Permissions Reference - Facebook Login

Mettre en place Facebook Connect sur son site : 3e partie | 255ko
La deuxième partie du tutoriel sur Facebook Connect concernait l'installation et l'initialisation des SDK. Une fois cette étape franchit il s'agit de permettre aux utilisateurs de se connecter et d'autoriser l'application. Il sera alors possible de récupérer certaines données et faire varier le contenu en fonction de leur statut. 1. Mettre en place un bouton de connexion Pour demander à l'utilisateur l'autorisation d'accéder à ses données via votre application (et notamment son ID Facebook), deux possibilités s'offrent à vous, un bouton Javascript ou une URL générée à l'aide du SDK PHP. Avec PHP : Le SDK va vous fournir une URL qui pointera sur une page d'autorisation. Pour obtenir l'URL, vous devez utiliser la fonction membre getLoginUrl() de la classe Facebook précédemment initialisée : Cette fonction nécessite deux paramètres à passer à la fonction dans un tableau associatif. Avec Javascript : Javascript vous fournira une page d'autorisation via un popup. 2. Conclusion
Login for JavaScript
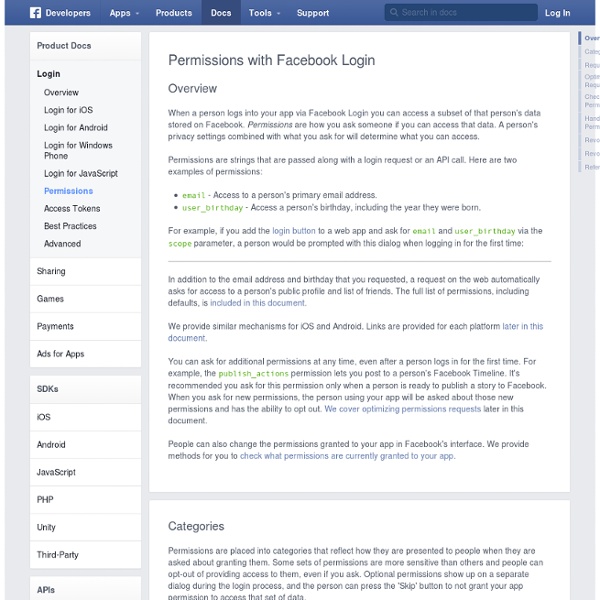
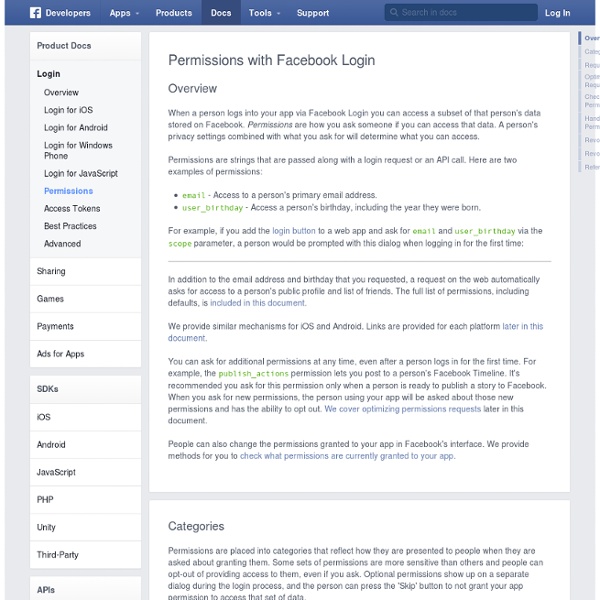
If people using your app aren't logged into your app or not logged into Facebook, you can use the Login dialog to prompt them to do both. Various versions of the dialog are shown below. If they aren't logged into Facebook, they'll first be prompted to log in and then move on to logging in to your app. The JavaScript SDK automatically detects this, so you don't need to do anything extra to enable this behavior. Invoking the Login dialog For apps using the Facebook SDK for JavaScript, the Login dialog is invoked with a simple call to FB.login: FB.login(function(response){}); As noted in the reference docs for this function, it results in a popup window showing the Login dialog, and therefore should only be invoked as a result of someone clicking an HTML button (so that the popup isn't blocked by browsers). There is an optional scope parameter that can be passed along with the function call that is a comma separated list of Permissions to request from the person using the app.
Related:
Related: