



Mise en page CSS avancée via propriété display L'abandon par de plus en plus d'intégrateurs de l'utilisation de tableaux pour l'élaboration de mises en page a indiscutablement apporté de nombreux avantages, mais également son lot d'inconvénients. Parmi ceux-ci, un majeur: le centrage vertical simple et automatisé du contenu d'un objet. Les habitudes de plusieurs années de développement par tables ont laissé des traces, des habitudes ancrées de manière indélébile qui ne sont pas systématiquement préjudiciables; c'est entre autres le cas du recours à la propriété vertical-align. Fort de ce constat, et vu la puissance qu'offre les cellules de tableaux en terme d'alignement vertical de leurs contenus, la spécification CSS admet logiquement l'attribution de ce comportement à tout élément qui en nécessiterait. Prenons un exemple simple de disposition d'un texte scindé en trois paragraphes que l'on souhaite agencer en drapeau: Logiquement, ma structure HTML sera des plus simplistes:
Step by step CSS float tutorial Floatutorial takes you through the basics of floating elements such as images, drop caps, next and back buttons, image galleries, inline lists and multi-column layouts. General info Tutorial 1. Floating an image to the right Float an image to the right of a block of text and apply a border to the image. Tutorial 2. Float an image and caption to the right of a block of text and apply borders using Descendant Selectors. Tutorial 3. Float a series of images down the right side of the page, with content flowing beside them. Tutorial 4. Float a series of thumbnail images and captions to achieve an image gallery. Tutorial 5. Float a simple list into rollover "back" and next "buttons". Tutorial 6. Float a simple list, converting it into a horizontal navigation bar. Tutorial 7. Float a scaleable drop cap to the left, resize it and adjust line-heights to suit your needs. Tutorial 8. Float a left nav to achieve a two column layout with header and footer. Tutorial 9.
Downloading a Complete Picasa Web Album (Without Installing Picasa) | fredericiana Google's Picasa Web Album supports downloading an entire album, however, it requires the Picasa software to do so. Bummer if you are on a Mac, or don't want to (or can't) install Picasa on your computer. There's another tutorial online that suggests using a Greasemonkey script to surface the download links, then use the DownThemAll Firefox extension to grab the links. Sadly, the Greasemonkey script in question stopped working after a recent code change on the picasa website. I was able to easily fix it, but due to the lack of an open license, I am unable to share the script with you :( However, I found an alternative solution: The album's RSS feed! Go to the desired Album, and click the "RSS" link on the right hand side: Firefox will show you the RSS feed in a more or less appealing way. The only thing we need to do is download all of these with DownThemAll. Just hit "start" and let it load! Hope this helps!
PHP for Beginners: Building Your First Simple CMS The Magic of PHP + MySQL It’s safe to say that nearly every website that’s up-to-date these days is using some form of content management system (CMS). While there are a ton of great free options that provide us with a CMS to power a website (WordPress, Drupal, etc.), it doesn’t hurt to peek under the hood and get a feel for how these systems work. To get our feet wet as back-end developers, we’ll be creating a simple PHP class that will: Create a databaseConnect to a databaseDisplay a form with two fieldsSave the form data in the databaseDisplay the saved data from the database Download Files This class is intended to give you a feel for how PHP and MySQL interact together, and to show the basics of a CMS. Building the Class Our first step is to simply lay out the class in a file named ‘simpleCMS.php’ so we have a road map to work with. As you can see, we’re creating one class with four variables and five methods. The Variables Build the Database Connect to the Database Build the Form <! <?
CSS display: inline-block La propriété display permet d'indiquer explicitement le mode de rendu d'un élément HTML. Les valeurs les plus connues sont none, block et inline. Pourtant il y en a beaucoup d'autres et en particulier la valeur inline-block Block et inline, les basiques Chacune de ces valeurs va avoir une incidence sur la façon de rendre les éléments HTML ciblés. Malheureusement, les normes HTML 4.01 et CSS 2.1 sont assez floues sur ce que sont des éléments de type block ou inline et les futures normes HTML 5 et CSS 3 sont à peines plus loquaces sur le sujet. Les caractéristiques d'un élément de type block : Les caractéristiques d'un élément de type inline : Les éléments de type inline ne peuvent contenir que d'autres éléments de type inline ou du texteIl n'est pas possible de définir une largeur et une hauteur explicite pour ces élémentsPar défaut, leur largeur et leur hauteur dépendent du contenue de l'élémentIls s'écoulent selon le flux du texte HTML inline-block, un mélange des deux ! Cas d'utilisations
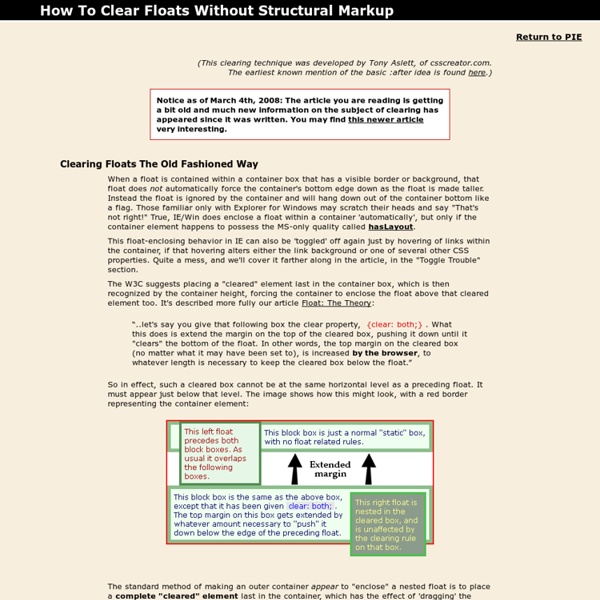
Contained Floats, enclosing floats with pure CSS known as the clearfix technique Author: Tony Aslett First created 8-May-2004 There is a large and growing movement by web developers and designers towards web standards. Part of that movement focuses on clean mark-up, which has many long term benefits such as easier maintenance, lighter pages and better support by browsers of the future. One thing that has bugged me was the need to add clearing elements to the mark-up to keep a container wrapped around a floated element. Most people use a division, horizontal rule or a break and set it to clear both to keep the container around the float. Firstly, if you don't have a good understanding of floats here's a couple of articles you should read. for it was these very articles that led me to this solution. Matt Brubeck described how you could use the pseudo element :after on the container of the float. This works well in most non IE browsers, in Matt's article How to completely enclose a floated element in CSS2, it was suggested that using height:100% fixes the problem for IE.
How to: CSS Large Background Since I posted the huge collection of Large Background Websites, I received several email requests on how to make a large background site with CSS. So, I thought it would be a good idea to share my techniques on designing large background websites. In this tutorial, I will provide various CSS examples on how you can create a large background site using either a single or double images. Common Mistake: Background Gets Cropped (see demo) Take a look at the demo file, it looks fine under 1280px. Example #1: Single Image (see demo) A quick solution to fix the problem mentioned earlier: make the edge of the image the same color as the BODY background color. CSS Part The CSS part is very simple. Here is the CSS code: Notice there are two extra lines in the BODY selector. Example #2: Double Images (see demo) For this example, I'm going to use the job board design, Design Jobs on the Wall. The trick here is to export the GIF matte with a brown color that is similar to the cork board pattern.
Learn Vim Progressively tl;dr: You want to teach yourself vim (the best text editor known to human kind) in the fastest way possible. This is my way of doing it. You start by learning the minimal to survive, then you integrate all the tricks slowly. Vim the Six Billion Dollar editor Better, Stronger, Faster. Learn vim and it will be your last text editor. I suggest you teach yourself Vim in 4 steps: SurviveFeel comfortableFeel Better, Stronger, FasterUse superpowers of vim By the end of this journey, you’ll become a vim superstar. But before we start, just a warning. 1st Level – Survive Install vimLaunch vimDO NOTHING! In a standard editor, typing on the keyboard is enough to write something and see it on the screen. You should feel a bit better. You now know how to switch between Insert and Normal mode. i → Insert mode. Only 5 commands. But first, just a little remark about Normal mode. A last word about notations: instead of writing Ctrl-λ, I’ll write <C-λ>.commands starting with : end with <enter>. Better Stronger
Tutoriel sur le sitemap Google pour les images Par Olivier Duffez, Lundi 12 avril 2010 Depuis le temps qu'on attendait un moyen de faciliter le crawl et l'indexation des images, voilà qu'enfin Google rajoute la possibilité d'indiquer des URL de fichiers image dans les sitemaps XML. Explications... Remarque : N'oubliez pas de consulter également le tuto général sur les fichiers sitemaps. Ajouter des images dans un sitemap Google Attention, Google n'a pas créé un nouveau format de fichier sitemap pour les images, mais le support pour les images dans le fichier sitemap Google traditionnel (en version XML). Pour référencer vos images dans un sitemap, vous devez donc commencer par créer un fichier sitemap XML classique, qui liste certaines pages de votre site (par exemple les nouvelles ou celles qui ont été mises à jour ou encore les plus importantes). Ensuite pour chaque page ainsi listée dans votre sitemap (identifiée par son URL), vous pouvez indiquer à Google une liste d'images qui apparaissent sur cette page. Vous devriez lire aussi :
Understanding Floats A mini-tutorial on how the CSS float and clear properties work, and how to use them in your page. Note: all examples in this tutorial use inline-CSS to illustrate what is going on. You should not do this in your pages, but should instead abstract the styles out into a separate style sheet. For more information, see the "Separate Style from Content" tip in another tutorial of mine, "How to Develop with CSS". What float does The float property causes the item to which it is applied to 'float' to the side of the content which comes after it, with this content wrapping around it. <p><span style="float:right; background:#ccf">I'm a little floater</span> I'm 'normal' content, and I wrap around any floats which appear before me in source code. I'm a little floater I'm 'normal' content, and I wrap around any floats which appear before me in source code. Note that block-level elements will still wrap around the float: <p style="float:right; background:#ccf; width:10em">I float! I float Hello World
mysql - Can HTML be embedded inside PHP "if" statement