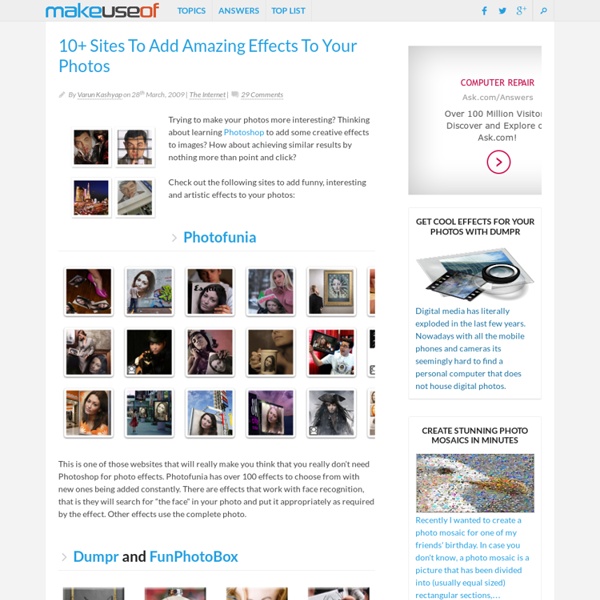
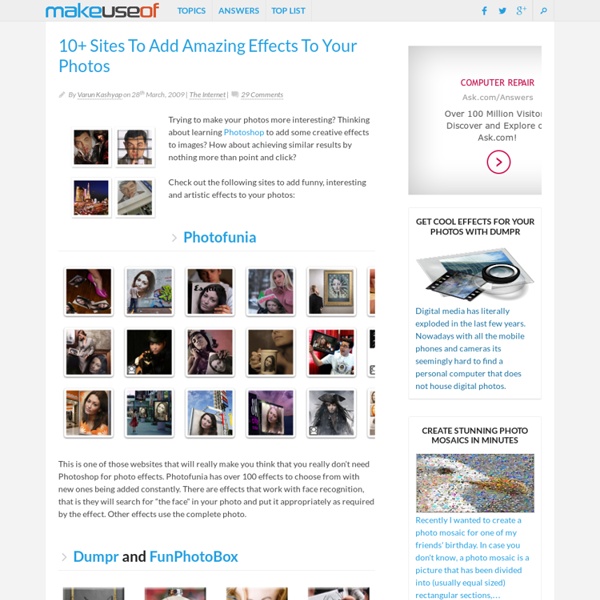
10+ Sites To Add Amazing Effects To Your Photos

15 Tutorials for Recreating Authentic Photo Effects
Photoshop effects usually bring up thoughts of vibrant swirling lines and abstract pieces of stunning artwork, not to mention the not so cool Photoshop filters that have been the cause of eye-wrenching design choices for years. There are, however a range of effects that not only look great, but stay true to the traditional photographic techniques the effects originally evolved from. Here are 15 tutorials for recreating authentic photo effects such as Lomo photography, HDR and Cross Processing digitally in Adobe Photoshop. Pinhole Photography A pinhole camera is created using a small box with a tiny hole, the overall form is extremely simple with no lens. DIY pin hole cameras are often made from shoe boxes and photographic paper. Cross Processing Cross processed photographs are recognisable from the unusual colours and tones in the final shot. Street Photography One of the most recognisable street photography shots is ‘Homeless Mike’ by Leroy Skalstad. Split Toning Rock Photography
41 Nicest Photoshop Photo Effects [Photoshop Tutorials]
Looking at how powerful Photoshop can be in terms of photo editing, it’s probably not important if you suck at taking photographs or being labeled an amateur photographer. As long as you picked up a couple of Photoshop photo editing skills, it will still impress those who sees it. So the next time you want to publish some photos online, consider editing them so they look more impressive. Here’s a compilation of 41 Nicest Photoshop Photo Effects you can take into reference. Full content after jump. Mental Wave Explosion EffectHow to create a crazy explosion, like a mix of Magneto’s ability with Peter Petrelli’s power.
350 Photoshop Tutorials | Best Photoshop Tutorials
Photoshop is what makes the virtual world seem alive. Its nothing less than a blessing for designers. The Internet is full of Photoshop Tutorials and you will find a tutorial on each and every tool. With that being said, we understand that these tutorials require time and effort to find so we’ve saved you both. Who knows, after going through these tutorials, you may end up being the next big thing in the world of Graphic Design. This article is divided in 14 Sections: Advertisement Tutorials for Beginners 5 Common Photoshop Myths Solved for Absolute Beginners In this post, author will provide 5 Simple, Yet Useful Photoshop “How-to”s for Absolute Beginners. More Information on 5 Common Photoshop Myths Solved for Absolute Beginners How to Use and Create Brushes in Adobe Photoshop This tutorial will show you how to get and use brushes. More Information on How to Use and Create Brushes in Adobe Photoshop A Beginner’s Guide to Photoshop Masks – Part One Bridge is Going to be Your Best Friend Fire
Worth1000 Home
Related:
Related: