

Premium Wordpress themes. Maslindo.com - Services Web & Presse. La boite à outils. Bientôt deux ans que les effets de parallaxe font parti du quotidien sur le web.

Si vous n’avez pas encore sauté le pas, c’est le moment de vous y mettre ! Petite piqure de rappel sur la parallaxe avec cet article « 11 sites avec effet de parallaxe » mis en ligne début 2011. L’effet ne date pas d’hier, utilisé sur le web à l’époque, notamment avec Flash, la parallaxe donne de la profondeur et du relief aux interfaces plates. Cet effet de profondeur est obtenu au déplacement de plusieurs éléments sur différents plans et à des vitesses différentes. L’ancien site Nike Better World avait remis l’effet au goût du jour en utilisant un subtil mélange de Javascript et d’images PNG transparentes. Peut-on imaginer voir cette tendance se développer même avec l’ampleur que prend le responsive design ? Voici l’intérêt de cet article, qui est en quelque sorte une boite à outils et à utiles. 1 – Pour commencer, quelques exemples : Lois Jeans Mario Kart Wii Iutopi Dentsunetwork Activated Drinks Von Dutch.
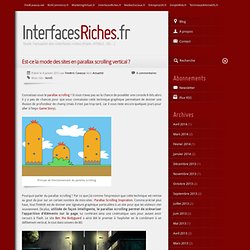
La mode du "Parallax Scrolling Vertical" ? Connaissez-vous le parallax scrolling ?

Si vous n’avez pas eu la chance de posséder une console 8-bits alors il y a peu de chances pour que vous connaissiez cette technique graphique permettant de donner une illusion de profondeur de champ (mais il n’est pas trop tard, car il vous reste encore quelques jours pour aller à l’expo Game Story). Pourquoi parler du parallax scrolling ? Par ce que j’ai comme l’impression que cette technique est remise au gout du jour sur un certain nombre de mini-sites : Parallax Scrolling Inspiration. Comme précisé plus haut, tout l’intérêt est de donner une signature graphique particulière à un site pour que les visiteurs s’en souviennent. De plus, utilisée de façon intelligente, le parallax scrolling permet de scénariser l’apparition d’éléments sur la page, lui conférant ainsi une cinématique sans pour autant avoir recours à Flash.
De nombreux designers s’en servent maintenant pour leur portfolio, de même que des grandes marques qui en ont vu l’intérêt : Un arrière-plan extensible intelligent. Certains sites affichent une (grande) image de fond qui s'adapte à toutes les dimensions de la fenêtre du navigateur, proportionnellement, sans la déformer.

La réalisation de ce genre de prouesse n'est pas si évidente techniquement, contrairement à ce que l'on pourrait croire de prime abord. Comment fait-on ? Nous allons présenter ici deux méthodes parmi celles qui sont possibles : une entièrement en CSS , une autre basée sur jQuery. Exemples Pour avoir un aperçu de ce que l'on veut obtenir, voici quelques exemples utilisant ce principe : Simon & Comet Flavors me Piz'za-za Le point commun de tous ces sites est la mise en avant de leur background : il est fixe et c'est la pièce maîtresse de leur design.
Le principe Comme vous venez de le remarquer, ce n'est pas qu'une simple image de fond qui s'adapte à la fenêtre : il n'y a aucune déformation, le ratio est toujours conservé et lorsque la fenêtre est vraiment étroite le fond est recadré. Web Features - Parallax Background Builder. Maxime Rabot - Développeur & Designer Front-End - spécialiste Drupal. « La parallaxe est l’incidence du changement de position de l’observateur sur l’observation d’un objet.

En d'autres termes, la parallaxe est l'impact (ou l'effet) de changement de position de l'observateur sur un objet observé. » (source Wikipédia) Le scroll parallaxe (Parallax Scrolling en anglais) est une nouvelle façon assez intéressante pour plonger vos utilisateurs dans un environnement faussement 3D ;). Cet effet consiste à déplacer plusieurs éléments à des vitesses différentes donnant une impression de profondeur. Méthode CSS La première méthode purement CSS consiste à superpositionner plusieurs éléments HTML intégrant une image de fond avec une taille et un jeu de flou différent. Effet de parallaxe sur son site – jParallax. (function(jQuery) { function stripFiletype(ref) { var x=ref.replace('.html', ''); return x.replace('#', '');

8,.43,.83,.67) ✿ cubic-bezier.com. CSS3 – Effet parallaxe (sans JavaScript) Retour des tutoriels CSS avec quelque chose d’un peu original pour cet article : un effet parallaxe uniquement en CSS3.

C’est à la suite de l’article de Simon Kern sur Alsacréations que m’est venue l’envie de tenter d’utiliser CSS pour reproduire cet effet initialement conçu avec JavaScript. L’article zoom sur l’effet parallaxe de Simon est bien conçu, je vous invite à le lire si vous préférez l’utilisation de jQuery, ou si vous souhaitez découvrir une alternative ou un complément à ce tutoriel. J’en profite pour remercier Simon qui m’a autorisé à reprendre son design ainsi que la base du code qu’il a conçu pour l’article sur Alsacréations. Démonstration Place à l’explication ! Concept Pour réaliser cet effet il nous faut plusieurs éléments qui vont nous permettre de simuler différents plans. Game Trends - Driver Club - Driver San Francisco. Home - OK-Studios - Corporate Design & Brand Creation. Nike Better World. Soleil Noir 2012.