: 10 ESSENTIAL PRINCIPLES. EcommerceUX. Creative UI Design Examples for Great UX. UX (User Experience) is all those elements and factors related to the user's interaction with a particular environment or device which generate a positive or negative perception of the product, brand or device.

UX is subjective and focused on use. The standard definition of UX is "a person's perceptions and responses that result from the use or anticipated use of a product, system or service". These factors are related to design and usability, but also to the emotions and feelings generated in the user, accessibility, brand trust... In the case of the web, the user's experience with the device is not a matter of concern to web designers: big hardware companies do the job of building our machines and computers. However, web designers have much to say about the user experience that the interfaces and websites that we develop generate: it is a key element of our work! GUI to present information: The interface controls should be intuitive and easy to use. UI Elements and Techniques: