



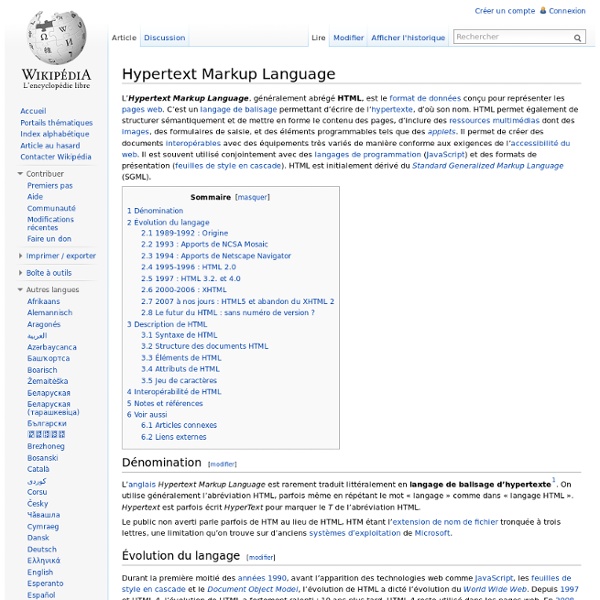
WorldWideWeb (navigateur) WorldWideWeb est le premier navigateur web et le premier éditeur HTML. L'inventeur du World Wide Web Tim Berners-Lee, travaillant au CERN, développe la première version d'octobre à décembre 1990. Ce navigateur fonctionne sur système d'exploitation NeXTSTEP, ce qui a permis le très rapide développement d'une telle application avec interface graphique. Bien plus tard, WorldWideWeb est rebaptisé Nexus pour éviter la confusion avec le World Wide Web[1],[2]. Le NeXTcube de Tim Berners-Lee, exposé au CERN Courant 1990, Tim Berners-Lee arrive à la conclusion que les logiciels hypertexte alors disponibles ne sont pas adaptés à son projet[3]. Dès novembre 1990, Tim Berners-Lee a fait développer un navigateur en mode texte, le line-mode browser, littéralement navigateur en mode ligne. Des navigateurs de tierces parties sont ensuite apparus, mais en 1993, ils ont tous été éclipsés par la popularité de NCSA Mosaic. Plusieurs versions du logiciel étaient disponibles sur le site evolt.org[9].
Adresse IP Un article de Wikipédia, l'encyclopédie libre. Une adresse IP (avec IP pour Internet Protocol) est un numéro d'identification qui est attribué de façon permanente ou provisoire à chaque appareil connecté à un réseau informatique utilisant l'Internet Protocol. L'adresse IP est à la base du système d'acheminement (le routage) des messages sur Internet. Utilisation des adresses IP[modifier | modifier le code] L'adresse IP est attribuée à chaque interface avec le réseau de tout matériel informatique (routeur, ordinateur, modem ADSL, imprimante réseau, etc.) connecté à un réseau informatique utilisant l’Internet Protocol comme protocole de communication entre ses nœuds. Les adresses IPv4 sont dites publiques si elles sont enregistrées et routables sur Internet, elles sont donc uniques mondialement. Adresse IP et nom de domaine[modifier | modifier le code] La plupart des adresses IP des serveurs peuvent être converties en un nom de domaine et inversement. Sous-réseau[modifier | modifier le code]
Le HTML deviendrait un standard en évolution sans versions spécifiques Le HTML5 marquera la dernière version du langage. Par la suite, le standard est amené à évoluer de manière continue. Au fil des années, le groupe du W3C a modifié à plusieurs reprises les spécificités du langage HTML tout comme les déclinaisons du standard. Après une version d'ébauche 1.1 en 1992, HTML2.0 a été publié en novembre 1995 puis la version 3.2 est apparue en janvier 1997. En décembre de la même année, certains éléments sont ensuite devenus obsolètes au sein de HTML4.0. Deux ans plus tard, quelques modifications ont été apportées et donnèrent naissance au HTML 4.01. Ainsi Ian Hickson, ingénieur chez Google et éditeur au sein du groupe WHATWG (Web Hypertext Application Technology Working Group), explique que le langage évoluera de manière continue au fil du temps. « Aussi nous avons décidé un nouveau modèle de développement au sein duquel la technologie n'est plus numérotée. <! Au sein de la prochaine version, le DOCTYPE est à la fois simplifié et générique :
Hypertext Transfer Protocol Hypertext Transfer Protocol L’HyperText Transfer Protocol, généralement abrégé HTTP, littéralement « protocole de transfert hypertexte », est un protocole de communication client-serveur développé pour le World Wide Web. HTTPS (avec S pour secure, soit « sécurisé ») est la variante sécurisée par le chiffrement et l'authentification. Les clients HTTP les plus connus sont les navigateurs Web. Il est aussi utilisé dans des interfaces de programmation d’application (API) pour accéder aux données d'un serveur ainsi que des systèmes pour récupérer automatiquement le contenu d'un site tels que les aspirateurs de site Web et les robots d'indexation. Historique[modifier | modifier le code] HTTP a été inventé par Tim Berners-Lee avec les adresses Web et le langage HTML pour créer le World Wide Web. En mai 1996, la RFC 1945[1] décrit HTTP tel que communément implémenté à l'époque et connu sous le nom de HTTP/1.0. En janvier 1997, HTTP/1.1 devient finalement standard de l'IETF. Requête : Réponse : Host
Serveur informatique Un article de Wikipédia, l'encyclopédie libre. Pour les articles homonymes, voir Serveur. l'accès aux informations du World Wide Web ;le courrier électronique ;le partage d'imprimantes ;le commerce électronique ;le stockage en base de données ;la gestion de l'authentification et du contrôle d'accès;le jeu et la mise à disposition de logiciels applicatifs (optique software as a service). Les serveurs sont utilisés par les entreprises, les institutions et les opérateurs de télécommunication. D'après le cabinet Netcraft, il y a en plus de 412 millions de serveurs web dans le monde, et leur nombre est en augmentation constante depuis l'invention du World Wide Web en 1995[1]. Histoire[modifier | modifier le code] Au milieu des années 1970, les systèmes informatiques dans lesquels plusieurs ordinateurs coopèrent, sont devenus réalisables à la suite de la baisse de prix et de l'augmentation de la puissance des ordinateurs. Les réseaux locaux[modifier | modifier le code] Le serveur et les clients R.
Différences HTML5 HTML5 est donc la nouvelle version HTML. Quelles sont les différences entre HTML5 et HTML4 ? Les principales nouveautés de l’ HTML5 sont la CSS3 ( nouvelle version de la CSS) ainsi que de nombreuses API javascript en plus. Différences HTML 5 et HTML4 HTML 5 a une syntaxe HTML compatible avec les documents HTML 4 et XHTML1 publiés sur le Web, mais n’est pas compatible avec les caractéristiques SGML de HTML 4, telles que <em/content/. L’autre syntaxe qui peut être utilisée pour HTML 5 est XML. HTML 5 a introduit plusieurs nouveaux attributs dans divers éléments qui faisaient déjà partie de HTML 4 : Les éléments a et area ont maintenant un attribut media en cohérence avec l’élément link. Les éléments a et area ont un nouvel attribut appelé ping qui spécifie une liste d’URIs séparées par une espace qui doivent être épinglées quand l’hyperlien est suivi. L’élément area, par cohérence, a maintenant les attributs hreflang et rel. L’élément link a un nouvel attribut appelé sizes. API de réseau.
Adresse web Les adresses web, également appelées URL (Uniform Resource Locator), sont des adresses utilisées pour identifier et localiser des ressources sur Internet, telles que des pages Web, des images, des vidéos et des fichiers. Elles sont généralement formées par la combinaison de protocoles de communication (tels que HTTP ou HTTPS), le nom de domaine (ou l'adresse IP) du serveur où se trouve la ressource, et un chemin vers la ressource spécifique. Les adresses web sont utilisées pour accéder à des contenus sur Internet à travers un navigateur web ou un autre client de réseau. Une invention fondamentale[modifier | modifier le code] Les trois inventions à la base du World Wide Web sont : Bien qu'un protocole (HTTP) et un format de données (HTML) aient été développés spécifiquement pour le Web, le web est conçu pour imposer un minimum de contraintes techniques[1]. La ressource est accessible en tant que fichier local page.html dans le répertoire /home/tim/.
Charte graphique Un article de Wikipédia, l'encyclopédie libre. La charte graphique ou normes graphiques est un document de travail qui contient l'ensemble des règles fondamentales d'utilisation des signes graphiques qui constituent l'identité graphique d'une organisation, d'un projet, d'une entreprise. Le terme vient du latin charta qui signifie « papier » et qui en français a pris le sens de « loi, règle fondamentale ». But et intérêts de la charte graphique[modifier | modifier le code] Le but de la charte graphique est de conserver une cohérence graphique dans les réalisations graphiques d'une même organisation, projet ou entreprise quels que soient les différents intervenants de la production (graphiste, directeur artistique…). L'intérêt de réaliser une charte graphique est double : L'identité graphique reste intacte quelles que soient les réalisations graphiques, afin que l'organisation, le projet ou l'entreprise (qui sont une somme d'individualités) parle « d'une seule voix ». N. Code typographique