

ШРИ в Москве 2012 — Яндекс.События. Fake images please? Dropzone.js. Junior - A front-end framework for building HTML5 mobile apps with a native look and feel. A front-end framework for building HTML5 mobile apps with a native look and feel.

CSS3 Transitions optimized for mobile performance. Swipable carousels using flickable.js. Integration with backbone.js views and routers. Ratchet CSS UI components. Try loading this page on a mobile phone or try our "simulator" to the right. Installation Javascript Dependencies. HTML5 Video Player. Davist11/jQuery-One-Page-Nav. Links for Advanced JavaScript Reading. Due to the lower traffic holiday week, and the fact that I’m busy with other stuff, this week’s posts will consist of reading lists and roundups.

Today the focus is on some heavier JavaScript stuff. Feel free to add any others in the comments. Enjoy. Object-orientation and inheritance in JavaScript: a comprehensive explanation (Manuel Kiessling) “The good news is that [Object-orientation and inheritance in JavaScript is] actually quite simple, but the bad news is that it works completely different than object-orientation in languages like C++, Java, Ruby, Python or PHP, making it not-quite-so simple to understand.” jQuery Deconstructed (Adventures in Keyframes and Code) “The Deconstructed series is designed to visually and interactively deconstruct the internal code of JavaScript libraries, including jQuery, Prototype and MooTools.
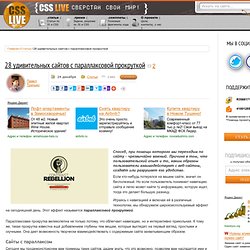
JavaScript design patterns — Part 1 (Adobe) The first of a three-part series by Joseph Zimmerman. 28 удивительных сайтов с параллаксовой прокруткой. Способ, при помощи которого мы переходим по сайту – чрезвычайно важный.

Причина в том, что пользовательский опыт и то, каким образом пользователи взаимодействуют с веб-сайтом, создаёт или разрушает его удобство. Если кто-нибудь потерялся на вашем сайте, значит он бесполезный. Но если пользователь понимает навигацию сайта и легко может найти ту информацию, которую ищет, тогда это делает большую разницу. Играясь с навигацией и включая её в различные технологии, мы обнаружили широкоиспользуемый эффект на сегодняшний день. Этот эффект называется параллаксовой прокруткой. Параллаксовая прокрутка великолепна не только потому, что облегчает навигацию, но и интерактивно прикольная. Сайты с параллаксом Сегодня мы продемонстрируем вам примеры таких сайтов, дадим знать, что это возможно, позволим вам насладится ими и их содержимым, а также с надеждой вдохновиим вас попробовать эту технику самим. 5emegauche Air Jordan 2012 Air Jordan популярны, конечно, своими кроссовками.
Atlantis World’s Fair. Stacktable.js. The purpose of stacktable.js is to give you an easy way of converting wide tables to a format that will work better on small screens.

It creates a copy of the table that is converted into a 2-column key/value format. Download Source files on github or download the zip. How to Use Call the plugin on a table. Simple Example run » $('#simple-example-table').stacktable(); Responsive. SVG: основы векторной графики в HTML. Векторная графика широко используется в печатном деле.

Но и для веб сайтов мы можем использовать её с помощью SVG (Scalable Vector Graphic - масштабируемая векторная графика). В соответствии со спецификацией W3.org SVG определяется как: Язык для описания двумерной графики в XML. SVG допускает использование трех типов объектов: векторные графические формы (наппример, пути, состоящие из прямых линий и кривых), изображения и текст. Несмотря на то, с августа 2011 года SVG включено в рекомендации W3C, данная технология практически не используется в веб проектах, хотя и имеет перед растровыми изображениями ряд преимуществ.
Преимущества SVG Независимость разрешения Растровые изображения зависят от разрешения. Уменьшение количества запросов HTTP. HTML5 Form Field Frenzy - HTML and CSS Advent 2012 by Digitpaint. Строим свою CMS на PHP и MySQL. Часть 1. Задача построения системы управления содержанием (CMS) может привести в замешательство новичка разработчика PHP.

Но не так страшен черт, как его малюют! В данной серии уроков мы построим простую, но полностью работоспособную систему с нуля. В ходе процесса вы научитесь создавать базы и таблицы MySQL, работать с объектами, константами, включениями, сессиями и прочими инструментами PHP. Кроме того мы покажем, как отделять логику приложения от презентации и сделать код PHP более безопасным. А также вам откроется многое другое, полезное в деле создания собственной системы мечты. Вы можете посмотреть работу готового приложения на странице демонстрации (с целью безопасности включен режим "только чтение", так что добавлять, изменять и удалять статьи не получится). Примечание: для изучения материалов уроков потребуется веб сервер Apache с установленным модулем PHP и сервер MySQL.
Функционал нашей CMS Первым делом надо точно определиться, что будет делать наша CMS. Клиентская часть: Шаг 1. A Simple Parallax Scrolling Technique.
Services.