Ultimate Guide To Grid-Based Web Design: Techniques and Tools

A Brief Look at Grid-Based Layouts in Web Design
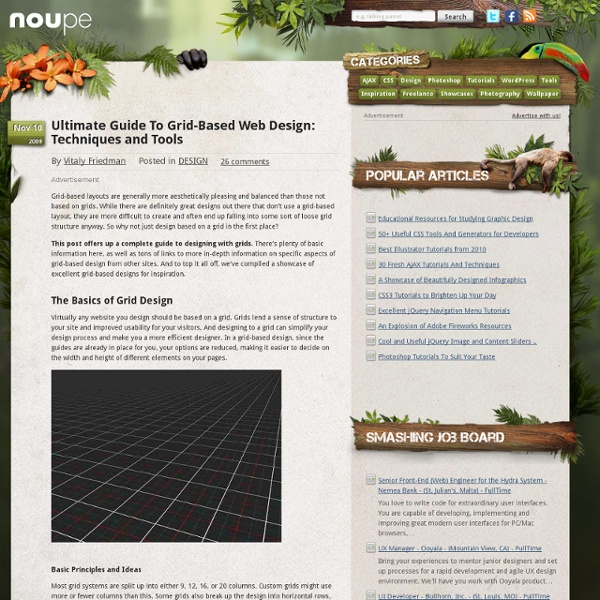
Take a look at some of the biggest sites out there today that are showcasing top-notch designs. It’s very likely they’ve used a grid of some sort. Grids enable stability and structure in a web layout, giving the designer a logical template to build the site on. Grids don’t mean you have to have a boring design. "The grid system is an aid, not a guarantee. - Josef Müller-Brockmann Grid Basics Let’s talk some grid lingo. Grids are traditionally found in print work but are very applicable to web design. A grid is simply a tool to help designs, not something that should hurt the design in any way. Understand and Follow the Rules When you start learning a new skill in any given subject, you should follow its guidelines. Starting out with grids is no different; you should follow the grid and keep all your design elements aligned and in its place. There are two ways to establish a grid template: Create your own grid Your grid can be as complex or as simple as you like. Break the Rules Vegas Uncork’d
ISO50 Blog – The Blog of Scott Hansen (Tycho / ISO50) » The blog of Scott Hansen (aka ISO50 / Tycho)
Lovely Package | Curating the very best packaging design
How Long Does it Take to Build a Mobile App?
“How long does it take to build a mobile app?” While the question isn’t as timeless as “How many licks does it take to get to the center of a Tootsie Pop?” (spoiler alert: 3481), it is one that’s very dear to our community of mobile app developers. Click image for full sized version If you’d like to embed this infographic on your own site or blog, here’s the embed code: </p><div style="width:600px;background-color:#fff;padding:10px 20px 20px;font:14px/21px HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, sans-serif;"><h3 style="color:#da5024;clear:both;">How long does it take to make a mobile app? In collaboration with research firm AYTM, we surveyed 100 mobile designers to discover how long they expected it would take to build core front- and backend components of an Android or iOS app. For fun, we put app development time in context. Of course, there’s a subtext to this graphic. So, how long would it take you to develop a native app MVP?
10 free 2013 calendar templates for designers | Graphic design
It's good to be organised, so if you haven't found the time to create a calendar then you'd best get a move on! While ideally you'd free up time to create a truly amazing calendar design, in the real world sometimes we all have to take a shortcut. Some of these brilliant free calendar templates designs are also customisable so you can add a dash of personality to your designs. In short, these 2017 calendar templates will help get you ahead of the game and ready to take on the new year. Enjoy! 01. Add a bit of personality to your desk with this free calendar vector template for 2017. 02. This free calendar template lets you to create a 2017 calendar with all those lovely photos you've taken over the year. 03. Ok, so it's not the most exciting design but if you're in need of a functional year-to-view 2017 free calendar template, this does just the job. Daily design news, reviews, how-tos and more, as picked by the editors.
The ultimate 2013 calendar for designers | Graphic design
If you're still looking for a 2013 calendar for your workplace, then check out this awesome-looking, designer-oriented 2013 Pantone calendar designed by Pentagram’s Eddie Opara and Brankica Harvey. Published by Abrams, each month of the calendar - which comes in wall and engagement editions - features pixelated images identified by their Pantone Matching System (PMS) colours, each tagged with the specific colour-code. The images are themed for the seasons and holidays - a penguin for January, rain boots for April - each month features a selected colour. In the engagement version of the calendar, the scale of the images increases throughout the month, so the views become more abstract as the colourations and specifications become more detailed. The calendar is available on Amazon now for $13.49. Also read: 20 stunning examples of calendar design for 2013 10 free 2013 calendar templates for designers Colour theory explained How to choose a colour theme
PixelsDaily | Free PSDs & Resources for Designers
Diego Mattei Blog -
Related:
Related: