

NYAN.CAT! Test run php code online, right here - WriteCodeOnline.com/PHP. Where developers go to laugh and cry. Function selectCategory(num) { curCategory = num; if(num == 1) { $('#tr td:first').removeClass().addClass('t1').next().removeClass().addClass('t2').next().removeClass().addClass('t3').next().removeClass().addClass('t4').next().removeClass().addClass('t5').next().removeClass().addClass('t4').next().removeClass().addClass('t5');

Paano Maliligtas ang Mga Taong Nabuhay Bago ang taong 1914? May paraan ang Diyos sa mga taong nabuhay sa panahon nang walang kautusan [110A.D.

To 1914A.D.], o hindi umiiral ang tunay na aral ng Diyos, hindi nakaabot sa tao ang kaniyang mga salita dahil walang tunay na sugo at walang tunay na IGLESIA, kung nagkasala sila ng walang kautusan, ay hahatulan din sila ng walang kautusan. At dahil sa panahon noon ng unang IGLESIA NI CRISTO noong first century [33A.D. To 110A.D.] At noong 1914 pababa ay meron ng kautusan at tunay na aral na umiiral dahil sa pagsusugo ng Diyos, ay sa tunay na kautusang ito na umiiral hahatulan ang mga tao. Papaano hahatulan iyong mga tao na nabuhay sa panahon na walang kautusan o walang tunay na aral? Roma 2:14 “(Sapagka't kung ang mga Gentil na walang kautusan sa katutubo, ay nagsisigawa ng mga bagay ng kautusan, ang mga ito, na walang kautusan, ay siyang kautusan sa kanilang sarili;” 100 Awesome CSS/Javascript Plugins and Coding Techniques. Writen by Bogdan / Comments Off on 100 Awesome CSS/Javascript Plugins and Coding Techniques If you know how to use CSS and Javascript, you can create some impressive websites.

Not only that you can do some awesome stuff with them but they also ease you work. In this article you have 100 awesome CSS and Javascript plugins and coding techniques that should definitely be in you toolbox. Use CSS3 to Create a Dynamic Stack of Index Cards You will learn how to create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for the styling). Dynamic PNG shadow position & opacity You will learn how to create a movable object using javascript. How To Create A Sexy Vertical Sliding Panel Using jQuery And CSS3. jQuery Masonry.
Meet Boo the Cutest Pomeranian Dog. I wanted to share Boo with everyone… A Pomeranian puppy who undoubtedly takes the cake as being the cutest puppy on the face of the planet. What’s even more noteworthy is that Boo has almost one million friends on Facebook. AliceJS - (A Lightweight Independent CSS Engine) AliceJS - (A Lightweight Independent CSS Engine) is a micro JavaScript library focused on using hardware-accelerated capabilities (in particular CSS3 features) in modern browsers for generating high-quality, high-end visual effects.

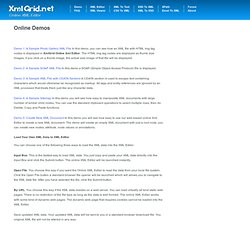
Created by Laurent Hasson (@ldhasson, lhasson at rim dot com), and co-developed with Jim Ing (@jim_ing, jing at rim dot com), and Matt Lantz (@mattylantz, malantz at rim dot com) Introduction While working on a simple game written in HTML5, I wanted to use a "flip3D" effect. That effect had become popular since CSS3 was introduced and performed well due to hardware-acceleration in most mobile browsers. I thought there would be a simple library to do the job, but all I found was samples of varying quality with tons of CSS and HTML markup that were not very cross-platform. We are experimenting with many UI components, with tying in sensors, adding physics, and even organics. Online XML Editor - xmlGrid.net. Load Your Own XML Data to XML Editor You can choose one of the following three ways to load the XML data into the XML Editor: Input Box.

This is the fastest way to load XML data. You just copy and paste your XML data directly into the Input Box and click the Submit button.
.htaccess Tutorial. Introduction In this tutorial you will find out about the .htaccess file and the power it has to improve your website.

Although .htaccess is only a file, it can change settings on the servers and allow you to do many different things, the most popular being able to have your own custom 404 error pages. .htaccess isn't difficult to use and is really just made up of a few simple instructions in a text file. Will My Host Support It? This is probably the hardest question to give a simple answer to. Many hosts support .htaccess but don't actually publicise it and many other hosts have the capability but do not allow their users to have a .htaccess file. A good sign of whether your host allows .htaccess files is if they support password protection of folders. What Can I Do? You may be wondering what .htaccess can do, or you may have read about some of its uses but don't realise how many things you can actually do with it. Creating A .htaccess File Warning Custom Error Pages.
JavaTutorial.TV. PHP OOP.