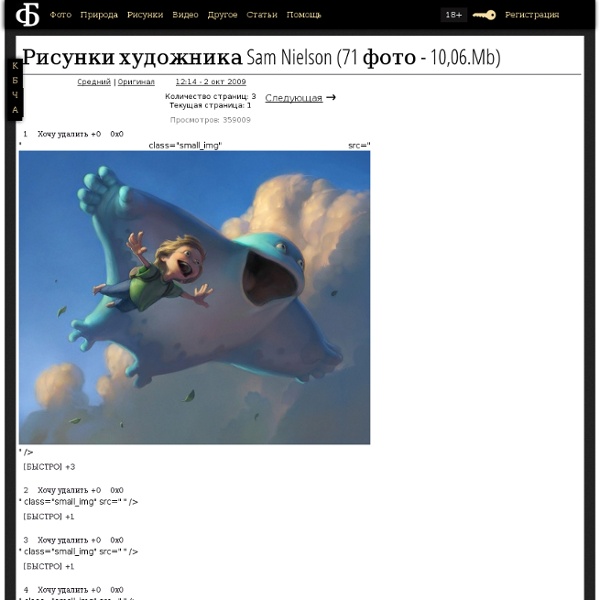
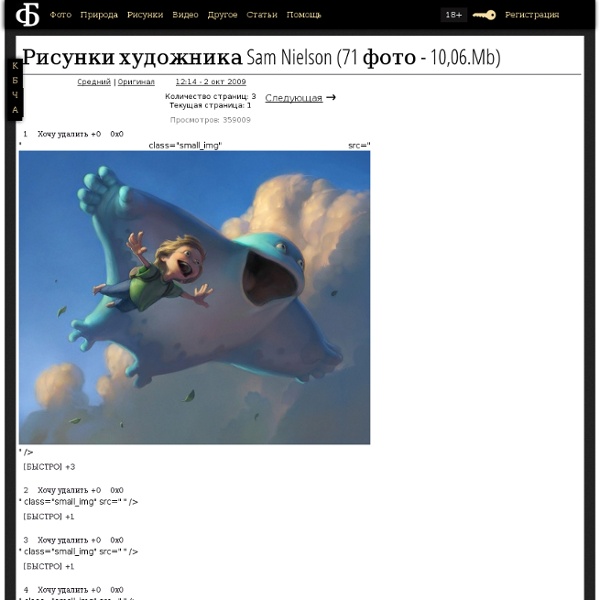
Рисунки художника Sam Nielson (71 фото - 10,06.Mb) » Фото и рисунки, арт и креативная реклама

Katsumi Hayakawa
Retour sur les tableaux en 3 dimensions par l’artiste Katsumi Hayakawa, basée à Tokyo au Japon. Des créations et réalisations étonnantes avec cette série composée uniquement en bouts de papiers découpés. Plus d’images de son travail dans la suite de l’article.
DesignWar : art, design, photography, architecture, streetart, fashion, advertisement, cinema & tv - art, design, inspiration
jocundist
Day and Night: Creating a Scenery Animation with jQuery and CSS
In today’s tutorial I am going to show you, how to create an amazing animated scenery with just a few lines of jQuery and some absolute positioned elements with images. See the demo link below and check out the result. The animation takes around 30 seconds, so sit back and enjoy it! […] View demoDownload source In today’s tutorial I am going to show you, how to create an amazing animated scenery with just a few lines of jQuery and some absolute positioned elements with images. See the demo link below and check out the result. Please note that this will NOT work in any IE version. Ok, let’s start with the coding. 1. The HTML consists of the divs that will have the scenery as background images. The color change of the setting sun is simulated by the fading in of another red sun, while the yellow sun fades out. But before we get into the animation details, let’s take a look at the CSS. 2. The CSS is very similar for all of the elements, since most of them will be stretched over the screen. 3.
Related:
Related: