Getting Started: Building a Chrome Extension

Getting Started - Overview
Once you've finished this page and the Getting Started tutorial, you'll be all set to start writing extensions. An extension is a zipped bundle of files—HTML, CSS, JavaScript, images, and anything else you need—that adds functionality to the Google Chrome browser. Extensions are essentially web pages, and they can use all the APIs that the browser provides to web pages, from XMLHttpRequest to JSON to HTML5. Extensions can interact with web pages or servers using content scripts or cross-origin XMLHttpRequests. Many extensions—but not Chrome Apps—add UI to Google Chrome in the form of browser actions or page actions. Extensions (and Chrome Apps) can also present a UI in other ways, such as adding to the Chrome context menu, providing an options page, or using a content script that changes how pages look. Each extension has the following files: While you're working on your extension, you put all these files into a single folder. chrome- UI pages#
Creating basic chrome extensions
Codegram Lightning Talks Marc Divins (@mdivins) - Twitter, GitHub What is an extension? Extensions are essentially web pages (html+js+css), and they can use all the APIs that the browser provides to web pages, from XMLHttpRequest to JSON to HTML5. What is it used for? Modify DOM Override Chrome pages (Bookmarks, History, New Tab) Enhance some Chrome tools (Context menus, Desktop notifications, Omnibox) Browser interaction (bookmarks, cookies, events, history, tabs...) Browser Action: Use it for features that make sense on most pages. Page Actions: Use it for features that make sense for only a few pages. Manifest: Every extension has a JSON-formatted file providing important information. As you see, all except manifest are optional, but you need at least one to make your extension do something xD. Basic contentscript that will swap Codegram members pics at with trollfaces. None Browser or Page action will be used so we are talking about none 'preset behaviour'. Meh!
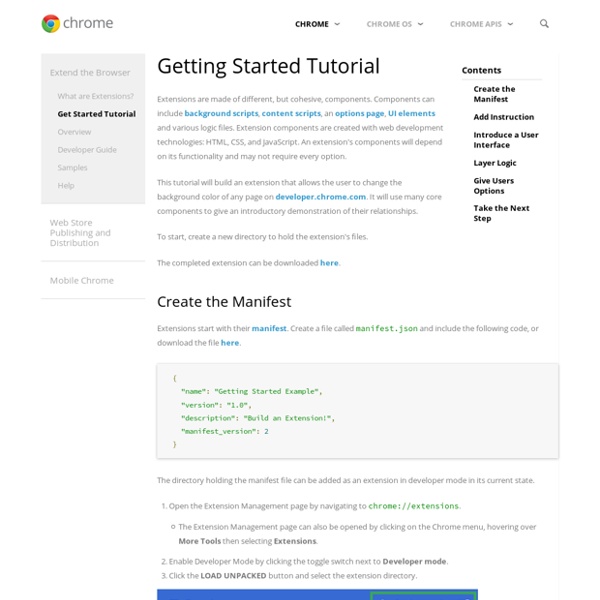
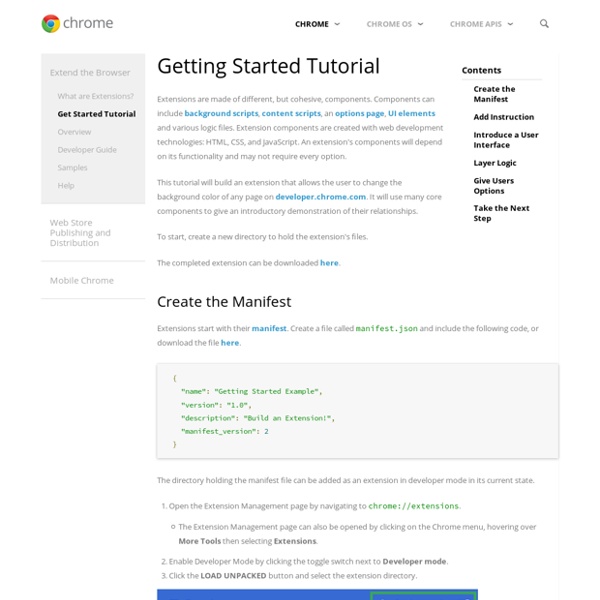
How to take a screenshot of a whole Web page in Chrome
Screen captures can be immensely useful for education, support, presentations, etc. When capturing Web pages, your captures are typically limited to what is viewable on the screen. A Chrome extension by Google, however, allows you to capture an entire page. Step 1: Go to the Chrome Web store and search for "screen capture" in the search box. Step 2: Select the "Screen Capture (by Google)" extension and install it. Step 3: After installation, click on the Screen Capture button on the Chrome toolbar and select Capture Whole Page or use the keyboard shortcut, Ctrl+Alt+H. Step 4: You'll see Chrome scrolling down to capture the whole page and once finished, an options bar will display above the Web page that allows annotations, sharing, and saving the capture. With this nifty Chrome extension installed, you can now capture my How To articles in their entirety, for later viewing or sharing.
Related:
Related: