Flippant.js
Heading Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. Modal » Card » Donec sed odio dui. Whys and hows: Flippant is tiny. Flippant is easily customized. Flippant exports a single function: flip. var front = document.getElementByID('flipthis') , back_content = "<h1>I'm the back! Two modes: card (the default), and modal. back = flippant.flip(front, back_content, 'modal') The back gets the default class of flippant-modal-dark for modal flips and flippant-modal-light for cards. back = flippant.flip(front, back_content, 'modal', 'my-modal-classname') The full API: flip(element_to_flip, content_for_back, type(modal/card), classname_for_back) -> back_element 74.3% of the magic is in the css file.
FontFont
Dogfalo/materialize
Bootstrap Date/Time Picker
Introduction Simple date/time picker component based on the work of Stefan Petre, with contributions taken from Andrew Rowls and jdewit. Demo Code: Similar to above example, but in US date/hour format: Disables date picker: Disables time picker: The widget class provides 4 methods to manipulate dates: ‘getDate’/’setDate’ for working with UTC and ‘getLocalDate’/’setLocalDate’ for working with local dates: // Considering you are on a GMT-3 timezone and the input contains '2000-01-17 10:00'var localDate = picker.getLocalDate(); // localDate === 2000-01-17 07:00var utcDate = picker.getDate(); // utcDate === 2000-01-17 10:00//picker.setLocalDate(new Date(1998, 10, 11, 4, 30)); // input === 1998-10-11 07:30picker.setDate(new Date(Date.UTC(1998, 10, 11, 4, 30))); // input === 1998-10-11 04:30 The date value can be unset by passing ‘null’ to any of the ‘set’ methods or by erasing the input: The only event exposed is ‘changeDate’, which will expose ‘date’ and ‘localDate’ properties on the event object:
Blend if
Vitox asked for advice on how to build the icon in Photoshop. I suggested using mask feathering. That works, and is an acceptable solution. I think this is kind of a big deal — transparency can now be painted, using any layer, tool or feature that can draw colour. Converting greyscale to transparency Blend if can be found under the layer and group blending options (the same window that contains layer styles). Dragging the black stop towards the right makes dark areas transparent. Dragging the white stop towards the left makes light areas transparent. Option-dragging the white or black stop splits it in two, creating a smooth blend between transparent and opaque areas. This can be done by leaving the white stop to the right, and option-dragging the black stop so it starts on the far left and ends on the far right. This gives us the correct transparency effect, but the colours remain the same — black is still black, white is still white, and the varying levels of grey are still grey. Strokes
google/material-design-icons
From a Poetry book called Love and Space Dust.
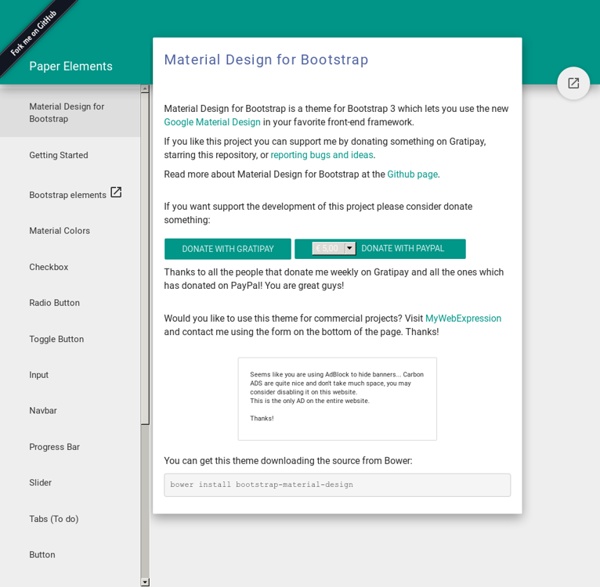
Welcome - Polymer 1.0
Getting started | Less.js