



Blue Pueblo STRONG, B, I, EM : quelle balise utiliser et pourquoi ? Une question se pose fréquemment : quel est le "bon" usage des balises <strong>, <b>, <em> et <i> ? La tendance générale est à remplacer systématiquement <b> par <strong> et <i> par <em>. S'il ne faut retenir qu'une chose : <strong> ne remplace pas la balise <b>. Les normes actuelles tendent à inviter le concepteur Web à séparer le contenur de la mise en forme, sous-entendu séparer la structure HTML des effets visuels (CSS). Voilà pourquoi toutes les balises dont l'emploi se cantonnait à apporter un rendu visuel sont devenues dépréciées, voire obsolètes, parallèlement à l'évolution des versions de HTML. Une question se pose fréquemment : quel est le "bon" usage des balises <strong>, <b>, <em> et <i> ? Petit rappel explicatif des différentes balises : <i> : Indique une portion de texte "décalée" du contenu principal (par défaut en italique) <b> : Indique un texte mis en valeur différemment (par défaut en gras) <em> : Indique une portion de texte affectée par une emphase.
Ken Elliott Fine Art, Colorado Oils, Pastels, Monotypes, Prints, Posters Accents en HTML Accents dans le HTML C'est l'été s'écrit <body><p>C'est l'été</p></body> Les autres caractères et accents en HTML On peut aussi insérer les caractères par leur code décimal é => ß Les autres caractères et accents en HTML écrits en décimal Si vous préférez l'hexadécimal il faut inscrire é => é le x fait toute la différence Accents dans les lignes Javascript Quand le contenu est généré par une commande javascript, il faut encoder les accents selon le jeu de caractère défini dans la ligne Change ça > "#" en passant au dessu du caractère - ' - à - â - é - è - ê - î - ï - ô - ù - û- ç - C'est l'été
How to paint miniature portraits This post is about the art materials, equipment and set-up used by an experienced miniature artist. It doesn't literally show you how to paint miniature art but it does walk you through some of the kit and layout that you might need and the options open to you if you want to develop your skills in the execution of miniature art. The artist featured in this post is Jenny Brooks who was demonstrating at the Annual Exhibition of The Royal Society of Miniature Painters, Sculptors & Gravers(see REVIEW: Miniature Art Society Annual Exhibition 2011). The Annual exhibition continues until lunchtime on Sunday 23rd October at the Mall Galleries in London. Jenny Brooks Dip.AD ATC RMS HS SWA As you can tell from the signature initials after her name Jenny Brooks has been painting and painting miniatures for quite some time. I also did a little research after discussing art materials and toolkits with Jenny and this is also reflected below. This is an image of Jenny's set-up for her demonstration. Paint
LJ-Web - technique css - un cadre Objectifs Faire un encadrement de texte avec des images, rien qu'avec des divs et des css. Et ce cadre, bien sûr, doit pouvoir s'adapter au contenu, et donc être étirable dans les 2 sens. On trouve ce genre de présentation assez courament sur les sites, car il n'est pas possible avec l'attribut border CSS de faire des encadrements avec arrondis par exemple, et puis on n'a pas trop le choix dans les styles de bordure. La technique utilisée généralement, est celle de mettre en place un tableau, avec au moins 9 cellules : 3 x 3. On va voir qu'il est possible de faire exactement le même cadre rien qu'avec des divs et CSS2. Quel est l'interêt me direz-vous ? on a un code plus léger. L'inconvénient, c'est que ça ne s'affiche pas bien avec Netscape Communicateur (v4). les techniques J'utilise 2 divs, #principal et #principal2, l'une dans l'autre, qui contiendront tout le reste. <div id="principal"><div id="principal2"> ... Pourquoi 2 ? et l'autre le coté droit (l'image de fond alignée à droite).
pastelo (vodpod)'s (21032338) Locker | Lockerz Or join with email Or Join with Email By joining, you agree to our Terms of Use and Privacy Policy. Or Sign in with email Forgot your password? Forgot your password Enter your email address and we'll send you an email with a link to reset your password. Sign in pastelo (vodpod) Top Collection pastelo's videos
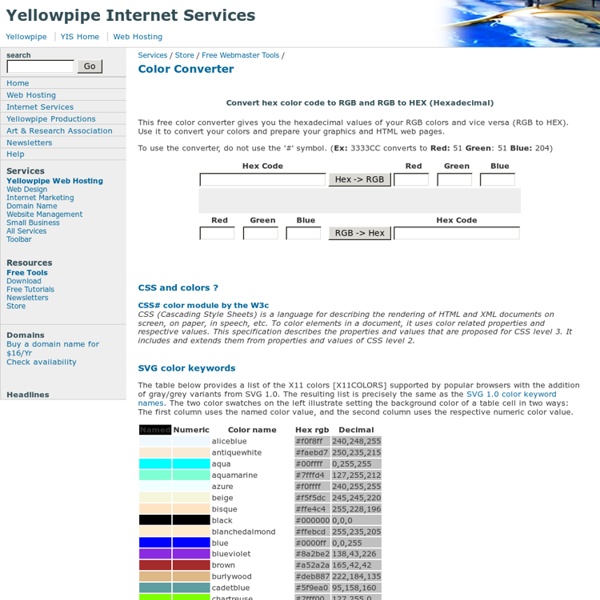
List of colors: A-M The following is a list of colors. A number of the color swatches below are taken from domain-specific naming schemes such as X11 or HTML4. RGB values are given for each swatch because such standards are defined in terms of the sRGB color space. It is not possible to accurately convert many of these swatches to CMYK values because of the differing gamuts of the two spaces, but the color management systems built into operating systems and image editing software attempt such conversions as accurately as possible. The HSV (hue, saturation, value) color space values, also known as HSB (hue, saturation, brightness), and the hex triplets (for HTML web colors) are also given in the following table. Colors in alphabetical order A-F[edit] For the continuation of the list of colors, please go to List of colors: G-M#Colors. Colors by shade[edit] White[edit] Gray/Grey[edit] Achromatic grays are colors between black and white with no hue. Pink[edit] Red[edit] Main articles: Red and Variations of red Sources
EmptyEasel.com: Painting Tips, Artist Reviews, Selling Art Online and more How to Design the Best Navigation Bar for Your Website Daniel Alves is the design director for the small business web design division at the digital marketing and web design company 352 Media Group. The navigation bar is the most important design element on a website. Not only does it guide your users to pages beyond the homepage, but it’s also the singular tool to give users a sense of orientation. With this in mind, it’s important to adhere to time-tested design and usability conventions. Despite the necessity of an accessible navigation bar, usability studies on navigation across the web aren’t positive. So how do you ensure that your users are able to quickly and easily find the information they need? The Basics Employ these basic concepts to help users move more efficiently through your website. Start with content. It’s important to properly analyze and organize all your content into a logical and highly usable structure before even considering design choices. Don't overwhelm. Keep it simple. Actions on the right. Apple vs. Denny's vs.