Squarespace
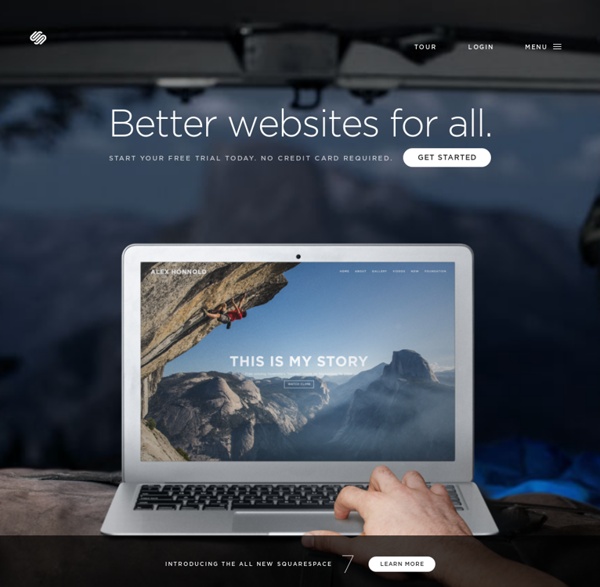
Introducing the all new Squarespace 7 The easiest, most powerful Squarespace ever. learn more St Lucia – Customer Story Alex Honnold – Customer Story Instrument – Squarespace Customer Matthias Heiderich – Squarespace Customer Mario Hugo – Squarespace Customer Lily + Spice Interiors – Squarespace Customer Quills Coffee – Squarespace Customer Real Magic – Squarespace Customer Minimally Minimal – Squarespace Customer Jen Mussari – Squarespace Customer Hanksy – Squarespace Customer Surface Magazine – Squarespace Customer Mel Debarge – Squarespace Customer Max Dworkin – Squarespace Customer Project Ara – Squarespace Customer Blue Smoke – Squarespace Customer Hunt Amor – Squarespace Customer Soojin & Isaac – Squarespace Customers
Flavors.me
量化自我,我们都需要这样的网站
降低数据采集成本的可穿戴设备,特征就是源源不断地提供“数据”。然而,采集数据并不能构成可穿戴设备产品的服务本身,它的服务能力来自对这些数据的解释。 所以,在使用各种各样的手环和计步器时,我总是不自觉地思考这个问题:“怎样的数字才是吸引人的?” 真的很抱歉,这个世界里不懂欣赏数学之美的文科生还真多。 “数据? 让我们来观赏两段的演示视频: 非常漂亮,不是吗? 跑步的步数/里程/时长、心跳次数、爬山的次数、吃玉米卷饼的次数、体脂率、年龄、体重等等——那些让人枯燥的数字,经过夏尔马的组合、美化,变得有吸引力起来:结合了每天的工作记录、图片记录,顿时给人非常不一样的体验,我把它称之为“混合式数字日记”。 你可能会疑惑,夏尔马的数据从哪里来。 通过 Aprilzero 让人想到,如果要让“量化自我”应用变得更加有吸引力,我们要做的不仅是美化和包装,而是创新地把数据组合在一起,这样美观的日记本,让日常看上去很麻烦的记录动作变得有吸引力起来。 借助了可穿戴设备,以及主动/被动记录的习惯,混合式数字日记把我们每一天做过的事情,自己身体的状态都记录了下来,然后通过开放的网络汇聚在一起,再用优美的框架把它们包装起来,发布在网站上。 除了让我们身体变得更加健康,这种美丽的记录,也足以引起我们记录的冲动,甚至乐在其中。
无知者云
Daring Fireball
Gyroscope
Related:
Related: