

Comprimir fotos o reducir tamaño de imágenes sin perder calidad. Intentar reducir el tamaño de las fotos (o comprimir imágenes) antes de subir ese contenido a nuestra página web o blog, es uno de los factores más importantes para mejorar la velocidad de carga de los mismos.

Si las imágenes incluidas en el diseño de una página web o en los artículos de un blog creado con WordPress (o con cualquier otro CMS) no son optimizadas correctamente, ellas consumirán una gran cantidad de recursos del servidor o hosting y lo harán mucho más lento. ¿Cómo comprimir fotos y reducir el tamaño de las imágenes de un sitio web o blog? Entonces, si tenemos en cuenta que en Internet las fotografías, banners e infografías son los contenidos más seductores, y que seguro querremos usarlas en nuestra web o blog, el saber cuáles son las principales herramientas para comprimir fotos sin perder calidad es una necesidad fundamental.
En primero lugar reducir el tamaño de una imagen. Para en luego poder comprimir mejor su peso y no perder calidad. Por ejemplo: Cómo crear tus icon fonts. Si estás utilizando imágenes para crear iconos en tu web en lugar de icon fonts, lo estás haciendo MAL.
¿Porqué? : El tamaño de las imágenes importa. LORIG ENAMELS – GAYANE AVETISYAN. Medidas y Tamaño de Portada de Facebook y Twitter 2016. (Actualizado en Julio de 2016 ) Como siempre voy a ser completamente sincera: toda la información sobre dimensiones y tamaños de portada para redes sociales, incluyendo banner, foto de perfil, etc., han cambiado tantas veces, que de un mes a otro muchos de los infográficos que se habían preparado para el 2015, quedaron forzosamente desactualizados.

Así, el objetivo de este artículo es brindarles datos sobre medidas y dimensiones para que puedan trabajar con imágenes en las Redes Sociales, y ayudarlos también con consejos prácticos para que puedan optimizar la estrategia de su marca, mejorando su imagen a través de Facebook, Twitter, Google+ y demás sitios. La competencia en Social Media es voraz, y no se puede desperdiciar ninguna oportunidad para atraer nuevo público.
Los usuarios están expuestos a muchísima información a cada minuto, por lo tanto la primera impresión que den las marcas debe ser impactante y convincente en sólo segundos. 1. . — Actualizad0 en Julio de 2016 — 2. 3. 4. 5. Prefijos CSS de navegador Chrome, Firefox, I.Explorer, Opera, Safari. -webkit -moz -ms -o Ejemplos (CU01056D) Resumen: Entrega nº56 del Tutorial básico del programador web: CSS desde cero.

Se llaman prefijos de navegador o prefijos comerciales (vendor prefixes) a un prefijo que se antepone a una regla CSS destinado a que dicha regla sea leída y aplicada exclusivamente por un navegador concreto (por ejemplo Chrome) pero no por el resto de navegadores. El uso de prefijos suele aplicarse a propiedades que se encuentran en fase experimental o que aún no se han convertido en un estándar. Al igual que los comentarios condicionales que se han venido usando específicamente para Microsoft Internet Explorer, los prefijos son un tipo de filtro que permite que una instrucción CSS se aplique específicamente a un navegador o familia de navegadores pero no a los demás. Sin embargo, a diferencia de los comentarios condicionales, existen prefijos específicos para todos los tipos de navegador.
Edit fiddle. CSS3 Backgrounds y sus nuevas propiedades. Css3 nos trae nuevas formas de controlar los background o imágenes de fondo de cajas, div o de sitios web completos, se trata de multiple background images.

Que nos va a permitir colocar varias imágenes de fondo, background-size que nos va a permitir personalizar por medio de css el tamaño de la imagen y adaptarla a su contenedor y background-origin que nos va a permitir especificar el posicionamiento de una imagen de acuerdo a su área. En este artículo vamos a ver cómo podemos usar estas propiedades de css3. Multiples Backgrounds con CSS3 Utilizando CSS3 podemos colocar múltiples imágenes de fondo a un elemento de html podría ser un div. Antes para conseguir esto teníamos que crear una sola composición con todas las imágenes o múltiples divs para conseguir este objetivo, con las nuevas y mejoradas propiedades de background de css3 conseguiremos ajustarlos a la necesidad presentada.
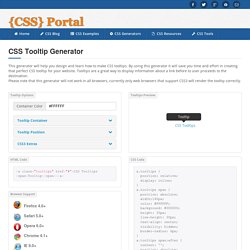
CSS Tooltip Generator. This generator will help you design and learn how to make CSS tooltips.

By using this generator it will save you time and effort in creating that perfect CSS tooltip for your website. Tooltips are a great way to display information about a link before to user proceeds to the destination. Please note that this generator will not work in all browsers, currently only web browsers that support CSS3 will render the tooltip correctly. 75 ejemplos de manual de identidad visual corporativa. William Garibello Sáenz's Bookmarks (User wgaribello) William Garibello Sáenz's Bookmarks (User wgaribello) A4 Papercuts. Ogni scultura cartacea realizzata dall’artista Peter Callesen ha un unico punto di partenza: un candido e standardizzato foglio formato A4.

Quello che accade dopo il “trattamento Callesen” lo potete vedere con i vostri occhi. Uccelli in procinto di spiccare il volo, scheletri che prendono vita… “The negative and absent 2 dimensional space left by the cut, points out the contrast to the 3 dimensional reality it creates, even though the figures still stick to their origin without the possibility of escaping“. Chapeau.