

CSS3 @font-face Design Guide. Although CSS3 @font-face is supported by most major browsers (IE, Firefox, Chrome, and Safari), but not all.

When it doesn't, your custom fonts might break the layout or come out with undesired results. In this article, I will explain the common issues with using custom fonts, picking the matching fallback web safe fonts, and how to create a perfect fallback font style with Modernizr. CSS Cross Browser Fonts using CSS3 @font-face. For years, web designers and bloggers have been limited to a select number of "web-safe" fonts. With the Jun 30th release of FireFox 3.5, it's now possible for cross-browser font embedding using the CSS3 @font-face selector. Here's a tutorial to show you how Expand Your Font Palette Using CSS3 In a tale involving proprietary font formats and a week-old release of FireFox, I'm here to say that using the CSS @font-face selector to spice up your website typography is an easy, light-weight, valid and cross-browser solution.
Finally, fancy fonts for the masses! Can this be true? History: The Web as a Typographic Wasteland. Scalable Inman Flash Replacement. Scalable Inman Flash Replacement (sIFR) is an open source JavaScript and Adobe Flash dynamic web fonts implementation, enabling the replacement of text elements on HTML web pages with Flash equivalents. It was initially developed by Mike Davidson and improved by Mark Wubben. Ttf2eot on the web! Create Your Own @font-face Kits. Editorial article on Kombinat-Typefounders ❧
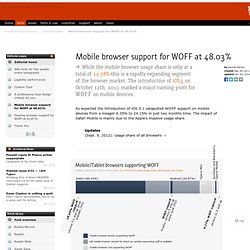
→ While the mobile browser usage share is only at a total of 11.78% this is a rapidly expanding segment of the browser market.

The introduction of iOS 5 on October 12th, 2011 marked a major turning point for WOFF on mobile devices. As expected the introduction of iOS 5.1 catapulted WOFF support on mobile devices from a meager 0.35% to 24.15% in just two months time. The impact of Safari Mobile is mainly due to the Apple’s massive usage share. Updates (Sept. 9, 2012): Usage share of all browsers → by Hannes Famira created Sep. 09, 2011 updated Jan. 26, 2014 Safari (66.43%) Editorial article on Kombinat-Typefounders ❧
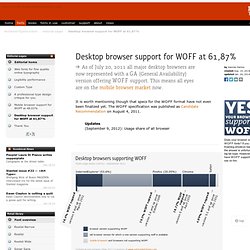
→ As of July 20, 2011 all major desktop browsers are now represented with a GA (General Availability) version offering WOFF support.

This means all eyes are on the mobile browser market now. It is worth mentioning though that specs for the WOFF format have not even been finalized yet. The WOFF specification was published as Candidate Recommendation on August 4, 2011. Updates (September 9, 2012): Usage share of all browser by Hannes Famira created Aug. 15, 2010 updated Jan. 26, 2014.
The Art Of Font Embedding - scriptflipper.com. Web Fonts. Google Web Fonts API 增加“text=”参数节约请求量. Nice Web Type – IE10 supports OpenType features via CSS. Internet Explorer 10 has joined Firefox 4+ in supporting OpenType font features via CSS vendor prefixes.

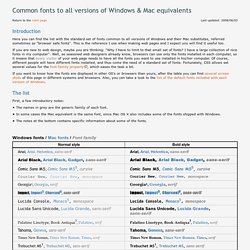
To explain how these features work, Microsoft commissioned demo pages from Font Bureau, Monotype, and FontFont (reminiscent of another demo/announcement from Microsoft). First WOFF support in IE9, and now the beginnings of OpenType feature support in IE10. The demos are nicely done, and they each come with code samples that are worth studying. The way OpenType features are presently implemented is somewhat complicated. For instance, here’s how to enable small caps in IE and Firefox: Common fonts to all versions of Windows & Mac equivalents (Browser safe fonts) - Web design tips & tricks. Last updated: 2008/06/03 Return to the main page Introduction Here you can find the list with the standard set of fonts common to all versions of Windows and their Mac substitutes, referred sometimes as "browser safe fonts".

CSS @ Ten: The Next Big Thing. CSS is ten years old this year.

Such an anniversary is an opportunity to revisit the past and chart the future. CSS has fundamentally changed web design by separating style from structure. It has provided designers with a set of properties that can be tweaked to make marked-up pages look right—and CSS3 proposes additional properties requested by designers. Article Continues Below Many CSS properties, both old and new, deal with text: they describe text color, position, style, and direction. Consider the fine designs in the CSS Zen Garden. A background image! There are many reasons why background images should not be used to convey text. CSS3 Transforms & @font-face Experiment. Wednesday, March 31st, 2010 This is the first of what I hope are number of experiments I plan on working on over the next few months, all in an effort to get acquainted with some of the new CSS3 features out in the wild that seem to be gaining some traction.

The last few months have been pretty exciting, with all the talk about new CSS3 features and how browsers are adding support for them, it’s a great time to be a designer for the web. It’s a lot easier these days to experiment with different typefaces, layouts and techniques previously not available. Take a look at the image below: No, it’s not a poster. How’s it done? Pretty easy actually, I used basic CSS positioning and some of the newer CSS3 features to put it together.