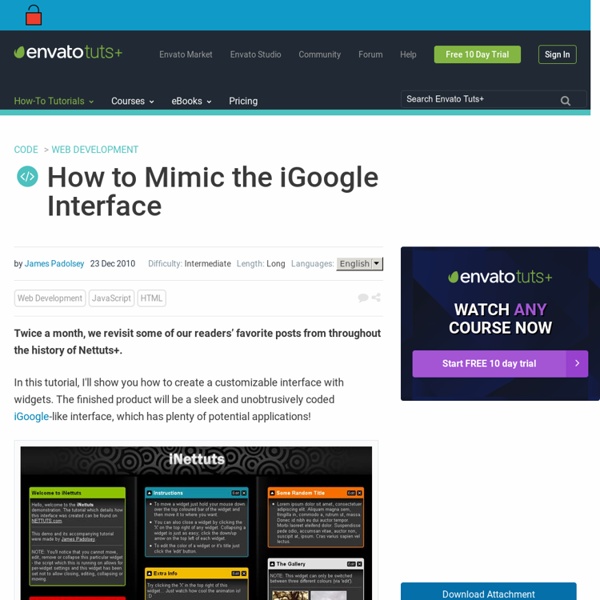
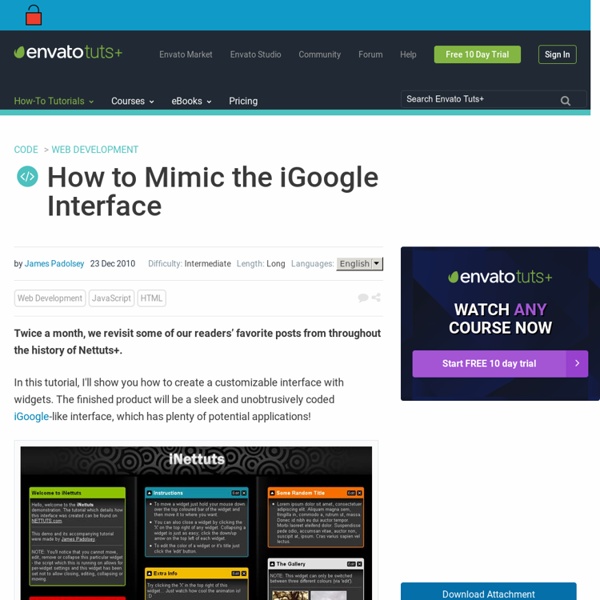
How to Mimic the iGoogle Interface

Réseau privé virtuel
Un article de Wikipédia, l'encyclopédie libre. Pour les articles homonymes, voir VPN et RPV. Principe d'un VPN simple Le VPN permet donc d'obtenir une liaison sécurisée à moindre coût, si ce n'est la mise en œuvre des équipements terminaux. Le VPN vise à apporter certains éléments essentiels dans la transmission de données : l'authentification (et donc l'identification) des interlocuteurs, la confidentialité des données (le chiffrement vise à les rendre inutilisables par quelqu'un d'autre que le destinataire). L'utilisation d'un VPN en France est totalement légale. Fonctionnement[modifier | modifier le code] Exemple de réseau privé virtuel entre un siège et des agences régionales Un VPN repose sur un protocole, appelé protocole de tunnelisation, c'est-à-dire un protocole permettant aux données passant d'une extrémité à l'autre du VPN d'être sécurisées par des algorithmes de cryptographie. Protocoles de tunnelisation[modifier | modifier le code] Les principaux protocoles de tunnelisation sont :
Toggle Web Developer Toolbar
Toggle Web Developer Toolbar has been specially designed for web developers to provide easy to use methods to toggle Web Developer toolbar so that they can preserve their browser view area while they do not use Web Developer toolbar. When installed Toggle Web Developer Toolbar places an icon in status bar automatically. Clicking on Toggle Web Developer Toolbar status bar icon will toggle Web Developer toolbar. The same status bar icon functionality can be achieved by a Toolbar Button, too. You can add Toggle Web Developer Toolbar button by right clicking on any Navigation Toolbox button of Firefox, e.g. Home Button. Even a smarter and faster toggle activity can be achieved by keyboard short-cuts.
La folie des newsgroups
Related:
Related: