

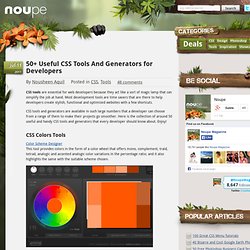
Utilities. Design. Cool Projects. 4 Simple Steps to a Facebook Timeline that Tells Your Marketing Story. 50 Useful CSS Tools And Generators for Developers - Noupe Design Blog - StumbleUpon. Jul 11 2011 CSS tools are essential for web developers because they act like a sort of magic lamp that can simplify the job at hand.

Most development tools are time savers that are there to help developers create stylish, functional and optimized websites with a few shortcuts. CSS tools and generators are available in such large numbers that a developer can choose from a range of them to make their projects go smoother. Here is the collection of around 50 useful and handy CSS tools and generators that every developer should know about. Enjoy! CSS Colors Tools Color Scheme DesignerThis tool provides colors in the form of a color wheel that offers mono, complement, traid, tetrad, analogic and accented analogic color variations in the percentage ratio; and it also highlights the same with the suitable scheme chosen. Ultimate CSS Gradient GeneratorIt is a CSS gradient editor and generator that lets you create CSS gradients having cross-browser support. CSS Layouts Tools CSS Grids Tools (rb)
Top 10 (+ 1) Favorite Social Media Tools. 3 Free Tools to Help You Nail Your Next Presentation. Let’s face it.

Solid, dynamic, well-planned and creatively executed presentations are what really sell ideas. Whether you are preparing for a meeting with a potential investor or pitching your service to a prospect, taking the time to create a memorable presentation can tip you over the edge to success. Unfortunately, as entrepreneurs, there are two factors that always seem to get in the way of developing presentations that generate tremendous results: time and money.
While it may be hard to eliminate both factors in your quest to create a presentation that fuels a sale, there are three free tools savvy presenters are starting to take advantage of that are beginning to generate more compelling, interesting, persuasive messages than Microsoft PowerPoint ever could. Prezi Created with the intention of ridding the world of boring, linear presentations, Prezi offers a very dynamic and rich method of presenting information on a large canvas. Animoto Daytum. Video Slideshow Maker with Music. KeepVid: Download and save any video from Youtube, Dailymotion, Metacafe, iFilm and more! 100 Amazing Online Tools to Learn About Outer Space. Everyone from kids to teachers to adults who want to reach for the stars encounters problems.

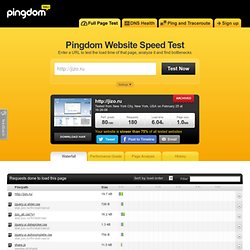
Telescopes are expensive and complex to operate. Observatories can be difficult to access. Information can be loaded with jargon. But with the help of the internet, these problems can be a thing of the past. Below are the most 100 amazing resources, sites, and free tools to help everyone learn about outer space. General Space Sites Ranging from the experts at the top of the game to amateurs, these sites have loads of information on outer space, exploration, technology, and much more. 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. PunyPNG - PNG Compression and Image Optimization - Gracepoint After Five. Tools. Nobody Likes a Slow Website We built this Website Speed Test to help you analyze the load speed of your websites and learn how to make them faster.

It lets you identify what about a web page is fast, slow, too big, what best practices you’re not following, and so on. We have tried to make it useful both to experts and novices alike. In short, we wanted it to be a easy-to-use tool to help webmasters and web developers everywhere optimize the performance of their websites. Feature Overview Examine all parts of a web page – View file sizes, load times, and other details about every single element of a web page (HTML, JavaScript and CSS files, images, etc.). How it works All tests are done with real web browsers, so the results match the end-user experience exactly.