

[筆記] 好用的css 3新單位vh vw ─ 讓你的圖片可以隨著螢幕大小而不同. 有時候我們希望背景圖片也可以跟著螢幕的大小而改變,這時候,在CSS3中的vh、vm這兩個新單位就會非常方便使用。
![[筆記] 好用的css 3新單位vh vw ─ 讓你的圖片可以隨著螢幕大小而不同](http://cdn.pearltrees.com/s/pic/th/css-3-vh-vw-pjchender-124930466)
一般來說,我們常會使用百分比(%)、畫素(px),讓我們比較一下%、px、vh/vm,這幾個功能上有什麼不同的效果。 我先建立兩個div,然後外面(outer)包住裡面(inner);outer我用灰色,順便可以看出,inner的設定會怎麼樣影響到outer;最後在inner這個css樣式的地方,分別填入不同的單位。 使用px 在單位的地方填入px,很容易理解,網頁上就會呈現一個100px*100px的正方形,當我們縮放螢幕的時候,這個正方形並不會隨著變動。 使用% 使用%的時候,呈現的結果會是空白的,因為我們的div內並沒有任何內容,所以即使設定為100%,還是不會顯示出任何東西。 使用vh、vw. 應用程式專用的行動廣告聯播網 – Google AdMob.
Se connecter à Facebook. GIT話說從頭. 集中式 CVS (Concurrent Versions System)SVN (Subversion)TFVC (Team Foundation Version Control)Perforce 分散式 GitMercurialBazaar 特點 本端的工作目錄會有完整的儲存庫可以在本端離線狀態下建立版本與歷史紀錄支援非線性開發模式(分散式開發)提交(commit)版本速度非常快,也不用網路連線,時間很省喔 原由 由Linus Torvalds發明初期主要用來控管Linux Kernal的原始碼log檔能寫多就不要寫少,能詳細就不要簡易 Linux Kernel連結 哇!

秉持著能多就不要少的原則! 訓練 Tesseract OCR (未完) 最近在研究如何從身份證的影像檔擷取資料,然後輸出成公投的連署書。

Tesseract 原來內附的正體中文 train data 在辨識上不是說很理想,加上身份證的資料相當固定,因此想說來自己訓練train data看辨識度能不能有進一步的提昇。 辨識文件採用字體 因為主要要辨認身份證上的字,所以我們要先去確認身份證上中文和數字採用的是何種字體。 經過比對可以發現,在中文上採用的是新細明體,而數字則採用標楷體。 2. 製作訓練圖檔 以身份證的出生日期欄位來說,可能會出現的文字有 “民","國","年","月","日" 和 0~9, 所以我們分別以新細明體和標楷體來製作中文和數字的訓練圖檔(圖檔要存成TIFF格式)。 3. 首先,先將要拿來訓練的圖檔更名為,「birth.ming.exp1.tif」,命名的規則為 「語言.字形.範例X.tiff」,這邊的語言我們自訂為birth,未來要用 Tesseract 辨識時可以指定。 接著在 Command Line 下指令製作Box檔: 在Android Studio中使用tess-Two. Tesseract & tess-two Tesseract是一个开源的OCR(optical character Recognition)库,最初由惠普公司开发,然后开源之后由google维护。

使用Tesseract可以从图片中识别出文字。 寶寶啾與大寶寶日誌: tesseract-ocr 文字訓練. 關於我自己 Yen-Chu My name is Yen-Chu Lai,I study electronic engineering, software Engineer: I have had three more years working experiences in VB and C /C ++ programming since graduated from Lan Yang Institute of Techology in 2008.

My special skills as below: Visual Basic programming, C++ programming, Matlab programming, RS232 COM programming, Networking programming, GUI programming , Web server programming, if you have any question please let me know 檢視我的完整簡介 2014年11月26日 星期三 tesseract-ocr 文字訓練 在玩tesseract-ocr部分,當然要訓練圖形,讓tesseract-ocr原件去擷取特徵值 下載: jTessBoxEdit 工具 JTessBoxEdit是方便去框取字元 , 然後輸入字元跟制定座標軸 因為過於簡單 ~ 所以JTessBoxEdit部分 ~ 比較後會補充一下 首先主要講要怎麼製作訓練字元的語言包 因為每個版本都有差異如果要比較詳細的話就參考: 詳細Tesseract 應用技術跟詳細流程文件(推薦): How to build Tesseract OCR library for Android Studio? – Priyank Verma. If you ever tried to create an OCR app for Android you must have stumbled upon the OCR library by Google Tesseract.

And then the problems began. To use the library in your project you first need to build it. But building the library to be compatible with gradle, which is the new build system for Android projects is little not so easily stated anywhere in the library manual. When I tried to build the library, it took me freaking 9 hours to figure all the how tos? So, here I am helping you to save your precious hours. Here we go. Step 1 : The first step. Download it from here. Step 2 : Better way to go is to use a fork of Tesseract, Tess-Two. Execute following commands to build the library Tess-Two using NDK. git clone tess cd tess cd tess-two ndk-build android update project --path . ant release We can live without building eyes-two for this time. Rmtheis/tess-two. [Tutorial] Getting started with tessaract OCR in Android (Android Studio) If you don’t know what a tessaract, here it is.
![[Tutorial] Getting started with tessaract OCR in Android (Android Studio)](http://cdn.pearltrees.com/s/pic/th/tutorial-getting-tessaract-124755223)
Tesseract is probably the most accurate open source OCR engine available. Combined with the Leptonica Image Processing Library it can read a wide variety of image formats and convert them to text in over 60 languages. It was one of the top 3 engines in the 1995 UNLV Accuracy test. Between 1995 and 2006 it had little work done on it, but since then it has been improved extensively by Google. It is released under the Apache License 2.0. We will use as base for this tutorial. Step 1: Cleanup your computer java/android studio. I will try to make this tutorial working for all future versions of the stuff. Step 2. Self extract it in C: . If you’re on windows (currently on windows 10, should be the same for windows 8, 7) add the following in environmental variables:
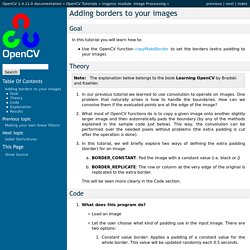
C++ - How add edges on image with opencv? Adding borders to your images — OpenCV 2.4.11.0 documentation. Goal In this tutorial you will learn how to: Use the OpenCV function copyMakeBorder to set the borders (extra padding to your image).

Theory Note The explanation below belongs to the book Learning OpenCV by Bradski and Kaehler.