



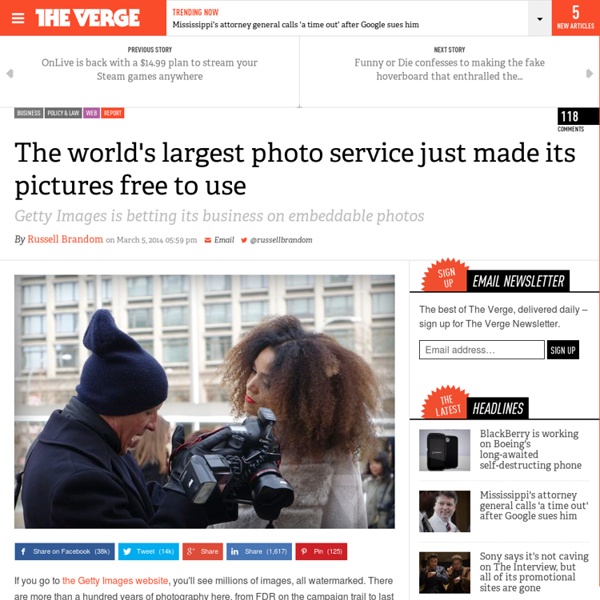
Getty Images makes 35 million images free in fight against copyright infringement © Getty Images. Getty Images has single-handedly redefined the entire photography market with the launch of a new embedding feature that will make more than 35 million images freely available to anyone for non-commercial usage. BJP's Olivier Laurent finds out more The stock agency’s controversial move is set to draw professional photographers’ ire at a time when the stock photography market is already marred by low prices and under attack from new mobile photography players. “We’re really starting to see the extent of online infringement,” says Craig Peters, senior vice president of business development, content and marketing at Getty Images. In the past few years, Getty Images has found its content was “incredibly used” in this manner online, says Peters. To address the problem, Getty Images has chosen an unconventional strategy. “We’re launching the ability to embed our images freely for non-commercial use online,” Peters explains. Online power Advertising avenue
Breaking News: Your website is not an iPad App — Chris Saad The big trend in website redesign right now, particularly in news media, seems to be: Make it look like an iPad appFixed left rail, maybe a drawer for good measureInfinite scrolling articles. As you hit the bottom you get the next ArticleHide comments behind a button/panel/other fancy thingMake it look clean (i.e. hide all the ads) Some of these things (like making it clean) are great. As shocking as it might be to hear, your website is not an iPad App. They are successful because most of them offer rich engagement. In an era where Facebook and Twitter are displacing traditional news sites by putting the user/social at the center of the experience, many news orgs seem to be missing the point entirely and de-emphasizing engagement. To be clear, though, I'm not advocating to ignore mobile. The answer here is not just a cleaner piece of paper or even a new layout, but rather dropping the read-only paper metaphor entirely. Everything else is little more than window dressing.
People Powered Front Pages Rule What if front pages were selected by newspapers’ readers instead of their editors? At NewsWhip, we’re always interested in the news stories people are choosing to share – and how those stories differ from the normal news stories editors put on the front pages of big newspapers. So we ran a little experiment. On Wednesday morning, we gathered the front pages of leading newspapers in several countries. Then we used Spike to check the most shared stories from each one. A little work at our end, and we used those most shared stories to make new “people powered” front pages for each newspaper – giving the most shared story the most prominence, the second most shared the second most prominence, etc. We replaced headlines and pictures, though did not get into replacing story text and bylines. For each paper we have the original front page on the left, and the “people powered” one on the right. The Wall Street Journal The Washington Post The New York Times Most shared NY Times story? USA Today Metro
10 thèmes responsive gratuits pour WordPress C’est devenu un incontournable, les nouveaux thèmes WordPress qui voient le jour depuis quelques mois déjà sont Responsive ou Adaptatifs comme vous voulez. Autrement dit leur structure graphique s’adapte automatiquement aux dispositifs de consultation : Ordinateur, tablette ou smartphone. Payant ou gratuits, ces nouveaux thèmes vous garantissent une expérience de lecture optimale en s’adaptant notamment aux nouveaux usages mobiles de l’Internet. Voici une sélection de 10 thèmes WordPress qui ont la particularité d’être 100% responsive et 100% gratuits. Portal. Green Chilli. Stockholm. Ajeeban. Adapt. Photo Grid. Adelle. Yourself.Un thème assez complet avec une fouletitude d’options disponibles.Immédiatement utilisable pour des projets de toute sorte avec un magnifique slider sur la home. Lola. PinBin. Voilà pour ces dix thèmes responsive et gratuits pour WordPress.
Like a phoenix from the ashes: How some local reporters are sticking it out post-Patch Wealthy, suburban, outer-metro areas have always been financial strongholds for local journalism. That’s why, back in 2009 when Patch launched, they seeded the network with sites in the New York suburbs of Connecticut and New Jersey. It’s also why local news reporters in that region who found themselves unemployed after after Patch came crashing down aren’t all throwing in the towel. Kenny Katzgrau is the cofounder of Broadstreet, a New Jersey-based company that builds ad platforms for local news organizations. Before founding Broadstreet in 2012, Katzgrau worked on a media exchange at Yahoo; his partner, John Crepezzi, was the lead engineer at Patch. “After the first layoffs, we realized things weren’t going very well with Patch, and it would make a lot of sense to capitalize on this,” says Katzgrau. The way Broadstreet plans to do that is through a new platform called Blargo. Michael Dinan was a Patch employee in New Canaan, Connecticut. What do they need to know?
How do users read on the web? They don’t … they scan One of the main keys to creating an effective blog is to understand how people read on the web. And how do users read on the web? The answer is, they don’t ... they scan. Nielsen Norman Group ‘s research found that 79 percent of their test users always scanned any new page they came across; only 16 percent read word-by-word. For your agency’s blog to be effective, your content must be scannable. Jakob Nielsen offers this advice: Highlight keywords (hypertext links serve as one form of highlighting; typeface variations and color are others)Create meaningful sub-headings (not “clever” ones)Use bulleted and numbered lists Only one idea per paragraph (users will skip over any additional ideas if they are not caught by the first few words in the paragraph)Use the inverted pyramid style, starting with the conclusionContent should be approximately half the word count (or less) than conventional writing I’ve often said that … Nielsen has been called: photo credit: Rob Unreall via photopin cc
An Idea for The Times’ Pay Wall In the month or so since The New York Times officially launched its new site design, I’ve found that I like it more and more. As I said back then, it’s impossible for me to be objective, but after repeated, daily use, I’m thoroughly convinced that it’s a good design. I don’t agree with every decision that went into it, but I find that most of them work very well. That said, I can’t help but lament the fact that the site did not undertake even more substantial changes to its overall experience. I have a list of half-formed feature ideas along those lines, but here is my favorite. Credit Report There’s a certain pride inherent in paying for the Times’ brand of top shelf journalism. Digital customers rarely get the opportunity to demonstrate that pride, but I think that’s something that could be restored fairly easily. Say I tweet out a link to this article while logged in as a paid subscriber.
Modern Media 25 Amazing Flat UI Kits to Use in Your Next Design With the explosion of flat-designed websites, web designers now follow the trend in a snap, adapting a cleaner and much simpler design which can be found in flat UI kits. We seldom see skeumorphic designs nowadays. In fact, all the depth and other 3D stuff have been slowly becoming flat.This is the reason why more and more design blogs have created flat design UI kits for web designers who want to follow the trend. These kits will allow each designer to fully utilize the trend and produce eye-popping results. It also saves the designer a great amount of time because he doesn’t have to create each individual design element. He just needs a kit, which is usually a PSD file, and voila! After some time of searching and selecting, 1stwebdesigner.com has compiled these 25 beautiful UI kits for you to use. Flat UI Kit by Riki Tanone Flat UI Kit by Devin Schulz Eerste UI Kit UI Kit by Abhimanyu Rana Flat UI Kit by Zachary VanDeHey FREE Flat UI kit by Visualcreative.cz Flat/UI Kit by Sebastian Scheer