



Page Builder Plugin - SiteOrigin Simple content creation interface. Instantly recognizable. Astonishingly different. Page Builder by SiteOrigin makes it easy to build responsive grid-based page content that adapts to mobile devices with pixel perfect accuracy. Simple drag and drop. A simple drag and drop interface means you'll never need to touch a line of code. Works with your theme. Page Builder isn't a commitment to a single theme or even a theme developer. Use your favorite widgets. WordPress widgets are a site owner's best friend. It all starts with the toolbar. That you already know how to use. Pick it up. You'll never want to put it down. Reorder rows, move widgets, resize columns and build your page, all with your mouse. It's intuitive content editing that doesn't sacrifice on functionality. Every line of code has a purpose. Precisely generated. Page Builder precisely generates and optimizes all the code for your page. Rapid page load and complete control are just some of the qualities you can expect from Page Builder.
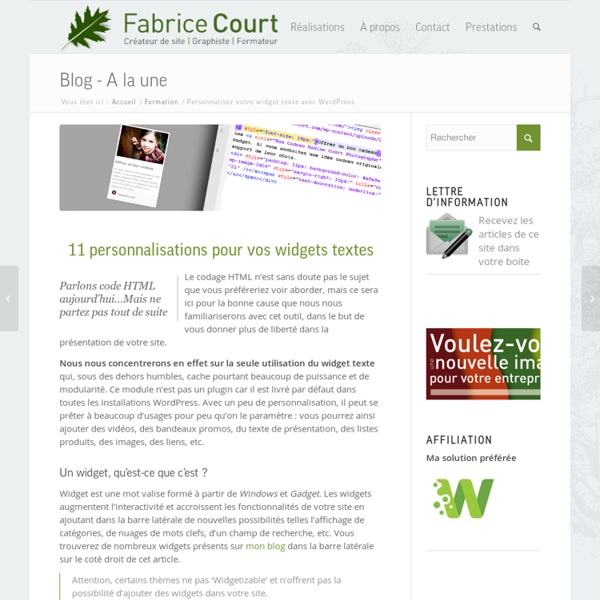
Comment ajouter une image dans votre sidebar Wordpress Cela peut paraître surprenant, mais WordPress n’offre pas de façon native la possibilité de mettre une image dans la sidebar. Il existe bien quelques plugins pour faire ça. Jetpack propose d’ailleurs cette fonctionnalité. Je vous en parlerai dans un prochain article. Aujourd’hui, je vais tout simplement vous montrer comment mettre cette image avec le widget le plus utile de WordPress : Texte. Positionner le widget texte Depuis votre Tableau de bord WordPress, rendez-vous sur Apparence > Widgets. Il faut ensuite Glisser/Déposer le widget texte dans la sidebar, comme sur l’image suivante.Il faut ensuite aller chercher votre image dans votre bibliothèque de médias. C’est alors que la partie technique s’engage ! Je plaisante, évidemment. Le HTML est un langage informatique. Pour afficher une image, il faut utiliser la balise <img>. Détaillons cette ligne html : C’est suffisant pour afficher une image. Associer votre image à un lien Voyons un peu de détail :
Optimiser WordPress - Checklist et vérifications après installation Une fois l'installation de WordPress effectuée, le travail n'est pas fini ! Loin s'en faut, il vous reste encore à l'optimiser pour en tirer le meilleur... Optimiser WordPress après installation Votre nouveau site WordPress est flambant neuf ? Vos pages sont prêtes, vos articles pertinents sont sur le point d'être publiés ? Pensez a la vitesse, utilisez un cache Utiliser un cache consiste à créer des pages HTML sur votre serveur à partir des pages générées par WordPress. Installez et activez votre plugin de cache, une fois votre site/blog terminé. Configurer le fichier .htaccess pour WordPress Les fichiers .htaccess sont des fichiers de configuration des serveurs web Apache. Il est important de configurer ce fichier, notamment pour interdire les modifications sur certains fichiers, empêcher la lecture des répertoires, compresser, régler le cache, etc. Augmenter la taille memoire limite sous WordPress Par défaut, WordPress essaie d’augmenter la mémoire PHP à 32 Mo pour fonctionner. Conclusion
Optimiser la vitesse de chargement de votre site | Flora de Latour Nous, les webmasters, avons un combat à mener…. Eh oui !!!! contre la temps de chargement d’un site. Effectivement, il faut avoir en tête qu’ « un temps de chargement de 3 secondes vous fera perdre 57 % d’internautes, 100 % après 5 secondes et 80 % de ceux-ci ne reviendront jamais. Et c’est aussi moins de pages « crawlées » par Google à chaque passage de ses robots puisque Google accorde un certain de temps de crawl de votre site régulièrement, et non un certain nombre de pages. Plus votre site sera long à charger, moins le nombre de pages analysées sera important. » Extrait de l’excellentissime livre « Webmarketing – Définir, mettre en pratique et optimiser sa stratégie 2.0″ de Guillaume EOUZAN. Vous pouvez vérifier votre vitesse de chargement via GT Metrix, un site fort intéressant à ajouter à vos favoris ! Tout ceci pour vous dire pourquoi, j’ai choisi d’installer le plugin Wp Super Cache sur mon blog et que j’apprécie particulièrement. About Flora de la Tour WordPress:
Optimiser son site régulièrement et automatiquement Dans cet article, je vous propose d'utiliser une extension WordPress qui vous permettra de faire le nettoyage automatiquement et régulièrement sur votre site WordPress. Cette extension a déjà été mentionnée sur ce site à plusieurs reprises, que ce soit dans cet article de 2012 ou encore récemment dans mon article sur les transients. Vous l'avez peut-être deviné, il s'agit de WP-Optimze. Cette extension est tellement primordiale qu'elle fait partie de la checklist WPformation pour l'installation d'un site WordPress. Pourquoi utiliser WP-Optimize. Que ce soit vos brouillons, les articles dans la corbeille, les commentaires indésirables... tout cela prend de la place dans la base de données et par conséquent, ralentis le site. Cette extension gratuite vous offre la possibilité de vous débarrasser automatiquement des informations inutiles tout en réorganisant les bases de données pour optimiser l'ensemble. Les options de l'extension. Les trois premiers paramètres sont plutôt explicites.
Which Jetpack Modules Should I Disable? Jetpack combines multiple goodies for your WordPress site all in one plugin and it’s developed by the team behind WordPress itself, Automattic. There’s so many reasons to get this plugin, and most people will want Jetpack for a couple features (I wanted stats and improved comments). The question becomes what modules should you enable and disable in this huge Jetpack salmagundi? I’ve included notes on the Jetpack modules I’ve enabled / disabled and why I’ve done so. Jetpack Modules that I’ve Installed WordPress.com Stats & Notifications WordPress.com Stats is a great feature especially if you don’t want to go through setting up Google Analytics. Jetpack Comments (& Subscriptions) I was using LiveFyre, but a couple issues I had with their service (most troubling was not having a simple way to disallow comments on static pages) made me adopt Jetpack Comments instead. One problem I had was that the new Jetpack style comments were not showing on my blog. Enhanced Distribution
Ajouter des médias sous WordPress WordPress aime les médias et ils le lui rendent bien ! On peut quasiment tout insérer dans WP, voici un petit tutoriel sur l'ajout des différents médias (son, image, vidéo, ...) dans WP. Pour un accès direct, cliquez sur les liens suivants : Ajouter une image Le basique et le plus simple, ajouter une image dans un post WordPress cela se fait en un clic depuis votre éditeur. Il faut ensuite sélectionner l'image, soit sur votre PC, soit directement dans votre bibliothèque Médias. Ajouter une galerie avec WordPress La galerie image WordPress a grandement évolué avec les dernières versions de WordPress. Une fois les fichiers sélectionnés, il ne vous reste plus qu'à définir le lien (vers où doivent pointer ces images), les classer (choisir leur ordre), le nombre de colonnes et si elles doivent apparaître dans un ordre aléatoire. Voici le rendu de la galerie WordPress native, sur 3 colonnes avec description d'image et pointant vers le fichier média attaché. Ajouter une vidéo dans WordPress
Erreurs WordPress : Comment résoudre les principales ? Tout utilisateur de WordPress a au moins vécu une fois, après la mise à jour d'un thème ou d'un plugin, le phénomène mystérieux de la page blanche. Si blanche que vous n'avez même plus accès au tableau de bord. C'est ce qu'on appelle communément le White Screen of Death (WSOD) ou l’Ecran Blanc de la Mort! Dans la suite logique de 13 erreurs à ne pas commettre, voici un florilège des problèmes que l'on peut rencontrer fréquemment sous WordPress et surtout comment les résoudre... Avant de commencer, il y a quelques règles de bon sens à respecter Ne pas installer de plugins qui ne figurent pas dans le répertoire des plugins WordPress. Le WSOD est l'une des erreurs les plus importantes à laquelle un utilisateur WordPress doit faire face. Il y a un certain nombre de causes pour l'écran blanc de la mort et il est donc difficile de cerner la source du problème. ependant, les points suivants sont considérés comme étant les causes les plus communes: 1. 2. Le cache de votre navigateur local.
H5P: créer des exercices interactifs variés directement dans votre blog wordpress, drupal ou Joomla Un système vraiment excellent et qui ne demande aucune compétence technique à mettre en place; le principe, créer des activités en html5 mais sans quitter son blog, sans utiliser de logiciels ni de plateforme, tout est dans le blog. Et des activités très variées allant du simple petit exercice à la présentation contenant des exercices. Bref, pour le test je me suis contenter de peu et j’ai fait un petit exercice de glisser déposer que tout le monde devrait pouvoir résoudre. Quant à la gamme des exercices elle peut faire tourner la tête vu son étendue puisqu’elle contient 21 éléments différents, et il est même possible d’en créer soi-même. Et pour tout ça, he bien pas grand chose à faire à part installer un plugin adapté à votre blog. Ensuite, il faut récupérer toute la gamme d’exercices. l’intéressant est que si certains types d’exercices vous sont inutiles, il n’y a pas besoin de les charger. Lien: H5P