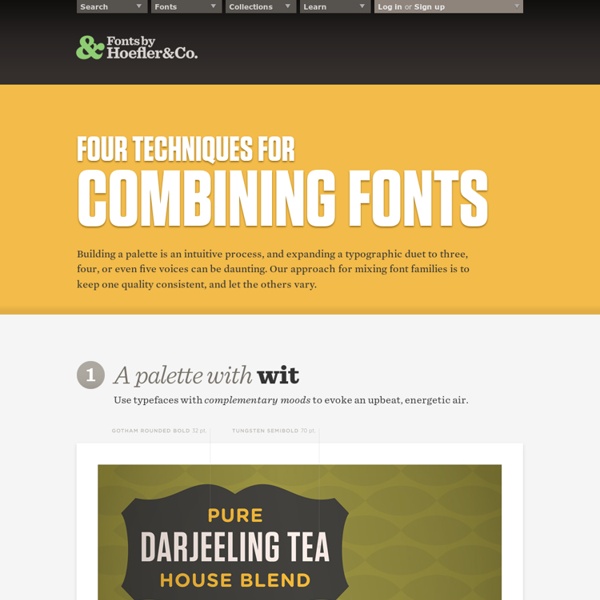
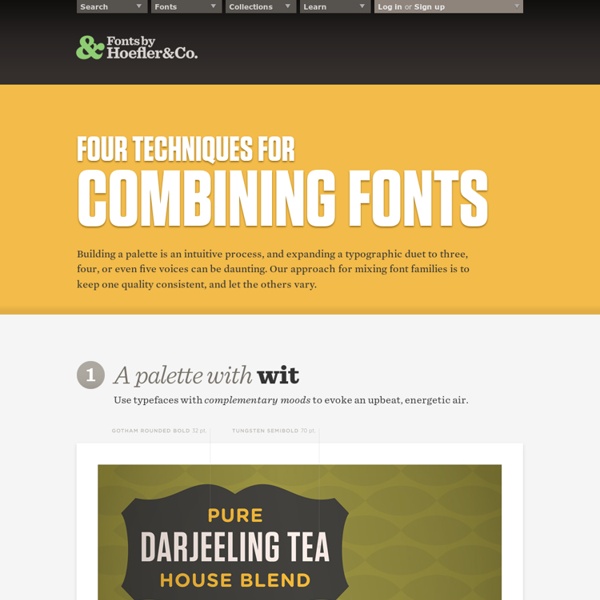
Combining Fonts

Patatap
www.psdcovers.com/mug003/#more
May 7, 2012 Posted in: Action, Cover, Mug, Packaging About This PSD Mock-Up MUG003 is a straight on view of a ceramic mug with the handle at a 30° pointing towards the camera. Specs And Samples File Format: PSD ActionType: PSD, Graphics, Covers, ActionsResolution: 4000x3300 | 300DPIWidth: 95mmHeight: 84mmVolume: 325mLFilesize: 283.68 kBAuthor: +PSDCovers Similar Actions
NounProject
Crack Universal Para Todos Los Adobe Cs6 Mac
Buenas Amigos de identi aqui les traigo un unico crack que es valido para todas las versiones de Adobe cs6 Version para Mac. Aqui les explico como usarlo: Primero: Descargamos cualquier adobe de la pagina oficial y no registramos, y instalamos cualquier producto de adobe en version de prueba. segundo: Nos metemos en la carpeta aplicaciones Y buscamos el adobe que queramos parchear por el ejemplo el photoshop lo abrimos y en los archivos que abre le damos click derecho y mostrar contenido del paquete adentro aparecera la carpeta conten y la abrimos y buscamos la carpeta frameworks y buscamos la carpeta amtlib.frameworks y los archivos de ahi los borramos y los reemplazamos por los archivos del link abajo Y listo con esto tendremos photoshop full y funciona con todos los de adobe el mismo archivo lo use en premier audition y los principales aca unas pruebas Y Aca el Link link de mega crack adobe gestor paquetes de adobe
Meet the Ipsums
Related:
Related: