



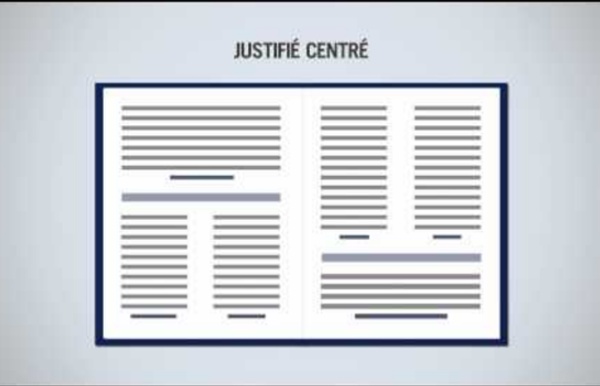
100 Principles for Designing Logos and Building Brands | Brand Identity Essentials ImageryColorDimensionContrastShapeSymbolsTypographyWritingStoryOrderVariationPersonalizationPsychologyProcessProductionDigital IdentityTrendsShortcutsSocial MediaMultiplesIntellectual PropertyDocumentationEvolutionCompetitionOriginalityWitIdealismAuthenticityCommitmentStrategyResearchTouchpointsInspirationSimplicity FI 9 du 16 novembre 2004 La mise en page est l’art de placer du texte et des illustrations sur une ou plusieurs feuilles de papier. Autrement dit : c’est l’ensemble des opérations techniques qui suivent le traitement des textes et des illustrations, qui se rapportent à la confection d’un imprimé (affiche, livre, prospectus, brochure, etc.). Dans cet article, j’ai choisi de ne pas vous parler des règles typographiques liées au français, à l’orthographe, aux signes de corrections et aux formes du texte en général. La surface de composition Le blanc qui parle : c’est l’équilibre entre la surface imprimée et la surface blanche ou l’effet optique produit par la composition en général. Il convient d’établir une harmonie de proportions entre la page imprimée et le format du papier (la valeur de la masse noire = textes/images par rapport à la masse blanche = surface papier). Le miroir de page et la règle d’or fig.1 La maquette Pourquoi une maquette ? Créez un gabarit de page type, puis dessinez votre maquette. fig. 2 fig.3
FI 5 du 13 septembre 2013 La plupart des domaines d’utilisation de l’informatique sont aujourd’hui couverts par des logiciels libres/open-source. Cet article, qui est une actualisation de ceux parus ces dernières années, rappelle d’abord ce que sont les logiciels libres et leurs avantages, puis énumère les logiciels libres majeurs qui pourraient vous être utiles dans vos études ou votre recherche. Almost all areas are now covered by free/open source software. Qu’est-ce qu’un logiciel libre ? Un logiciel libre est un bien commun. exécuter le logiciel (pour tous les usages),étudier le fonctionnement du logiciel et l’adapter à ses besoins,redistribuer le logiciel,l’améliorer et faire bénéficier la communauté de ces améliorations. L’accès au code source doit être garanti pour que l’on puisse étudier et modifier le logiciel, d’où le terme parfois utilisé de Free/Libre Open Source Software (FLOSS). Quel intérêt y a-t-il à utiliser des logiciels libres ? Sélection de logiciels libres utiles dans un contexte académique
Classification Vox-ATypI des caractères Maximilien Vox, typographe français, a créé en 1952 une classification qui, à l’opposé de toutes les autres, n’était pas formelle mais historico-culturelle. Donc nous n’examinons pas le type ou la forme du caractère seulement mais leur liaison avec l’esprit de l’époque qui les ont vu naître. Cette classification, adoptée par toute la profession du monde des Arts et Industries graphiques, permet de faire entrer dans une de ces familles tous les caractères actuellement sur le marché ou, tout au moins, par le principe d’addition de définitions, de pouvoir décrire tous les caractères. Ce classement est actuellement le plus utilisé. Il représente 9 groupes chronologiquement successifs, liés aux grandes évolutions stylistiques de la typographie, liés à l’histoire de la sensibilité européenne. Bien entendu, certains caractères dessinés pour le titrage ou pour des amusements typographiques peuvent en être exclus. 1 – Famille des caractères classiques Humanes, Garaldes et Réales Les Humanes
Graphisme en France Aller au contenu principal accueil Design graphique, les formes de l'histoirePublié par le Centre national des arts plastiques (Cnap) en coédition avec les Éditions B42, cet ouvrage rassemble une série de contributions qui posent la question de la relation qu’entretient le design graphique — en tant que... Graphisme en France, n°23 La vingt-troisième édition de la revue Graphisme en France est parue, publiée par le Centre national des arts plastiques (Cnap). Recherche, design graphique et typographique, un état des lieuxGraphisme en France 2016, n°22La vingt-deuxième édition de la revue Graphisme en France est parue, publiée par le Centre national des arts plastiques (Cnap). La commande de design graphiqueCollection des guides de l'art contemporainÉdité par le CNAP dans sa collection des « Guides de l’art contemporain », ce nouvel opus propose d’aborder les questions relatives à la méthodologie de la commande de design graphique au regard des aspects réglementaires, de la...
Designer's guide to DPI DPI or Dots Per Inch is a measure of spatial dot density initially used in print. It's the number of ink drops your printer can put in an inch . A smaller DPI yields a less-detailed image. This concept is applied to computer screens under the name PPI for Pixels Per Inch. Same principle: It counts the number of pixels your screen can display per inch. The name DPI is also used in screens. Windows computers have a default PPI of 96. Here’s an applied example: A Mac Cinema Display 27” has a PPI of 109, which means that it displays 109 pixels per inch of screen. *I know that 23.5*109 does not equal exactly 2560. Let’s say you design a blue square of 109*109px on the screen we just talked about above. This square will have a physical size on the screen of 1*1 inch. TakeawayLeaving color and resolution differences aside, keep in mind that everybody will see your design differently. Screen resolution can have a huge impact on how the user perceives your design. 4K starts at 3840x2160 pixels.
Lisibilité de la mise en page typographique Pour parler de la typographie, il faut en connaître l’anatomie. La lisibilité des signes dépend des habitudes de lectures, et d’un apprentissage qui favorise certaines graphies au détriment d’autres (ex. alphabet romain vs alphabet gothique). La lisibilité typographique est une affaire de dénotation : les lettres s – p – e – c – t – a – c – l - e , lorsqu’elles sont agencées de cette manière, signifient en français spectacle. Concernant les caractères, les mots et les lignes Une bonne hauteur d’x par rapport à la force de corps des capitales rendra les caractères bas de casse plus facile à distinguer. La partie supérieure et la partie droite des lettres sont plus significatives pour le lecteur que la partie inférieure et la partie gauche. Avec ou sans empattement mieux réserver les caractères sérifs pour la composition des titres en gros caractères (16-24 pts et plus). La force de corps la longeur des lignes Une ligne trop courtebrise le mouvement de l’œil dans sa vision périphérique.
Scribus mode d'emploi - tutoriel vidéo Scribus est un logiciel libre et gratuit, qui remplace avantageusement des logiciels de PAO tels que Publisher, et s'approche plus des solutions professionnelles d'édition telles que InDesign et XPress. On s'en servira également pour remplacer LibreOffice Draw beaucoup plus basique. De plus, Scribus est disponible pour Windows, Mac, Linux, et les fichiers peuvent s'échanger entre plate-formes. Attention cependant, il faut s'assurer que la version de logiciel est la même, la version stable de préférence !!!! Téléchargement : Voir la page consacrée au logiciel Scribus Seul problème, il est un peu moins convivial et nécessite un temps d'apprentissage. Une fois l'installation terminée, lancez le logiciel. Nous allons travailler sur un exemple de journal scolaire. Comment insérer une image dans Scribus - les effets. Nous allons insérer dans notre journal une série de textes libres placés bout à bout. Dans notre journal, nous allons insérer des images au milieu du texte, et rajouter des pages.
Usages sociaux du caractère typographique Joseph Kosuth, Wittgenstein’s color, 1989 ____________ Quelques extraits de mon article « Usages sociaux du caractère typographique », paru dans Livraison 13 La démocratisation des outils conjuguée à la dé-légitimation de la compétence esthétique a contribué à brouiller les frontières qui interdisaient au profane, jusqu’au milieu du XXe siècle, l’accès à un espace restreint dont les imprimeurs avaient le monopole : la typographie. Ces deux facteurs sont à l’origine de profondes modifications du rapport à la forme typo-graphique, qui, dans le domaine de la production, comme dans celui de la « consommation » si l’on prend le point de vue du lecteur, invitent à reconsidérer la lettre en dehors de ses usages légitimes et des critères esthétiques dominants. Le décalage entre le processus de lecture et la perception du signe plastique, serait par ailleurs à questionner sur le terrain scientifique. La spécificité et l’intérêt du théâtre de Shakespeare viennent de sa polyvalence.
Scribus - installation et configuration Préambule Scribus est un logiciel « open source » (libre) de Publication Assistée par Ordinateur (PAO). Véritable outil professionnel de mise en page, il peut être comparé aux « poids lourds » de la PAO (InDesign, QuarkXPress, Adobe PageMaker). Dans ce sens, il pourra être utilisé dans l’enseignement professionnel et par les métiers de la presse ou de la communication.Au niveau des fonctionnalités, Scribus propose toutes celles inhérentes à ce type de logiciel : crénage manuel du texte, exportation de fichiers PDF (ou Postscript), support des couleurs CMJN et séparation quadrichromique, modules de césure de mots pour différentes langues, de très nombreux types de polices supportés (postscript type I et True Type), calibrage du moniteur, gestion de profil ICC, etc.Relativement simple d’utilisation, Scribus propose de travailler par blocs. Haut de page Téléchargement Il y a deux logiciels à télécharger et à installer car Scribus nécessite l’environnement Ghostscript : Installation
Adapting logos for small screens The logo in the header of this site is a raster PNG file (portable network graphics). I’m unsure if it’s worth changing it to a different file format, but it was interesting to read Jeremy Frank’s mini-series about using vector SVG instead (scalable vector graphics). Detail reduction from the Argento style guide (PDF) “SVGs are a perfect fit for resolution-independent logos. You’re probably familiar with Joe Harrison’s responsive logos gallery where he showcased the concept (view in a browser you can resize for full effect). Some further reading in Smashing Magazine’s 2014 piece titled rethinking responsive SVG, and more on responsive images in general at ResponsiveImages.org.