

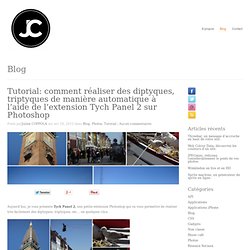
PicMonkey: Free Online Photo Editing. Tutorial: comment réaliser des diptyques, triptyques de manière automatique à l'aide de l'extension Tych Panel 2 sur Photoshop I Julien Coppola. Aujourd’hui, je vous présente Tych Panel 2, une petite extension Photoshop qui va vous permettre de réaliser très facilement des diptyques, triptyques, etc… en quelques clics.

J’imagine que vous avez déjà tous + ou – utilisés Diptics sur iPhone pour réaliser des montages de plusieurs photos en une seule. Le principe de Tych Panel 2 est similaire. Comment ça marche ? 1) Pour commencer, téléchargez l’extension Tych Panel 2. Vous pouvez la télécharger sur le site officiel ou sur Github. 2) Installer l’extension: - Soit, vous « double cliquez » sur l’extension et ça lancera automatiquement « Adobe Extension Manager » qui fera l’installation complète de l’extension. - Soit, vous le faites manuellement en déposant l’extension dans le dossier Photoshop CS > Presets > Scripts. 3) Lancez Photoshop ou relancez le. 4) Désormais votre extension est active. 5) Cliquez sur un des boutons et sélectionnez les images que vous voulez afficher.
Upload & Share PowerPoint presentations and documents.
Free Wordpress Template - Theme gratuit Wordpress. JS Charts - JavaScript charts examples. HTML5 Canvas Tutorials. AmCharts: JavaScript/HTML5 charts. SWF Gauge > Gallery > Mixed_Pointers. Home. Hello, this is the Open Flash Chart project.

Note: "Open Flash Chart 2" is LGPL. OK, Open Flash Chart 1.x was great and it works like a dream. But I made some little mistakes which over time grew and anyoyed me and made the source code weird. So I decided it was time to re-jigger the code and make it pretty again. The big change is moving the data format to JSON. While I was hacking away at the source code I moved it all to Actionscript 3, and used Adobe Flex to compile it. Just because there is a new version doesn't make V 1.x obsolete. Why is V2 better? If you like Open Flash Chart and want to see it continue, please help Donate some money :-) Blog about it (promotion takes up about a third of my time) Write a cool library Really. Need help choosing reseller hosting for your charts? Why choose Open Flash Chart? This is a little gentle propaganda for the project. Edge cases such as PC Pro loves open flash chart.
Server Side Helper Libraries Next: Check out the tutorials. A PHP Charting library. 16 librairies et scripts pour générer des graphiques sur Internet. Voici un tour d’horizon des principales librairies que l’on peut rencontrer pour générer des graphiques en barres, des diagrammes ou des camemberts et les afficher sur une page web.

La représentation de statistiques ou de données est souvent quelque chose de compliquée sur Internet. Heureusement différentes possibilités existent en fonction des technologies à votre disposition. Flash Les graphiques publiés en Flash sont souvent animés et interactifs. Très réussis visuellement parlant, ils ne souffrent a priori d’aucun problème mis à part peut-être le fait de nécessiter l’installation d’une extension dans le navigateur Internet. AmCharts : c’est la librairie que j’utilise depuis quelque temps sur ce blog. Image Grâce aux librairies suivantes, il est possible de générer des graphes directement sous forme d’images. JFreeChart : JFreeChart est une librairie Java et open source. Javascript EJSChart : c’est fou ce que l’on arrive à faire en Javascript aujourd’hui. Css A lire également. Signup - Pachube.