

Audrey
Les 5 commandements du Web Design - TRIBUNE. Internet a tellement bouleversé la façon dont on socialise et consomme en l’espace d’une dizaine années, qu’il est difficile aujourd’hui d’imaginer un monde sans Web.

Outil générique pour toute marque dès le début des années 2000, le site web est rapidement passé du statut simple vitrine statique à plateforme d’expérience digitale, déclinée sur tous les écrans. Mais au fait, c’est quoi un site Web, en 2013 ? La définition que l’on peut lire sur Wikipédia a pris quelques rides et rappelle plus le doux bruit des modems 56K que l’étendue des possibles offerte par le Web 2.0: « Un site ou site web est un ensemble de pages web hyperliées entre elles et accessible à une adresse web. » Plus qu’une collection de pages, il s’agit surtout d’un environnement digital, à la fois informatif, interactif et communautaire.
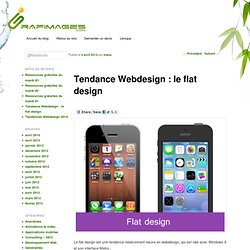
Comment en est-on arrivé là ? Bref rappel (subjectif) de l’évolution de la toile en quelques dates clés : Tendance Webdesign : le flat design. Le flat design est une tendance relativement neuve en webdesign, qui est née avec Windows 8 et son interface Metro : Interface Metro de windows 8 Ce changement radical portait sur plusieurs points, détaillés plus bas.

L’arrivée de iOS 7 en flat a définitivement entériné le flat design comme tendance majeure 2013-2014, avec le responsive et d’autres tendances. Abandon du skeumorphisme Voici quelques exemples de ce qu’on appelle « skeumorphisme », à savoir un style réaliste mis à l’honneur dans les années 2000 et par Apple, et la version « flat » de chaque élément. Couleurs spécifiques Les couleurs « flat » de base sont au nombre de 20 et sont répertoriées sur le site FlatUIcolors. Coins carrés et formes géométriques simples. 20 ans de design web – L’évolution et les grandes tendances. Détail Formation a travaillé avec Tommy Ferlatte et son équipe en 2008 pour la refonte de son site Web.

Reconnu entre autres pour son expertise en design Web, Tommy a récemment rédigé un article sur cette évolution et les tendances 2012. Le design web a connu une évolution marquante depuis le premier site lancé par Tim Berners-Lee, il y a plus de 20 ans. Contrairement aux autres catégories de design, le web design doit son évolution, parfois forcée, à la technologie. Parfois contraignante à la créativité et d’autres fois plus propice. J’ai choisi d’analyser cette évolution marquante, parce qu’elle est très présente dans ma profession de designer web, mais aussi afin de bien comprendre si la prochaine année sera réellement marquante dans notre industrie.
La première partie sera consacrée à la période de 1992-99. Chapitre I Le présent chapitre traite des débuts du design Web, plus précisément la période entre 1992 et 1995. Chapitre II Une grille, comme dans TRON, ou presque! Conclusion. Tendances du webdesign en 2010. Découvrez dans cet article les dernières tendances 2010 en matière de webdesign, de l'influence du print aux nouveaux modes de navigation.

La conception web est une industrie en constante évolution. Comme tout autre forme d'expression artistique, elle subie une évolution continue et étonnamment rapide. Elle est devenue un « rich media » mature qui fait appel à une fonctionnalité et une esthétique forte. 2010 semblerait être un âge doré ou du moins une période propice à ce média. En effet les acteurs du web disposent d’outils très puissants avec l’arrivée du CSS3 et du HTML 5, l’inclusion de polices « exotiques », de nombreuses ressources en ligne, une communauté très active et les principaux navigateurs dans leurs dernières versions supportent les standards Web émis par le W3C.
Nous rencontrons une meilleure interaction entre l’esthétique et l’ergonomie d’un site ce qui améliore l’expérience utilisateur et la rend plus mémorable. Mais qu’est-ce qui fait la différence ? 20 webdesign tendances pour décembre 2010. Les tendances du Webdesign. Tendances du Web design pour 2014 - Le Blog Officiel de Wix.com.
Maintenant que les vacances sont définitivement derrière nous, il est temps de reprendre les affaires.

Nous vous avons récemment donné quelques tuyaux vous permettant de donner un coup de pouce au marketing votre entreprise. Cet article vous informe sur un autre sujet essentiel à votre réussite: le design de votre site Web. Si vous souhaitez que votre site ait un look ravageur pour débuter l’année, connaître les tendances du Web design en vogue vous sera indispensable.
En voici quelques-unes que vous devriez connaître : Adieu Skeuomorphisme, place au Flat design C’est quoi ce charabia ? Cette tendance au nom imprononçable devait principalement son succès à la popularité grandissante des différents produits Apple qui déferlaient sur le marché. L’ascension du Flat design ne fait désormais plus aucun doute : même Apple a modifié le design de son iOS7 pour lui offrir un look épuré et « plat ». Utilisation de couleurs et d’icône simples Grands espaces, grands textes, grandes images. Web design: 6 tendances fortes pour 2014. L’année 2014 commence à peine que de nouvelles tendances dans le monde du design se profilent.

Le Web Design Ledger dresse ainsi le tableau des tendances qui marqueront le webdesign cette année, parmi elles: Le Flat Design: c’est la tendance qui s’est le plus imposée en 2013. Apple l’a utilisé dans iOS 7, en mettant par la même occasion le « skeumorphisme » (son opposé) au placard. Il s’agit ici de se débarrasser de tout effet de profondeur pour éviter une impression de superflu visuel. La typographie expérimentale: désormais les graphistes se lâchent avec les polices, l’espacement typographiques etc. Les menus déroulants: pour une meilleure expérience de navigation, les menus déroulants sont de plus en plus utilisés.
Tendances du Web design à oublier en 2014- Le Blog Officiel de Wix.com. 2014 s’annonce comme une année de prospérité pour le Web design.

Les professionnels de l’industrie s’attendent à une déferlante de concepts innovants autant en termes de graphisme qu’en matière de navigation. Comment faire le tri entre les tendances qui continueront de fleurir et celles qui finiront dans les oubliettes de la Toile ? Les 10 Tendances Webdesign de 2014. L’équipe création de Vanksen vous livre ses 10 prédictions en termes de tendances webdesign pour l’année 2014.

L’année 2014, en matière de webdesign, sera sous le signe de la mobilité. Les internautes consultent de plus en plus les sites en mobilité via smartphones, tablettes et même phablettes… Cette mobilité a une influence considérable sur les comportements des utilisateurs (lecture rapide, sur petit écran, sur différents terminaux à la fois…) et donc sur le webdesign.