

Free Geocoding Addresses/Address Matching and Reverse-Geocoding for 24 Countries and Areas. 2: google.maps.ClientGeocoder : latitude et longitude d'un point à partir de son adresse. L'article 1: Afficher une carte avec Google Maps nous a permis de voir comment afficher une carte en utilisant l'API Google Maps. Mais l'exemple utilisé supposait que nous connaissions la latitude et la longitude du point sur lequel nous souhaitions centrer notre carte. En réalité, en particulier lorsque l'on interagit avec un utilisateur, il est plus fréquent de connaître l'adresse d'un lieu, plutôt que ses coordonnées géographiques !
Par exemple, il est plus facile de se souvenir de "Place Bellecour, Lyon, France", que de "(45.756788, 4.831515)". Heureusement, Google Maps fourni un service, le Geocoder, permettant d'obtenir les coordonnées géographiques d'un point à partir de son adresse. La documentation de l'API de Geocoding est accessible sur le site de google.
Pour cet article, je présuppose que vous avez lu et compris la première partie : Afficher une carte avec Google Maps , et ne reviendrai pas sur les concepts qui y sont déjà présentés. Utiliser l'API Google Maps : Sommaire. Que ce soit pour présenter des chemins de randonnées, situer des locations de vacances, ou pour préciser l’adresse d’un restaurant, rien de mieux qu’une carte, et ce, même sur Internet !

Cet article correspond au sommaire d’une série d’articles présentant les possibilités offertes par l’API de cartographie de Google Maps, vous permettant d’ajouter des cartes sur votre site, en offrant à vos utilisateurs la possibilité d’interagir avec celles-ci. Ce sommaire sera mis à jour au fur et à mesure de l’ajout de nouveaux articles : 4: Google Maps : Marqueurs et fenêtres d'informations. Les trois premiers articles de cette série consacrée à google-maps nous ont permis de : Voir comment afficher une carte avec google-maps Déterminer la latitude et la longitude d’un point, à partir de son adresse Découvrir les différents types de cartes et les différents contrôles proposés par l’API Google Maps Nous allons à présent voir comment : Afficher un ou plusieurs marqueur(s), éventuellement personnalisé(s) sur notre carte, et ouvrir une fenêtre d’information lors du clic sur l’un d’entre eux.

Au moment où j’écris cet article, je considère que vous avez lu et compris les trois précédents . Si ce n’est pas le cas, n’hésitez pas à les consulter ! Vous trouverez en pièce jointe à cet article une archive regroupant l’ensemble des exemples utilisés tout au long de cet article. Squelette utilisé pour les exemples de cet article Comme toujours - ou presque - cet article commence par le code de la page qui nous servira de base pour quasiment tous nos exemples. de quelques lignes de XHTML, <? Rendu. The Google Maps Javascript API V3 - Google Maps JavaScript API V3 - Google Code. Google Maps: 100+ Best Tools and Mashups. Most people think of Google Maps in terms of finding a place or business, or getting directions from one point to another.

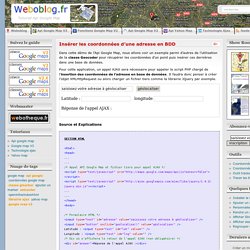
Others use the satellite images and terrain mapping features. But there are tons of other uses out there for Google maps. From mapping the weather and news to mapping things that aren't maps at all, like paintings or magazines, Google Maps has a lot to offer. And there are free tools available out there for those who want to use the Google Maps API without doing a bunch of coding. Here are more than 100 of the best mashups and tools out there right now. Insérer les coordonnées d’une adresse en BDD » Google Map V3. Dans cette démo de l’Api Google Map, nous allons voir un exemple parmi d’autres de l’utilisation de la classe Geocoder pour récupérer les coordonnées d’un point puis insérer ces dernières dans une base de données.

Pour cette application, un appel AJAX sera nécessaire pour appeler le script PHP chargé de l’insertion des coordonnées de l’adresse en base de données. Il faudra donc penser à créer l’objet XMLHttpRequest ou alors charger un fichier tiers comme la librairie JQuery par exemple. Source et Explications.